1、编写HTML代码。分别用三个div盒子进行测试,并编写背景颜色

2、打开Goole浏览器查看效果,粉色为父盒子,红色为子盒子,蓝色的为测试盒子

3、编写CSS代码将子盒子采用绝对定位,父盒子采用相对定位方式,定位在父盒子右侧

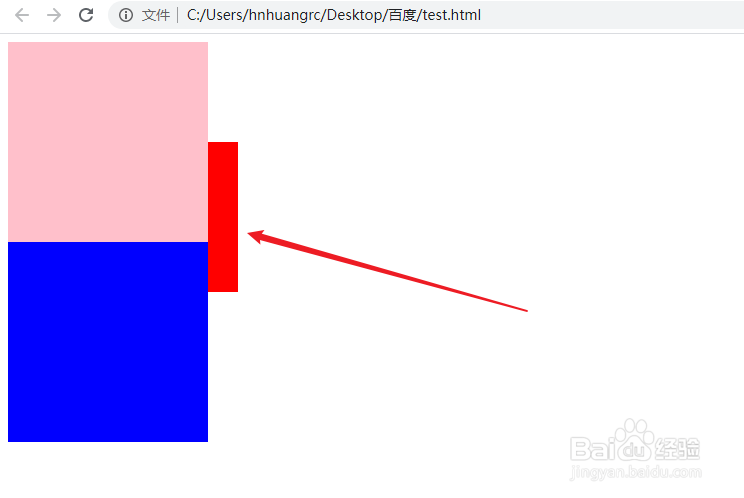
4、刷新Goole浏览器页面,可以看到红色子盒子采用绝对定位后,被粉色盒子和蓝色盒子盖住了,不能完全显示

5、编写CSS代码,设置红色盒子为最优先显示,即可将遮盖部分完全显示出来

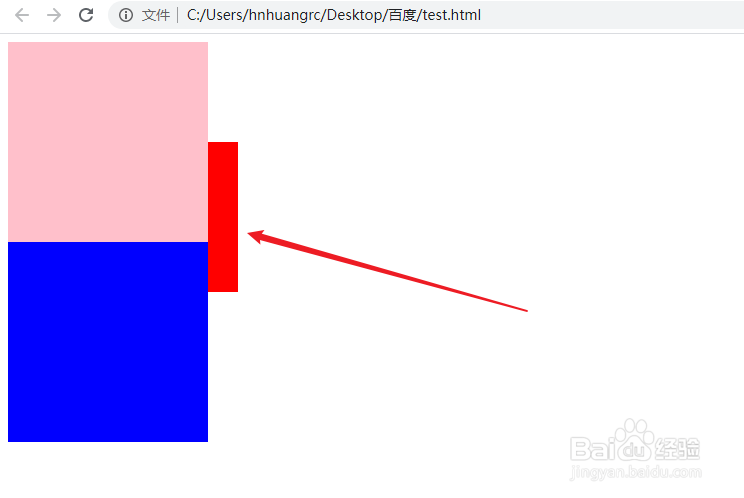
6、刷新Goole浏览器页面,可以看到红色子盒子已经完全显示

1、编写HTML代码。分别用三个div盒子进行测试,并编写背景颜色

2、打开Goole浏览器查看效果,粉色为父盒子,红色为子盒子,蓝色的为测试盒子

3、编写CSS代码将子盒子采用绝对定位,父盒子采用相对定位方式,定位在父盒子右侧

4、刷新Goole浏览器页面,可以看到红色子盒子采用绝对定位后,被粉色盒子和蓝色盒子盖住了,不能完全显示

5、编写CSS代码,设置红色盒子为最优先显示,即可将遮盖部分完全显示出来

6、刷新Goole浏览器页面,可以看到红色子盒子已经完全显示
