1、新建一个html文件,命名为test.html,用于讲解jQuery的选择器如何取得某一元素的高度。

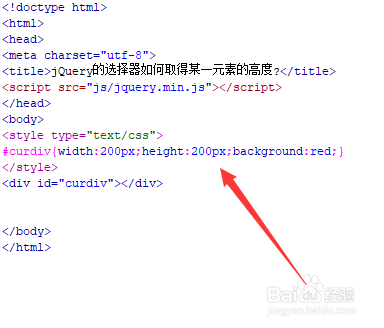
2、在test.html文件内,使用div标签创建一个模块,并设置其id属性为curdiv。

3、在css标签内,使用css设置div的样式 ,定义其宽度、高度为200px,背景颜色为红色。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getheight()函数。

5、在js标签中,创建getheight()函数,在函数内,通过id获得div对象,使用height()方法获得div的高度,并使用alert()方法将高度输出来。

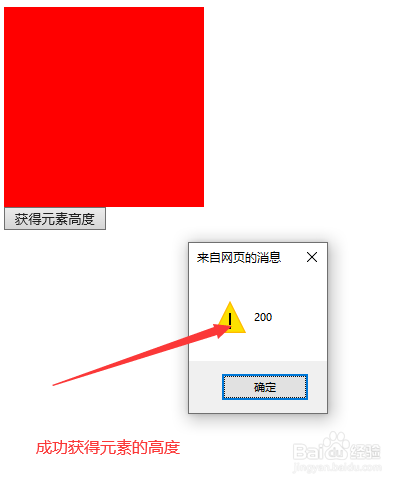
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。