1、首先我来从两个例子来对比下看看P标签div标签和span标签是不是区块。直接从下面代码来说明:<html> <head> <title>CSS区块设置</title> </style> </head> <body> <div style="background-color:red;">我是DIV</div> <p style="background-color:red;">我是P</p> <span style="background-color:red;">我是span</span> </body></html>可以看到div和P都占用以整行,是区块。但是span这个标签的背景就只有文字这个长,所以不是区块。

2、我们为什么要区分一个标签是不是区块的标签呢?在后面要设置一个标签的长和宽的时候只能是对区块标签来设置的,这里来设置di即枢潋雳v标签的宽为200px;设置P标签的宽为30%,具体代码如下:<html> <head> <title>CSS区块设置</title> </style> </head> <body> <div style="background-color:red;height:200px;">我是DIV</div> <p style="background-color:red;height:30%;">我是P</p> <span style="background-color:red;">我是span</span> </body></html>如下图可以看到给height设置值可以是像素也可以是百分比,具体效果如下图所示。

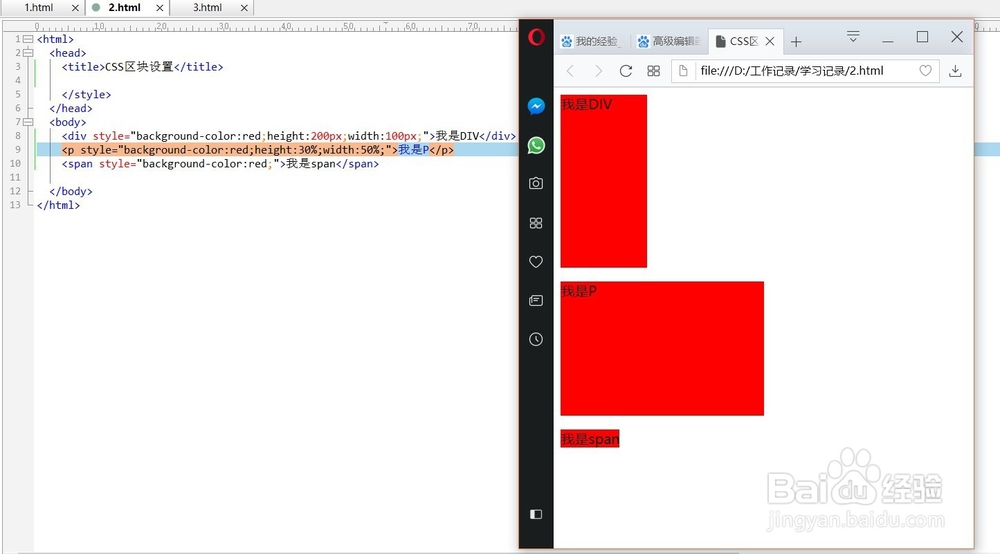
3、现在来设置区块的长,使用的是width,具体代码如下:<html> <head> <title>CSS区块设置</title> </style> </head> <body> <div style="background-color:red;height:200px;width:100px;">我是DIV</div> <p style="background-color:red;height:30%;width:50%;">我是P</p> <span style="background-color:red;">我是span</span> </body></html>如下代码可以看到,div和p标签的宽度设置的效果如下图了。

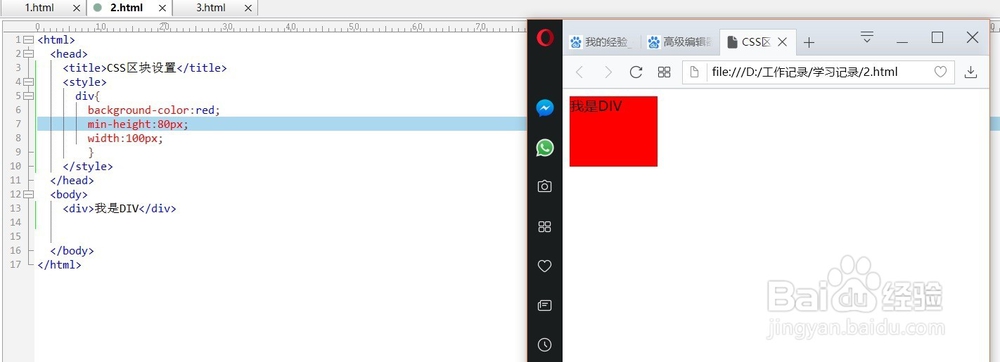
4、我们还可以设置高度的最小值,可以通过min-height来设置最小高度,如果区块的内容比这个高度下,那么显示的就是最小高度的区块,如果内容很多,区块的高度就会随着内容的盖度在改变。<html> <head> <title>CSS区块设置</title> <style> div{ background-color:red; min-height:80px; width:100px; } </style> </head> <body> <div>我是DIV</div> </body></html>如下图,可以看到高度是80px这个像素。

5、除了可以设醅呓择锗置最低高度也可以设置最高的高度,比如这里设置最低高度为80px,设置最高高度为100px。可以看看具体的效果,具体代码如下:<html>艘早祓胂 <head> <title>CSS区块设置</title> <style> div{ background-color:red; min-height:80px; max-height:100px; width:100px; } </style> </head> <body> <div>我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> </div> </body></html>可以看到文字超出了红色背景这个框,超过了最高的高度了。

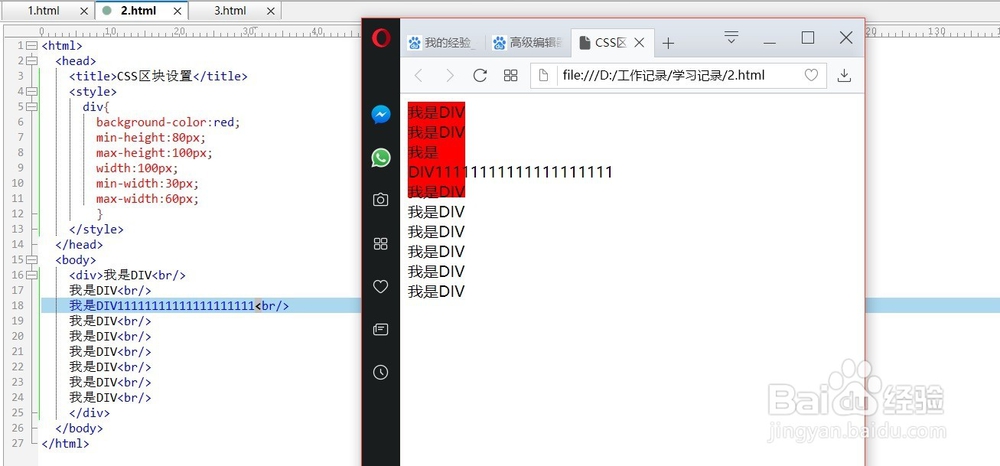
6、还可以设置min-嘛术铹砾width和max-width这两个值,具体代码如下:<html> <head> <title媪青怍牙>CSS区块设置</title> <style> div{ background-color:red; min-height:80px; max-height:100px; width:100px; min-width:30px; max-width:60px; } </style> </head> <body> <div>我是DIV<br/> 我是DIV<br/> 我是DIV11111111111111111111<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> 我是DIV<br/> </div> </body></html>如下图是不是很好的说明问题呢,高和宽都有超出边界的问题,这都是max-width和max-height其作用的原因。