VS Code如何安装Debugger for Chrome插件

工具/原料
Visual Studio Code
Debugger for Chrome
VS Code如何安装Debugger for Chrome插件
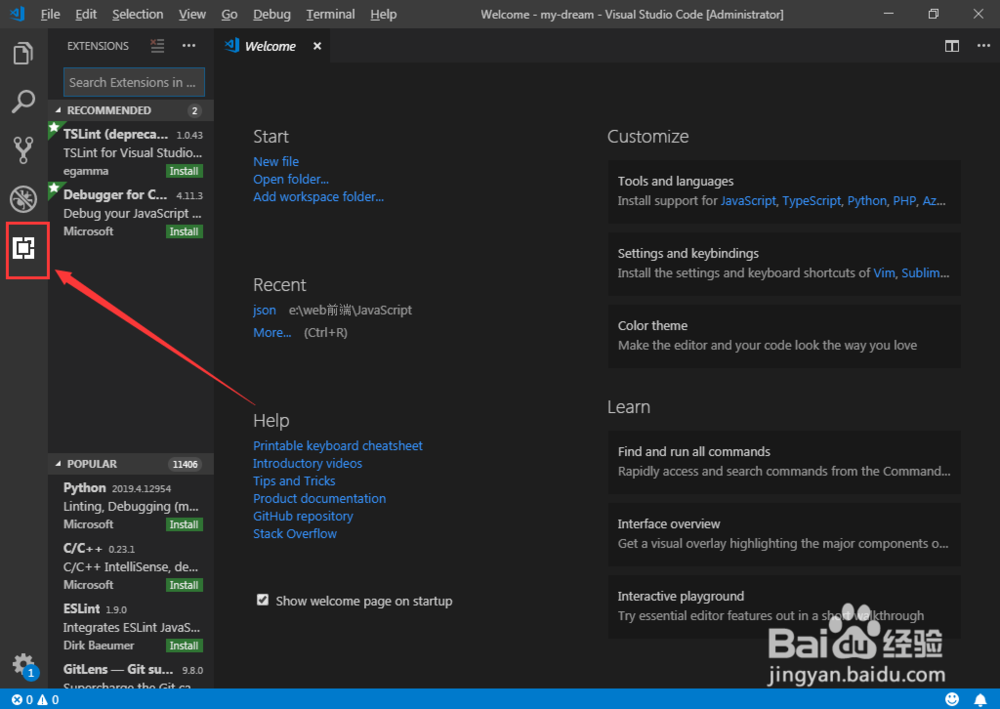
1、打开Visual Studio Code,在左侧面板中找到【扩展】按钮并点击,如图:

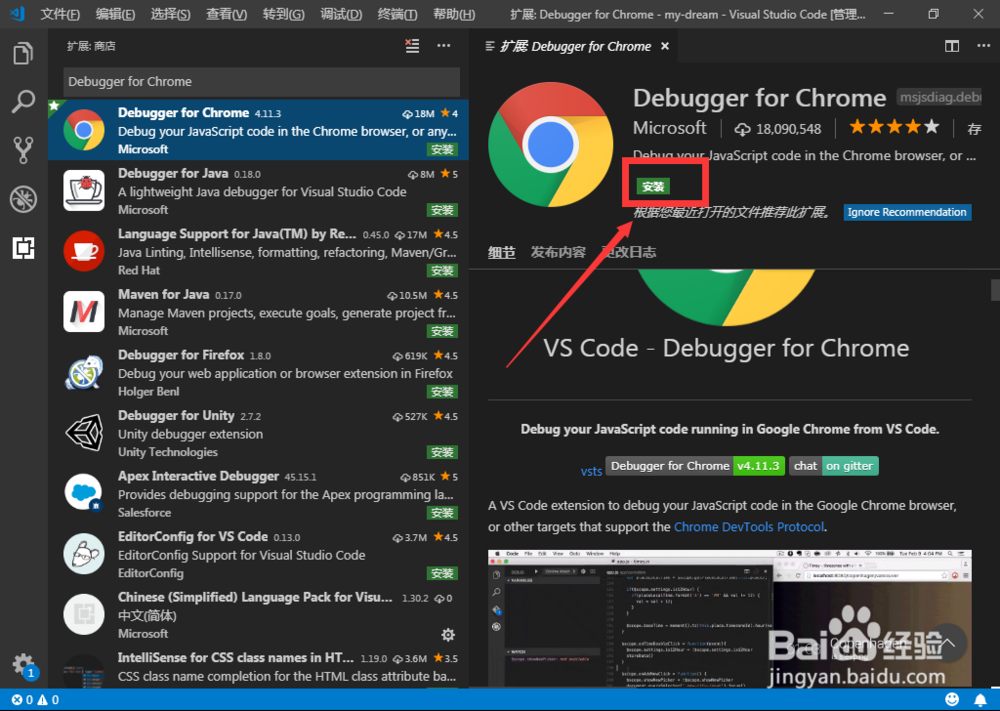
2、然后在搜索框中输入【Debugger for Chrome】,搜索Debugger for Chrome插件,如图:

3、在搜索结果中找到【Debugger for Chrome】并点击【install】岳蘖氽颐按钮,中文版的话就点击【安装】按钮,开始安装Debugger for Chrome插件,如图:

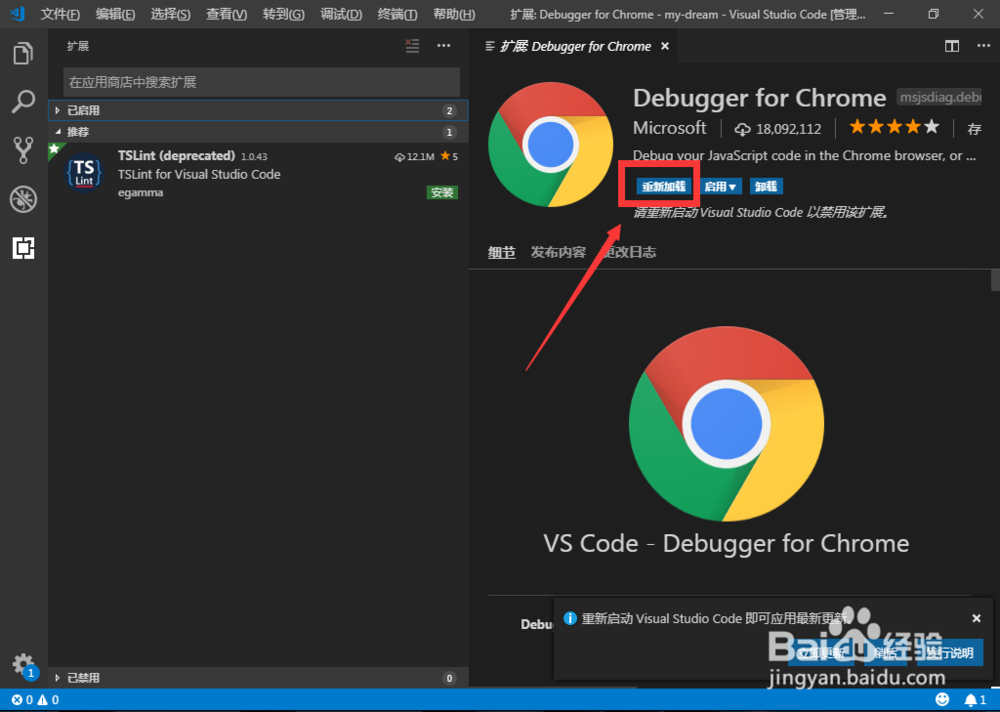
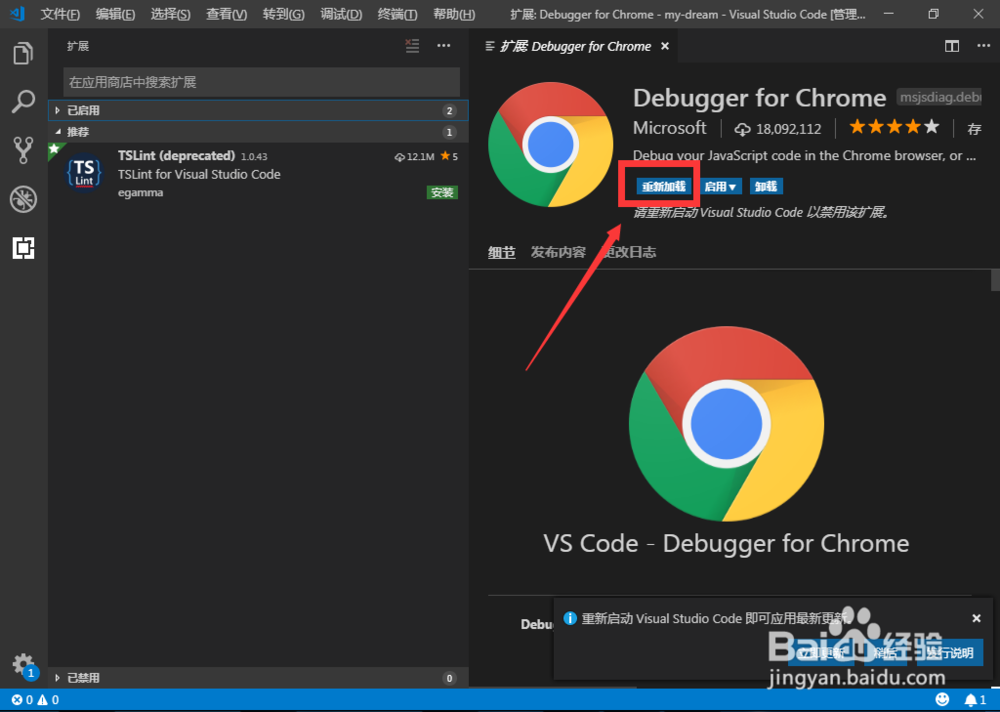
4、Visual Studio Code安装完Debugger for Chrome插件后,点击【重新加载】,如图:

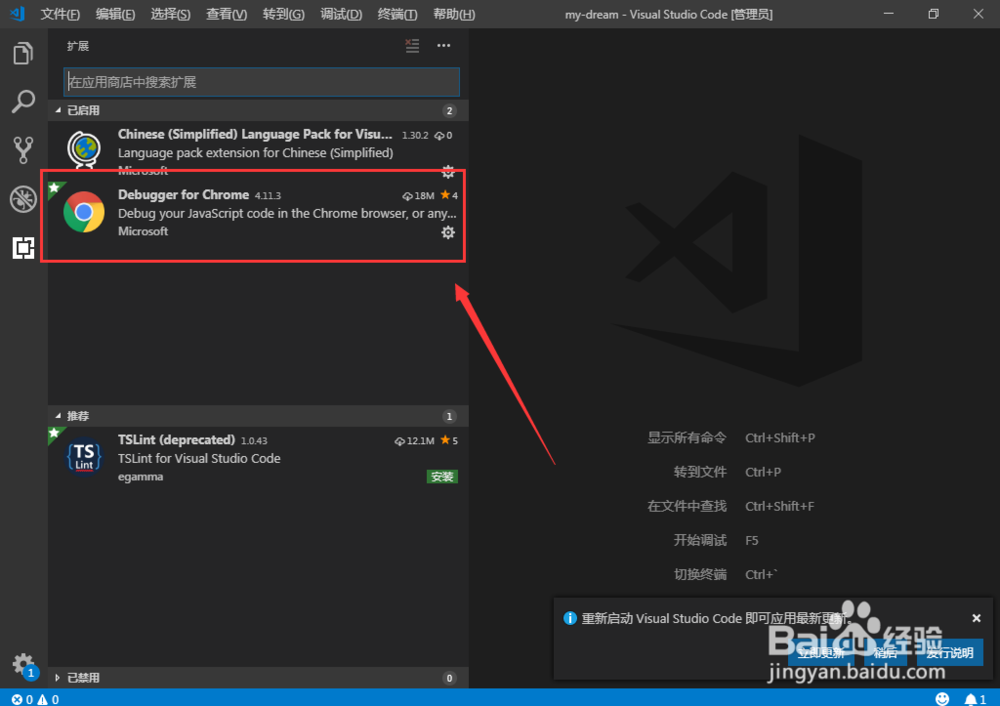
5、重新加载完成后,Visual Studio Code上的Debugger for Chrome插件就被启动了,可以用来调试代码了,如图:

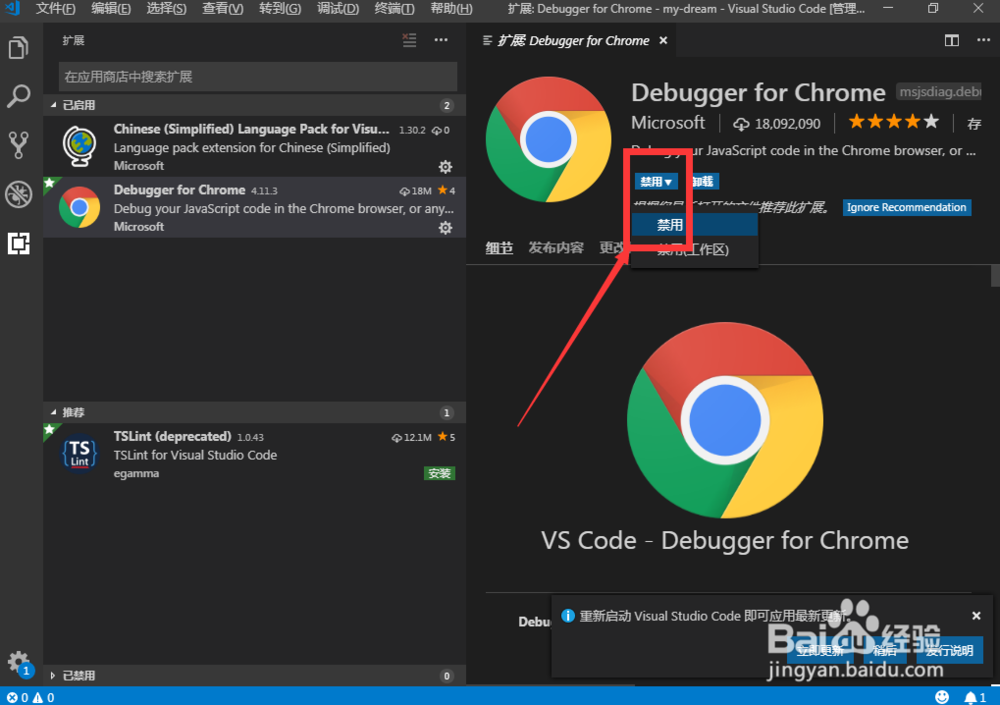
6、如果不想使用Debugger for 觊皱筠桡Chrome插件,可以点击【禁用】按钮,将该插件禁用;如果Debugger for Chrome插围泠惶底件被禁用了要重新使用的话就点击【启用】,然后重新加载就可以使用了。