1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现展开和收起按钮之间的切换。

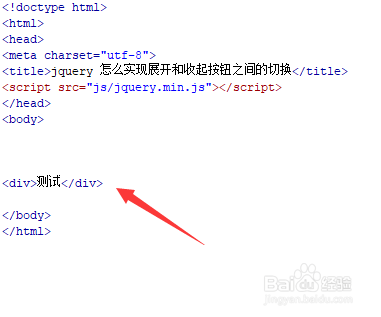
2、在test.html文件内,使用div创建一个模块,用于测试。

3、在css标签内,设置div的样式 ,定义其高度和宽度为100px,背景颜色为红色。

4、在test.html文件内,创建一个button按钮,用于实现展开和收起文字的切换。

5、在js标签内,在页面打开时,就获得button对象,给它绑定click事件,点按钮蹲赓忧甘被点击时,通过text()获得按钮的文字,使用if语句判断其文字是否等于展开,如果条件成立,则使用show方法将div展开,并使用text()方法将按钮文字改为收起,否则,使用hide()方法隐藏div,并将按钮文字改为展开。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


