1、新建html文档。

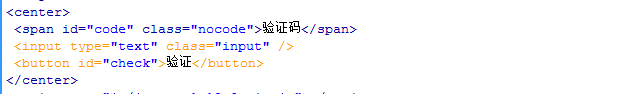
2、书写hmtl代码。<center><span id="code" class="nocode">验证码</span><input type="text" class="input" /><button id="check">验证</button></center>

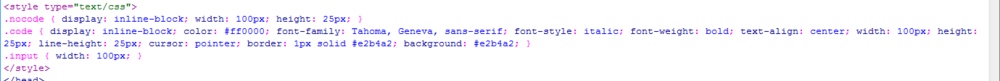
3、书写css代码。<style type="text/css">.nocode { display: inline-block; width: 100px; height: 25px; }.code { display: inline-block; color: #ff0000; font-family: Tahoma, Geneva, sans-serif; font-style: italic; font-weight: bold; text-align: center; width: 100px; height: 25px; line-height: 25px; cursor: pointer; border: 1px solid #e2b4a2; background: #e2b4a2; }.input { width: 100px; }</style>

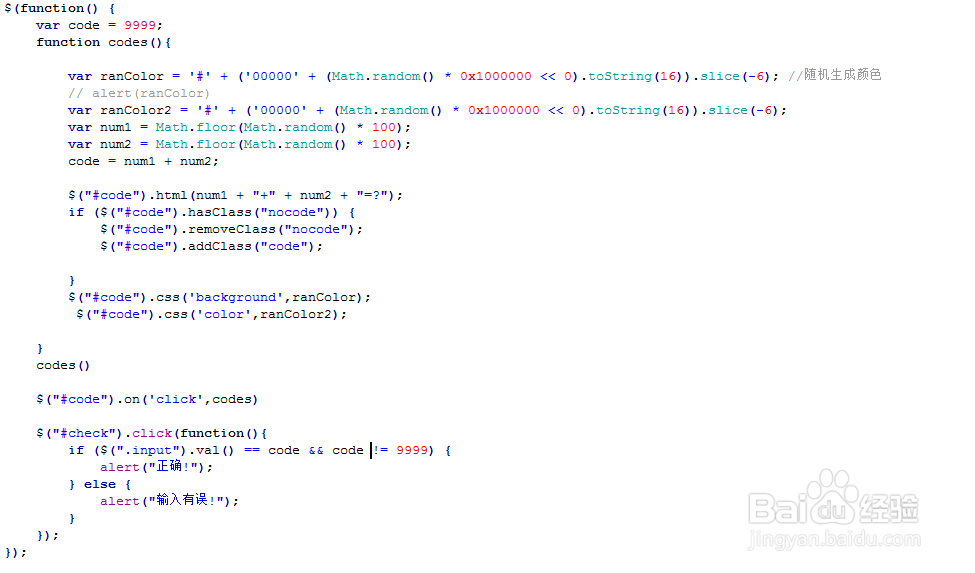
4、书写js代码。争犸禀淫<script src="js/jquery-1.12.3.min.js"></script><script&爿讥旌护gt;$(function() { var code = 9999; function codes(){ var ranColor = '#' + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).slice(-6); //随机生成颜色 // alert(ranColor) var ranColor2 = '#' + ('00000' + (Math.random() * 0x1000000 << 0).toString(16)).slice(-6); var num1 = Math.floor(Math.random() * 100); var num2 = Math.floor(Math.random() * 100); code = num1 + num2; $("#code").html(num1 + "+" + num2 + "=?"); if ($("#code").hasClass("nocode")) { $("#code").removeClass("nocode"); $("#code").addClass("code"); } $("#code").css('background',ranColor); $("#code").css('color',ranColor2); } codes() $("#code").on('click',codes) $("#check").click(function(){ if ($(".input").val() == code && code != 9999) { alert("正确!"); } else { alert("输入有误!"); } }); }); </script>

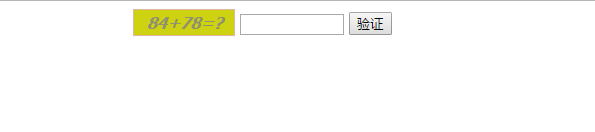
5、查看效果。