1、如图所示,我们新建一个记事本,并将记事本的名字改为“html文本标签的使用(17).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

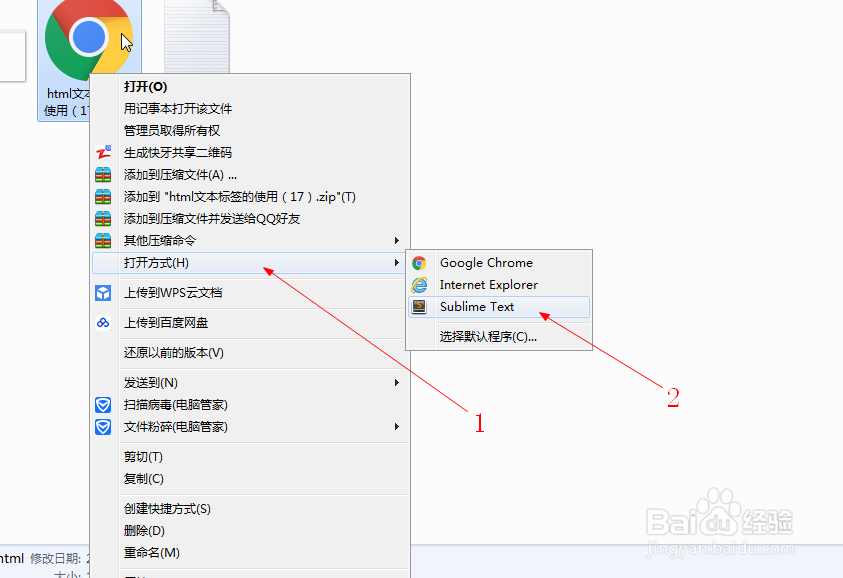
2、如图所示,我们在文件图标上鼠标右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个程序。

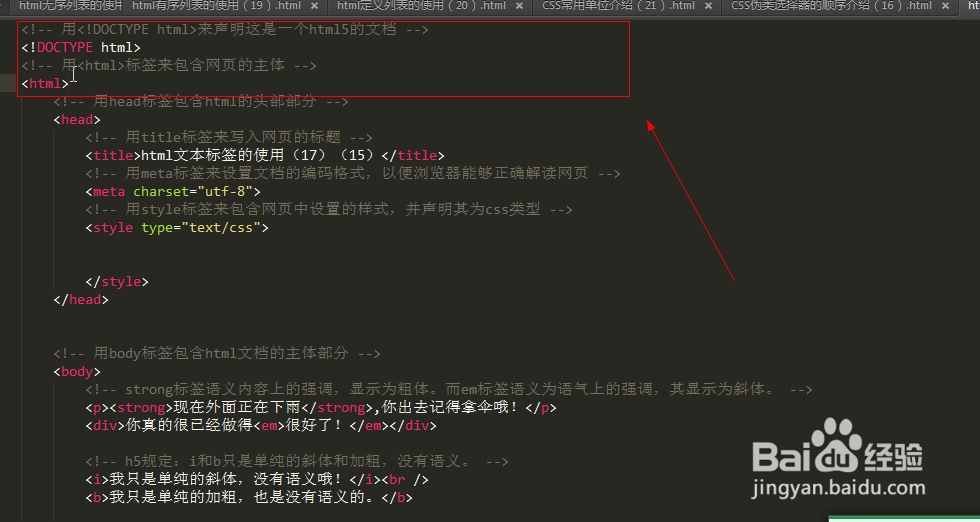
3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

