1、第一步,在已打开的HBuilderX工具中新建静态页面,并引入对应的核心文件,如下图所示:

2、第二步,在body标签中插入一个div标签,设置id属性;然后再插入一个label和click-data,如下图所示:

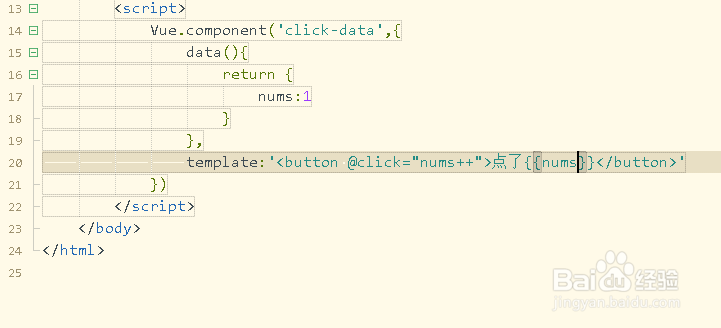
3、第三步,使用vue.js中的component()方法,创建模板click-data,如下图所示:

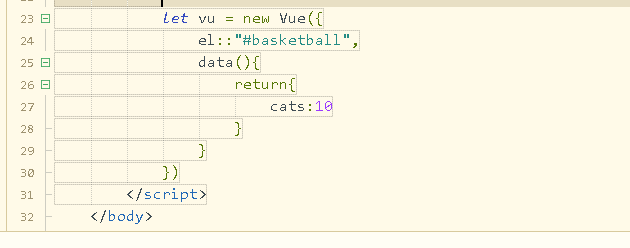
4、第四步,再实例化vue对象,调用el和data,给cats进行赋值10,如下图所示:

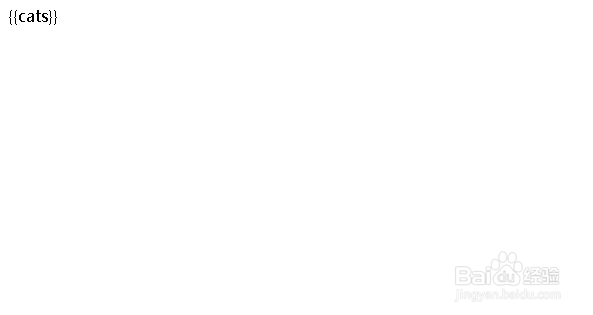
5、第五步,保存代码并直接打开浏览器预览,发现绑定数据还是使用双大括号显示,如下图所示:

6、第六步,检查代码发现在使用el时,出现了双:;修改代码之后,再次预览效果,如下图所示:
