jquery使用教程
工具/原料
jquery,代码编辑器
jquery使用教程:
1、下载jQuery代码库下载后如下图所示:

2、部署jQuery代码库jQuery的部署与使用非常简单,只需要把其放入到项目中,并在页面中使用script标签中的src属性载入即可。

3、快速入门例:使用jQuery隐藏一个div元素

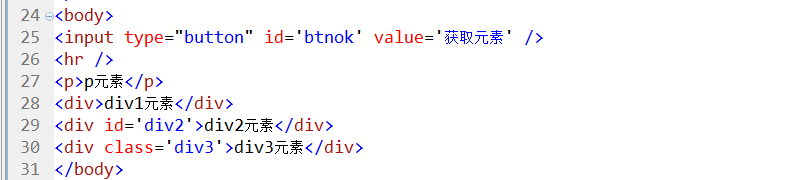
4、基本选择器(重点)•#id:根据元素的id属性来获取元素•.class:根据元素的class属性来获取元素•Element:根据元素的名称来获取元素selector1,selector2:群组选择器,可以同时匹配多个元素示例代码:


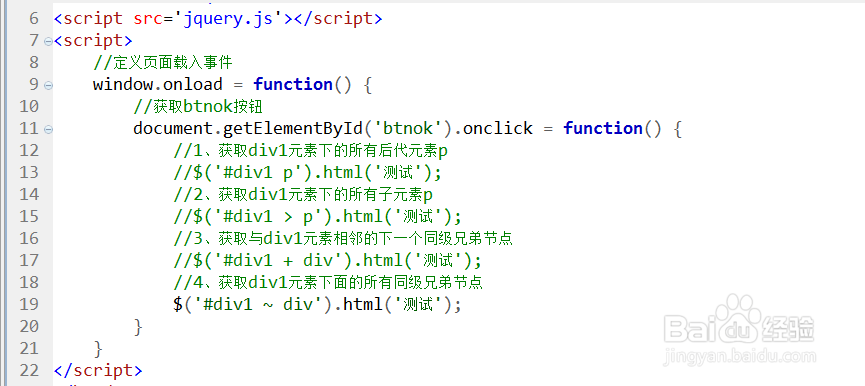
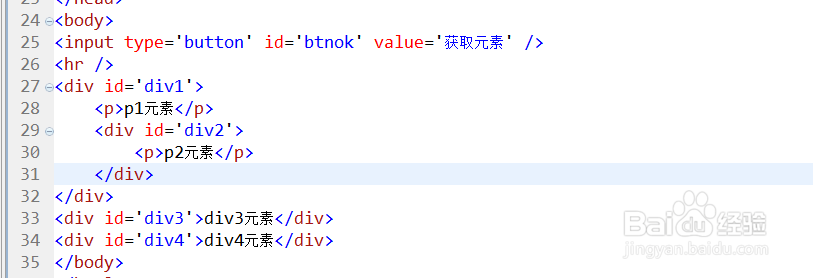
5、层级选择器(重点)同级兄弟关系,父子关系,祖先与后代元素关系•ancetor(空格)descendant:选择当前元素的所有后代元素(不分层级)•parent > child:选择父元素下的所有子元素(只有一级,要求是父子关系)•prev + next:选择当前元素紧邻的同级元素的下一个元素•prev ~ siblings:选择当前元素紧邻的所有同级兄弟元素示例代码:


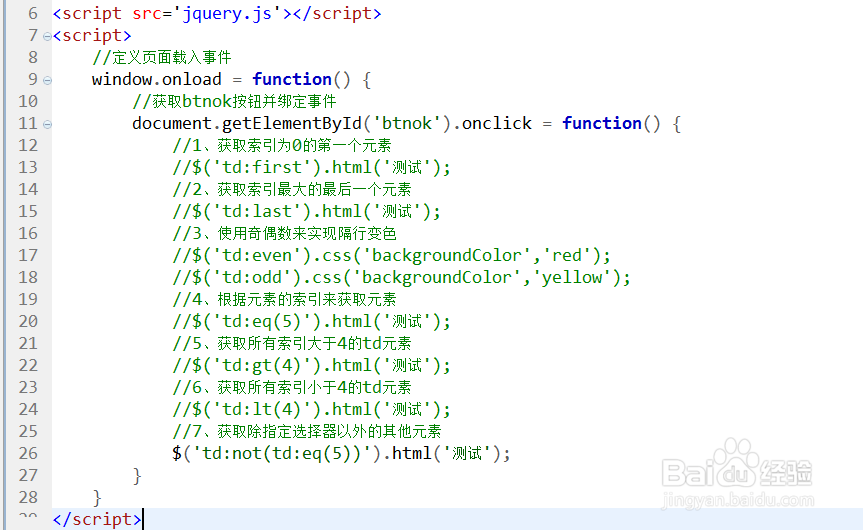
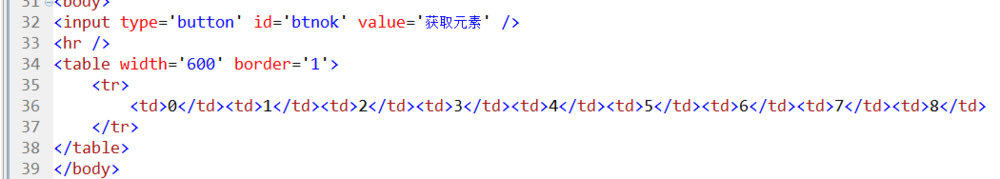
6、简单选择器•:first :选择索引为0第一个元素,索引默认是从0开始的•:last :选择索引最大的最后一个元素•:even :选择索引为偶数的所有元素•:odd :选择索引为奇数的所有元素•:eq(index) :根据元素的索引index来获取元素•:gt(index) :选择索引大于index的所有元素•:lt(index) :选择索引小于index的所有元素•:not(selector):选择除指定选择器以外的其他元素示例代码:


7、由于jquery选择器太多,小编就不一一举例子了。依照这个思路写就行了。