1、新建一个html文件,命名为test.html,用于讲解jquery如何改变图片显示顺序。

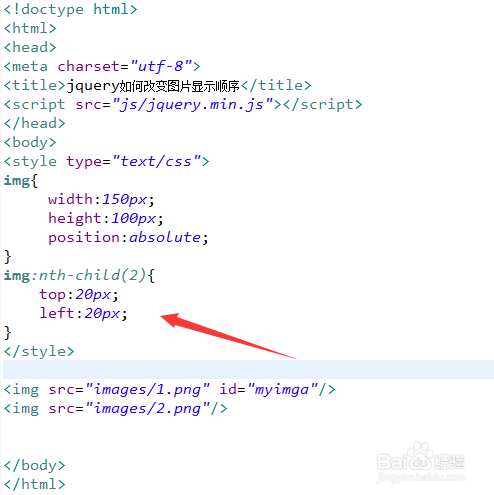
2、在test.html文件内,使用img标签创建两张图片,用于测试。

3、在test.html文件内,设置第一个img标签的id为myimga。

4、在css标签内,定义图片的的大小、位置,让两张图片重叠显示。

5、在js标签内,通过id获得第一张图片对象,使用css方法设置它的z-index属性为9999,让该图片显示在最前面。注:z-index属性值越大,越靠前显示。

6、在浏览器打开test.html文件,查看实现的效果。