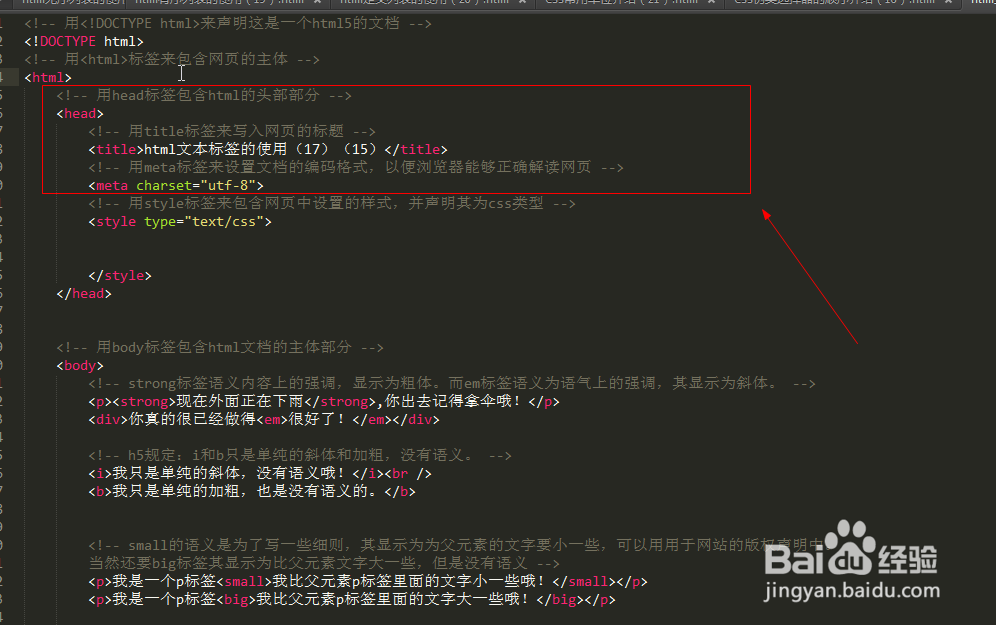
4、如图所示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

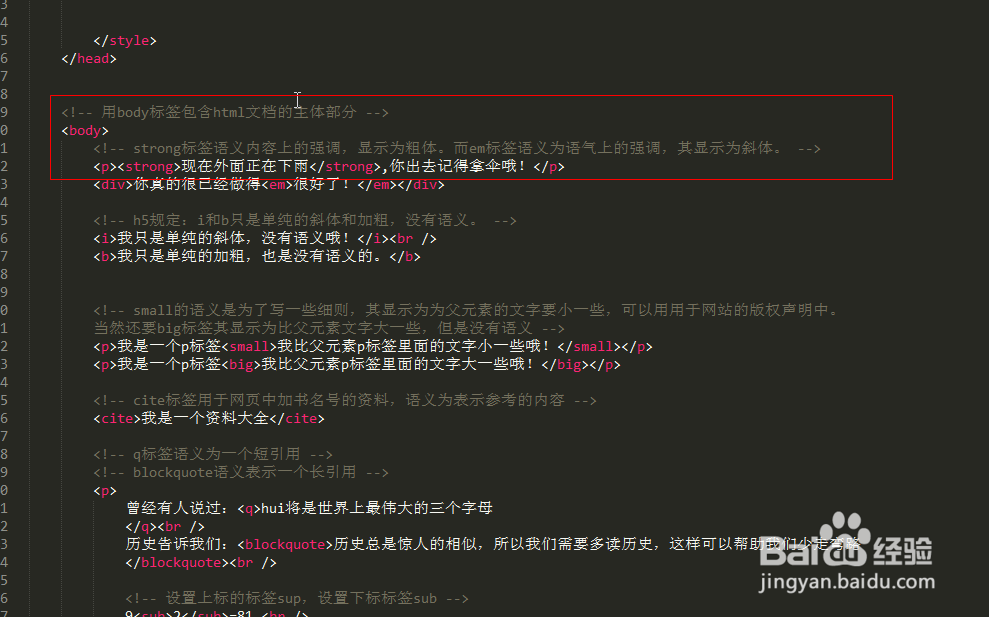
5、如图所示,我们写上html的主体用<body>标签包含,里面在写一个p标签,并且在里面再写一个strong标签,用来内容上的强调“现在外面正在下雨”这句话,其在网页上显示为粗体,让搜索引擎明白这是要强调的内容。

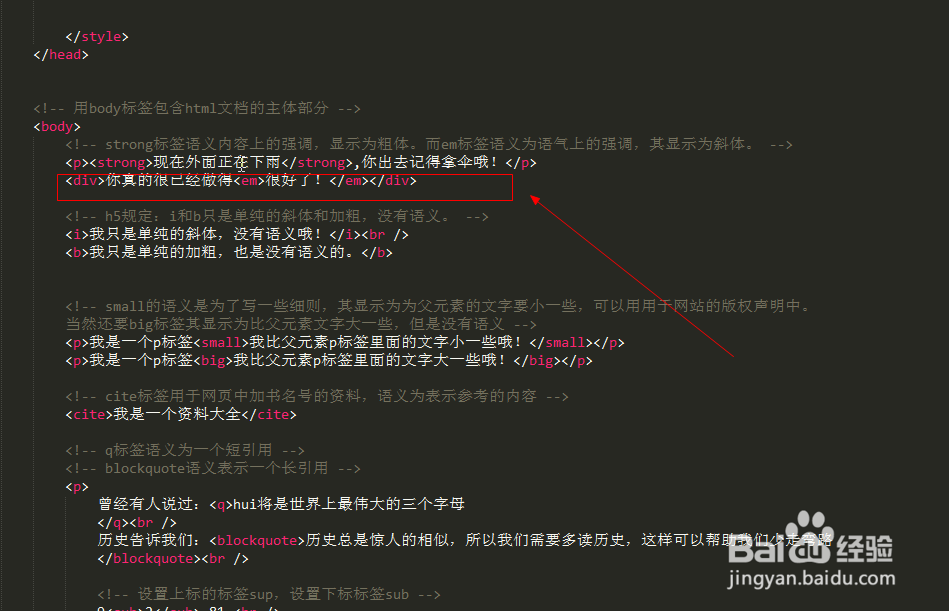
6、如图所示,我们写上div标签,里面写上一个em标签用来包含“很好了!”这句话,就是告诉搜索引擎这是语气上的强调,其在网页中显示为斜体。

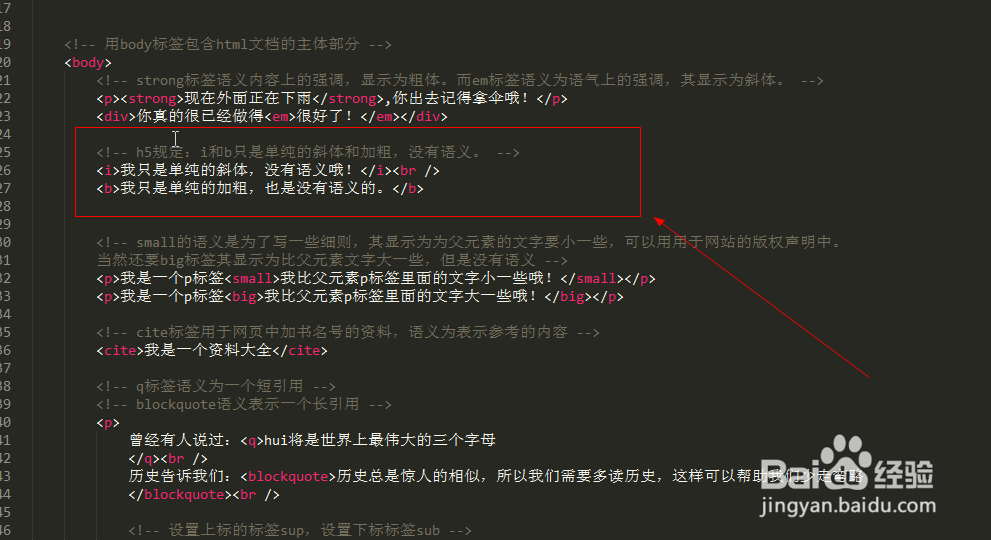
7、如图所示,我们使用i标签把文字变为斜体,用b标签变为粗体,当然这是没有语义的文本标签,只是会显示为斜体好喝粗体。

