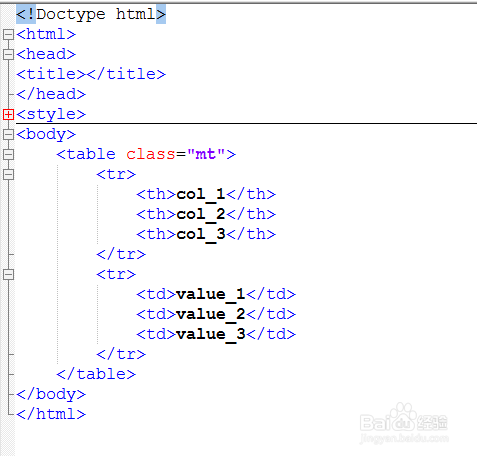
1、准备一段表格的html代码,通过该段代码,显示浏览器对table标签的默认渲染。代码如下:<html>媪青怍牙<head><title></title></head><style></style><body> <tableclass="mt"> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr> </table></body></html>


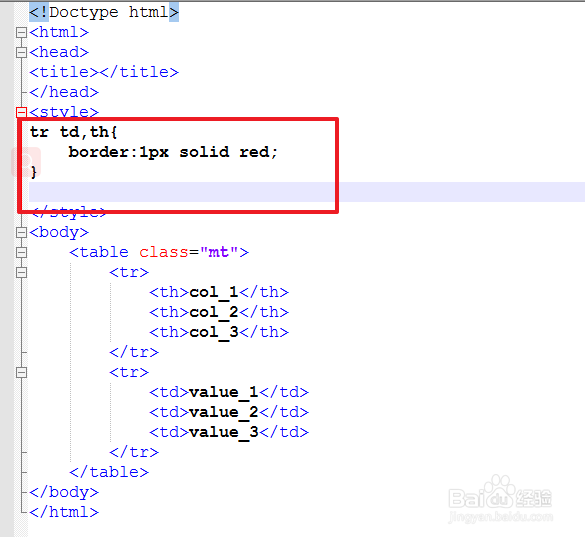
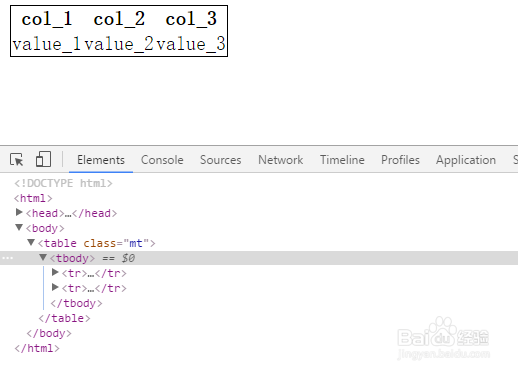
2、为table设置内边框,可以看出table标签的默认样式是没有边框的。现在我们为table添加一个边框,只需要在style标签添加如下代码:<style>tr td,th{ border:1px solid red;}</style>


3、取消单元格间的空白,上一步骤中,虽然设置行内的边框,但是单元格之间的空白往往不是我们想要的,所以我们可以通过下面的代码滤鲇魍童设置:<style>tr td,th{ border:1px solid red;}/*取消table标签中的单元格空白*/.mt{border-collapse:collapse;}</style>


4、为表格设置外边框,代码如下:<style>.mt{border-collapse:collapse;border:1px solid black; /*设置表格的外边框*/}</style>

5、设置行边框,相对对于单元格边框设置,行边框的设置更加常见。我们只需要使用如下代码<style>.mt{border-collapse:collapse;border:1px solid black;}/*设置行边框*/.mt tr{ border-bottom:1px solid black;}</style>

