1、新建一个html页面,命名为test.html,同时使用script标签加载jquery.min.js文件,这是使用ajax方法请求的前提。

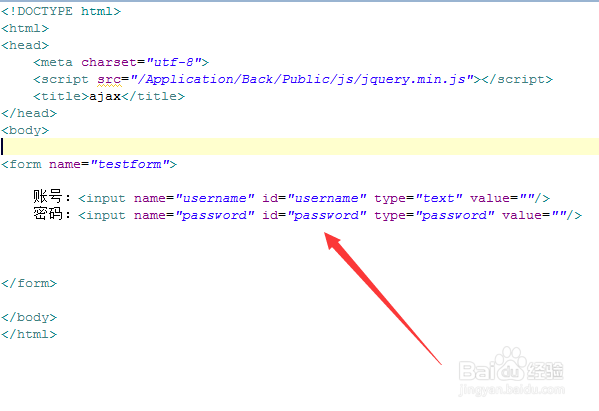
2、在test.html页面,创建一个form表单,在form表单内创建两个输入框,一个是账号输入框,另一个是密码输入框。

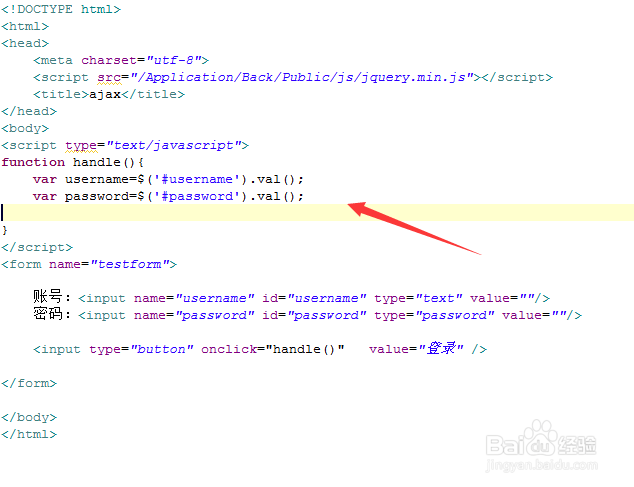
3、在form表单内,通过input标签创建一个button登录按钮,在点击登录按钮时,执行handle()方法实现ajax提交数据。

4、在handle()函数内,使用jquery方法分别获得输入框对象,通过val()方法获得账号和密码的输入数据。

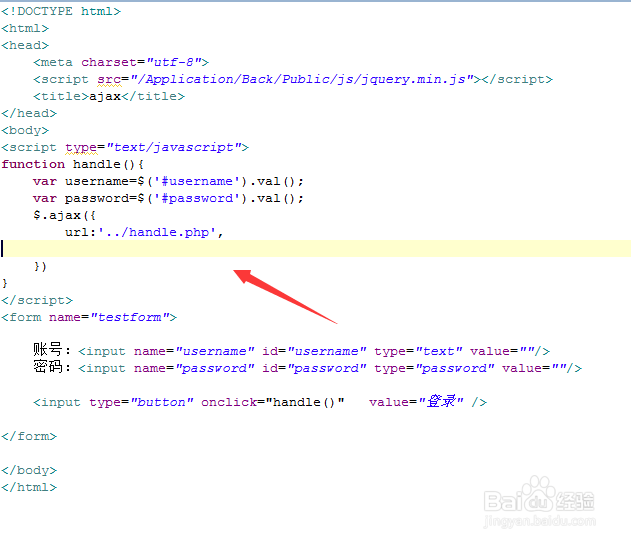
5、在函数内,使用ajax()方法实现发送同步请求。首先,需要设置接收请求的路径(url),即同步请求的文件路径。

6、在ajax()方法内,使用type设置传输数据的方法,这里设置为post,再使用data设置传输的数据。

7、最后,在ajax()方法内设置as鲻戟缒男ync属性,默认情况下async属性为true,为异步请求方式。要实现同步请求,则需要设置“async: fals髫潋啜缅e”。 success用于设置同步请求后对返回的数据进行处理。至此,一个完整的ajax同步请求完成了。