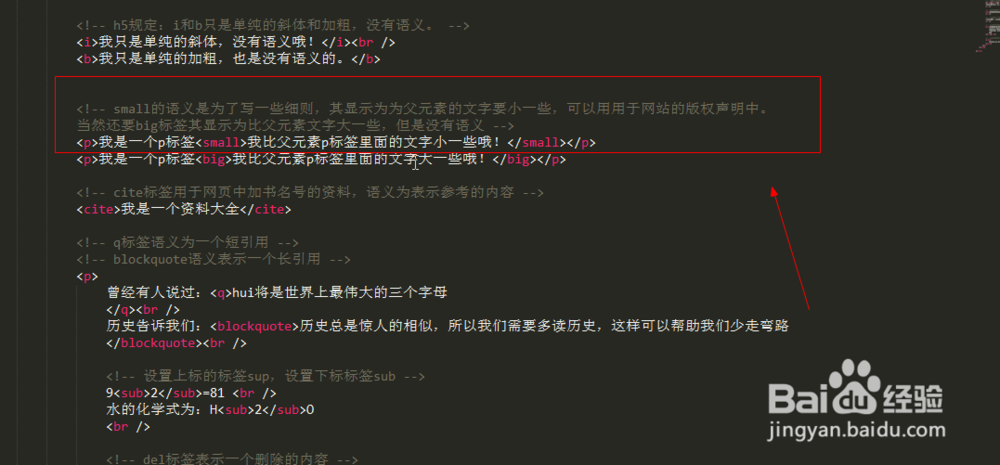
8、如图所示,我们写上p标签,里面再写上small标签,这个标签的语义上是为了写以下细则,而其在网页中显示为比父元素的文字小一些。

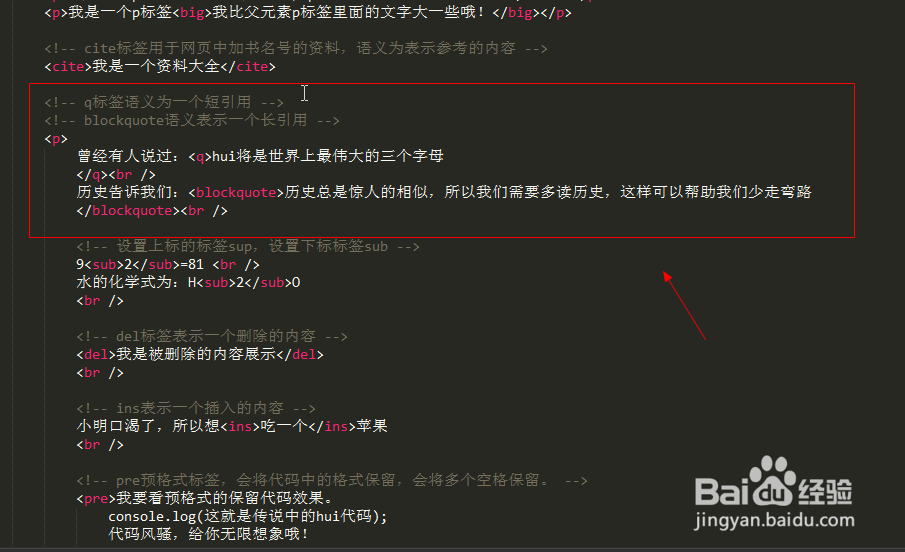
9、如图所示,我们写上p标签,里面再写上big标签,这个标签包含的文字,在网页中显示的比父元素的文字大一些,但是没有语义。

