1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css圆角边框如何设置宽度和颜色。

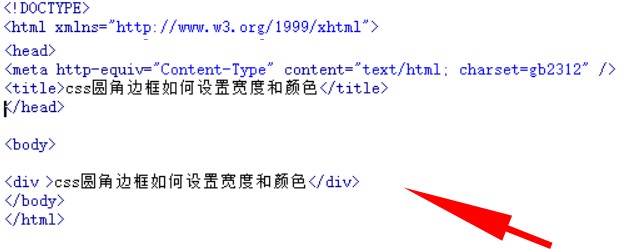
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css圆角边框如何设置宽度和颜色”。

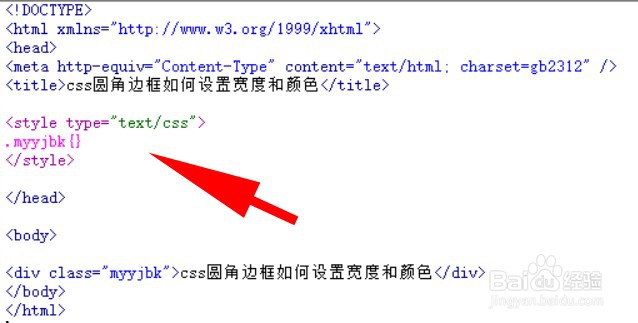
3、给div标签加上一个样式,设置div标签的class属性为myyjbk。

4、编写css样式<style type="text/css"></style>标签,myyjbk样式将写在该标签内。

5、在css标签内,通过div标签的class属性myyjbk设置圆角边框的宽度和颜色。

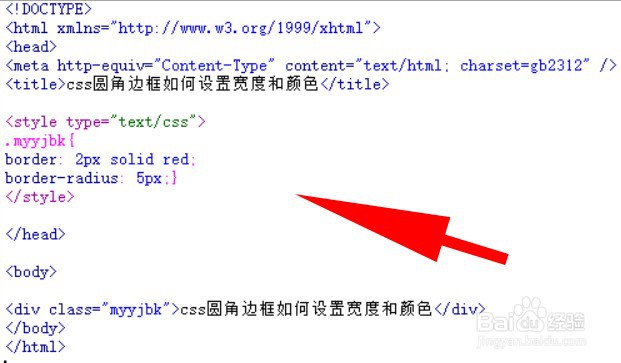
6、在css样式标签里,在括号内,myyjbk的div设置css属性样式为border: 2px solid red;border-radius: 5px;意思是边框宽度为2px ,圆角为5px,颜色为red。其中颜色可以用英文,也可以用#ff0000

7、在浏览器浏览一下test.html,来看看效果能否实现。
