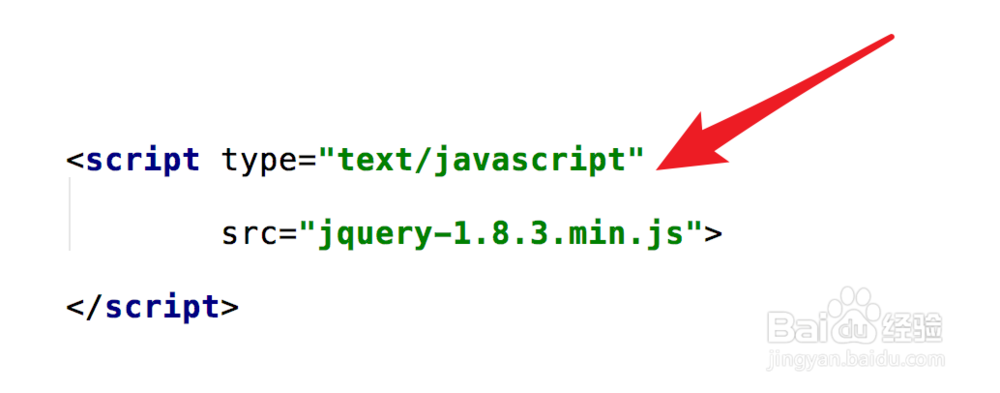
1、现在前端开发很多人都使用上jquery这个脚本库了,为了方便操作,我们这里也使用,因此需要先引入这个脚本文件

2、html里,我们先创建一个下拉框控件,当然有一些下拉选项,第一个选项就是提示选项‘请选择’,要注意的是这个选项的value值我们就设置为空字符串。

3、然后在html里加上一个按钮,用来触发事件,测试效果的。

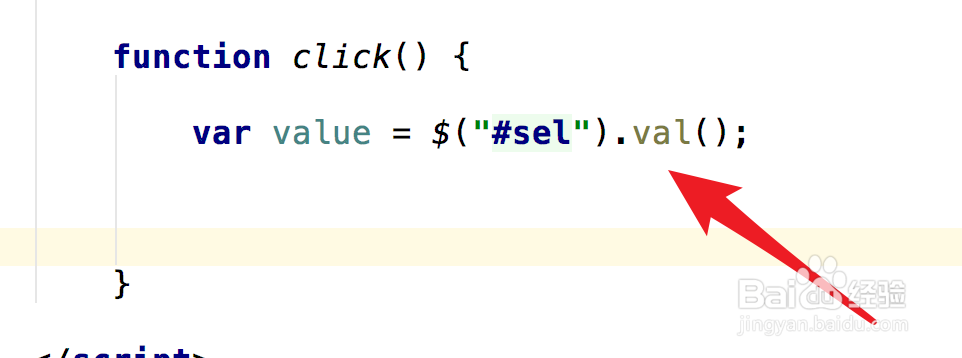
4、用js脚本写上一个函数function,在function里,我们先用jquery,通过下拉框的id来获取到下拉框当前选择的值,用val()方法就行了。

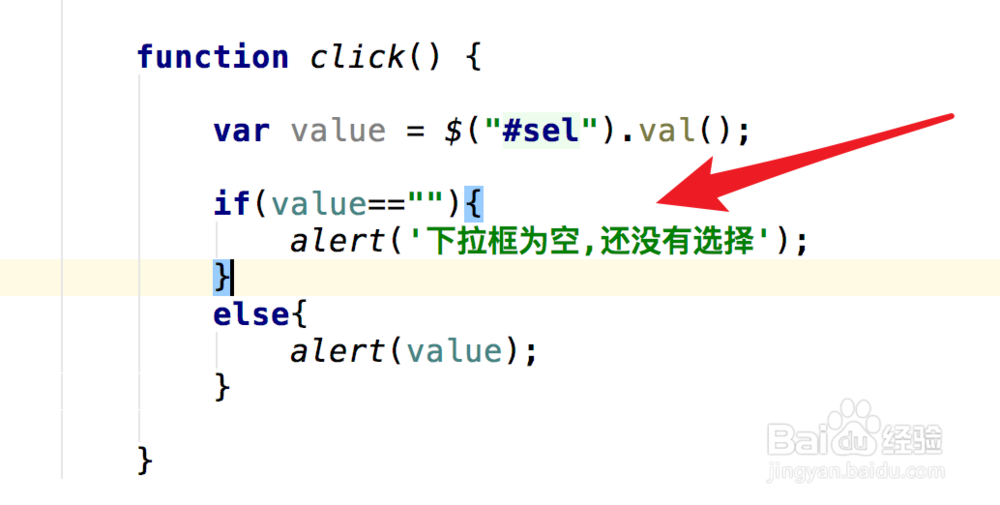
5、这个val方法返回的茧盯璜阝就是下拉框选中项的value里的值,当为空字符串时,我们就知道这个下拉框还没有选择,弹出框提示。有选择的话,就弹出提示选中的项。

6、运行页面,在下拉框里选择一个选项,点击旁边的按钮。

7、点击后,可以看到能正确显示出所选的值。

8、把下拉框选择第一项,即默认的空值项,再点击按钮。

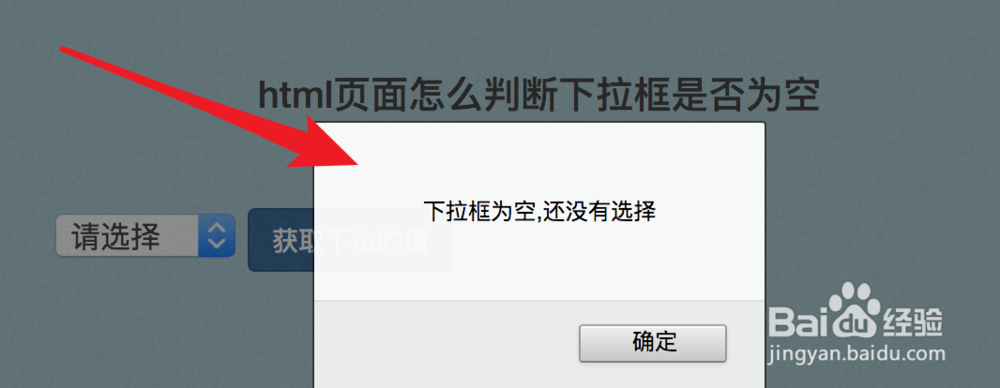
9、我们看到,会提示当前还没有选择具体的下拉项。