10、如图所示,我们写上cite标签,这个的语义上表示参考的内容,其在网页中显示为斜体文字。

11、如图所示,我们用q标签,其语义为表示一个短引用,还有blockquote标签,其语义为表示一个长引用。

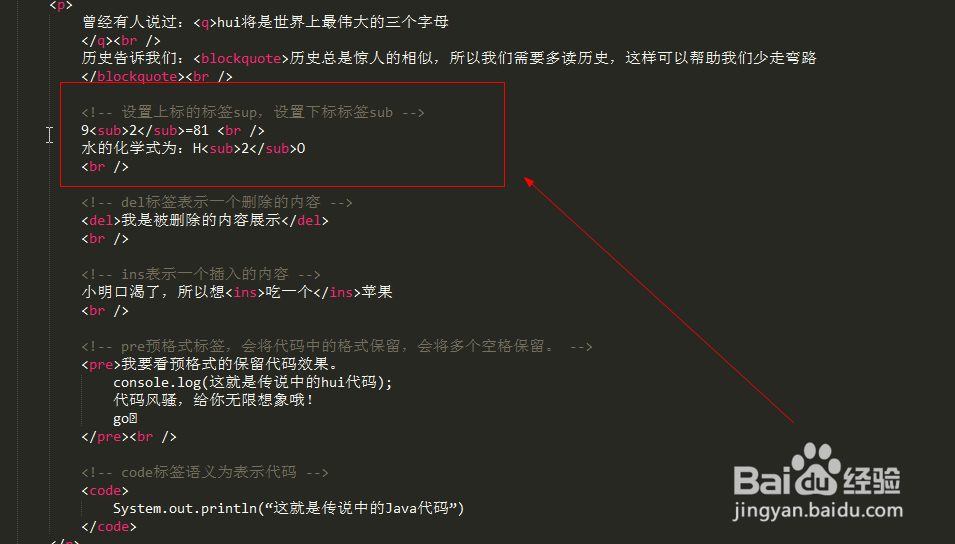
12、如图所示,我们用sup标签来设置上标,用sub标签来设置下标,用于这些特殊符号的表示。

