1、首先我们百度搜索nginx windows可以检索到nginx的windows版本下载页面,如下图所示。该页面有提示nginx for windows,点击紫色的download链接进入到下载页面,我们选择最新的nginx/Windows-1.13.7进行下载。


2、我们将下载后的压缩包解压,解压后的目录如下图所示。我们主要用到的是conf目录下的nginx.conf文件,这个在后续的步骤会有介绍。
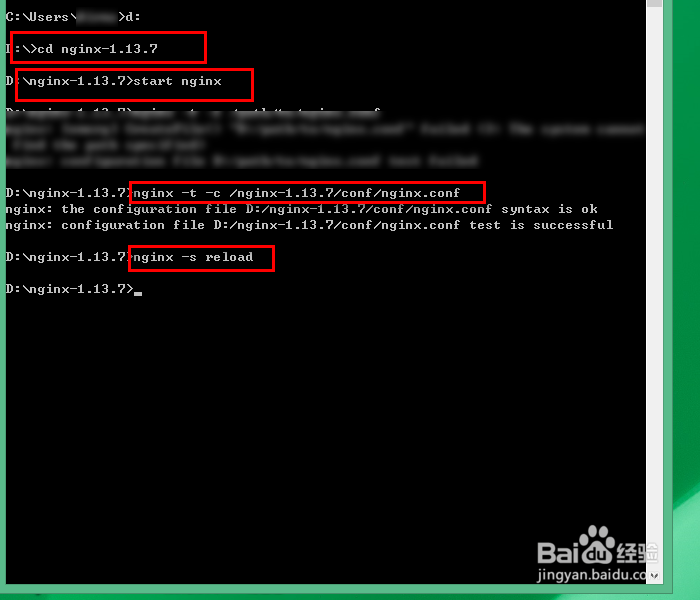
3、接下来我们启动nginx,注意不要直接双击nginx.exe,这样会导致很多问题。我们使用命令行工具进行nginx的启动、停止和重启工作。使用Win+R快捷键打开命令行窗口,并切换到nginx.exe所在的目录,我们使用start nginx命令来启动nginx,启动后我们查看任务管理器可以看到如下的界面。

4、接下来我们修改conf目录下的nginx.conf文件,其中listen是nginx的监听端口,默认是80端口,可以在0-65535之间任意设置。server_name因为是在本地启动nginx,我们设置为localhost。location后面的/为我们请求的路径,root是访问本地资源的目录,index为访问的本地资源文件名,以上nginx的访问配置便完成了。

5、接下来我们在步骤3的命令行中使用nginx -t -c nginx.conf文件路径命令来验证配置文件是否正确,验证成功后使用nginx -s reload重新加载配置文件。我们使用nginx -s stop来快速停止nginx,使用nginx -squit 完整的停止nginx。

6、下面我们来看一下nginx访问的静态页面完成了什么功能,我们创建ajax.html,完成发送Ajax异步请求的功能。我们给按钮添加了onclick()事件,在点击按钮时调用showMsg()方法,该方法中使用POST请求去获取content.htm文件中的内容,并使用回调函数showMsgCallback()将content.htm文件中的内容显示在<span>标签中,其中content.htm文件中只有字符串Hello World!,ajax.html代码如下。

7、接下来我们在浏览器地址栏输入http://localhost:8088/,然后便可以看到如下的页面,点击调用Ajax显示内容按钮便会显示Hello World! 。请求URL中的localhost是nginx配置文件中的server_name,8088是listen配置的监听端口,/是location的配置。