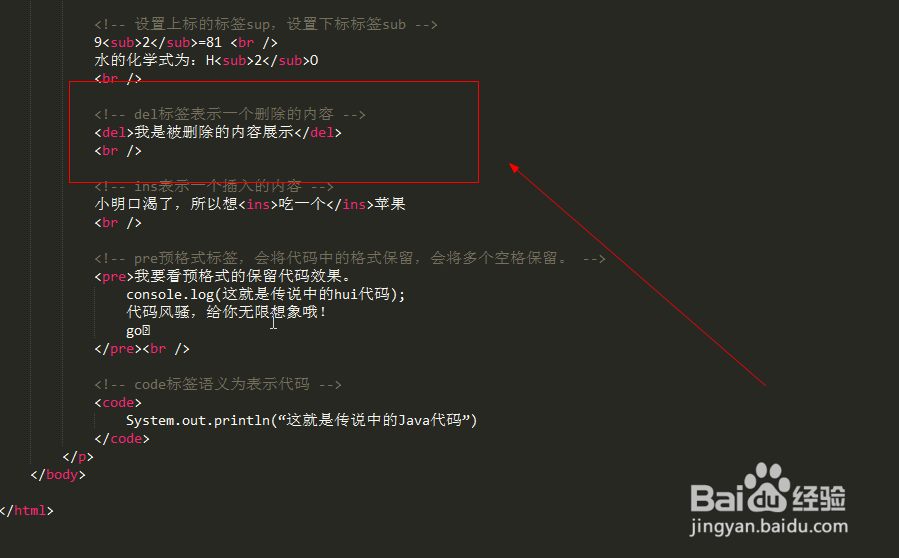
13、如图所示,我们用del标签表示这是一个删除的内容。

14、如图所示,我们ins标签表示一个插入的内容。

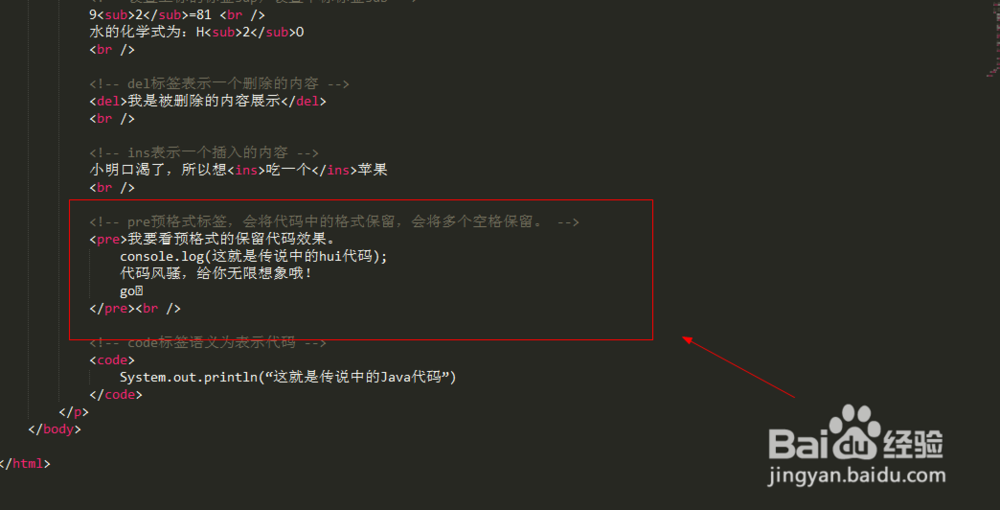
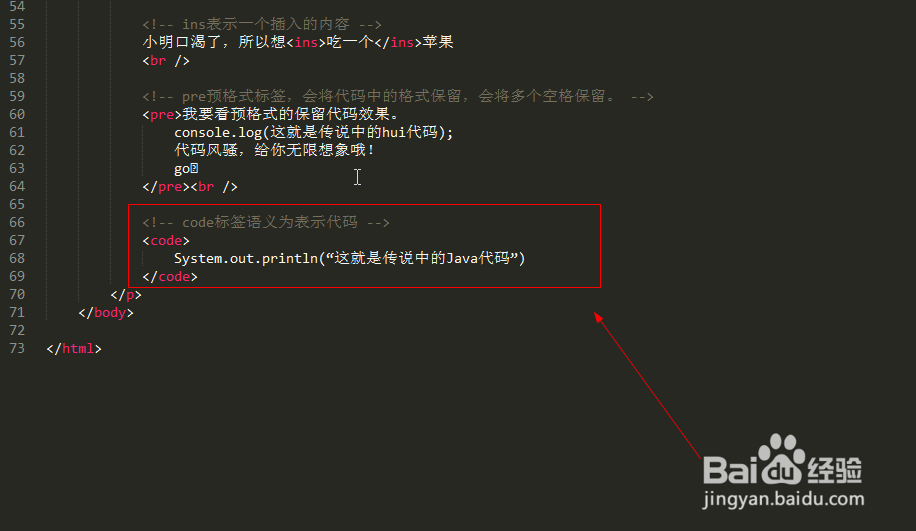
15、如图所示,我们pre标签会保留代码的原有格式来进行显示,不会忽略代码中的空格。

16、如图所示,我们code表示这是一段代码,其语义就是告诉搜索引擎这是代码,经常与pre预留格式标签一起使用。

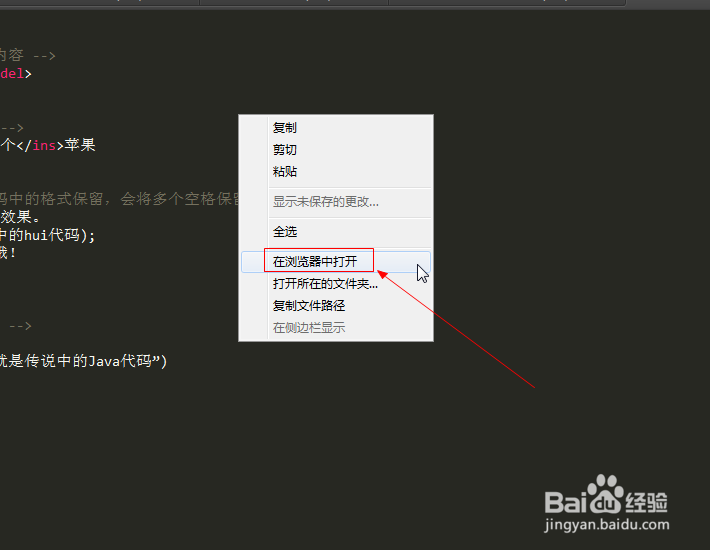
17、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

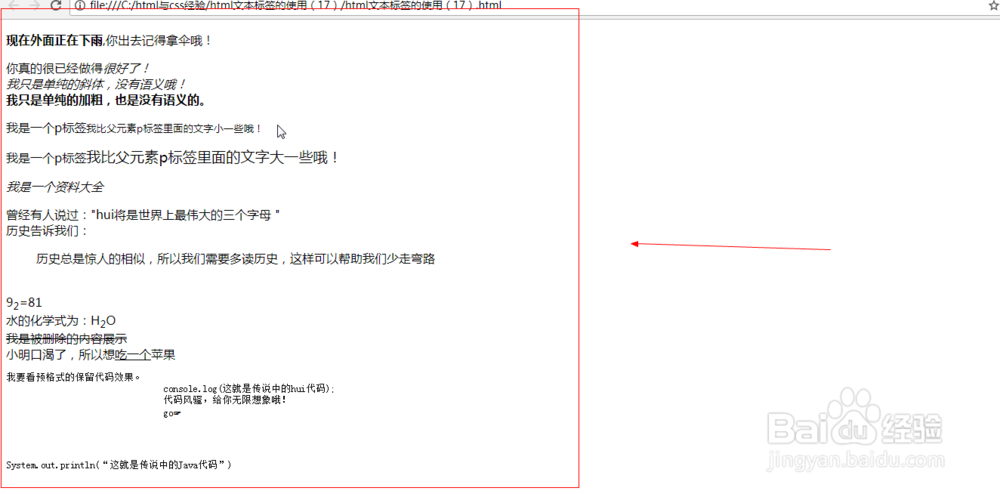
18、如图所示,我们看到其都是按照我们代码的编写的来显示文本的各种样式,但其em等标签对搜索引擎更友好。

19、如图所示,这是本案例的源代码,以供大家参考哦!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>html文本标签的使用(17)(15)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"><!-- 用style标签来包含网页中设置的样式,并声明其为css类型 --><style type="text/css"></style></head><!-- 用body标签包含html文档的主体部分 --><body><!-- strong标签语义内容上的强调,显示为粗体。而em标签语义为语气上的强调,其显示为斜体。 --><p><strong>现在外面正在下雨</strong>,你出去记得拿伞哦!</p><div>你真的很已经做得<em>很好了!</em></div><!-- h5规定:i和b只是单纯的斜体和加粗,没有语义。 --><i>我只是单纯的斜体,没有语义哦!</i><br /><b>我只是单纯的加粗,也是没有语义的。</b><!-- small的语义是为了写一些细则,其显示为为父元素的文字要小一些,可以用用于网站的版权声明中。当然还要big标签其显示为比父元素文字大一些,但是没有语义 --><p>我是一个p标签<small>我比父元素p标签里面的文字小一些哦!</small></p><p>我是一个p标签<big>我比父元素p标签里面的文字大一些哦!</big></p><!-- cite标签用于网页中加书名号的资料,语义为表示参考的内容 --><cite>我是一个资料大全</cite><!-- q标签语义为一个短引用 --><!-- blockquote语义表示一个长引用 --><p>曾经有人说过:<q>hui将是世界上最伟大的三个字母</q><br />历史告诉我们:<blockquote>历史总是惊人的相似,所以我们需要多读历史,这样可以帮助我们少走弯路</blockquote><br /><!-- 设置上标的标签sup,设置下标标签sub -->9<sup>2</sup>=81 <br />水的化学式为:H<sub>2</sub>O<br /><!-- del标签表示一个删除的内容 --><del>我是被删除的内容展示</del><br /><!-- ins表示一个插入的内容 -->小明口渴了,所以想<ins>吃一个</ins>苹果<br /><!-- pre预格式标签,会将代码中的格式保留,会将多个空格保留。 --><pre>我要看预格式的保留代码效果。console.log(这就是传说中的hui代码);代码风骚,给你无限想象哦!go☞</pre><br /><!-- code标签语义为表示代码 --><code>System.out.println(“这就是传说中的Java代码”)</code></p></body></html>