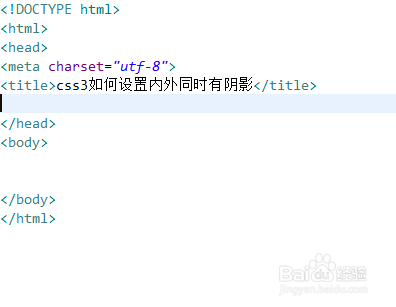
1、新建一个html文件,命名为test.html,用于讲解css3如何设置内外同时有阴影。

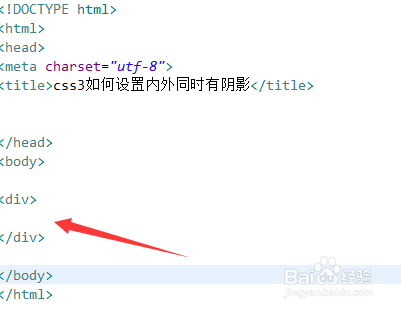
2、在test.html文件内,使用div标签创建一个模块,用来设置阴影效果。

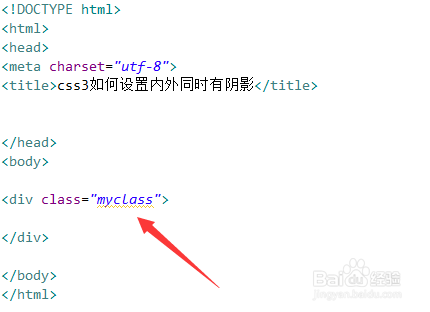
3、在test.html文件内,设置div的class属性为myclass,下面将通过该class设置其css样式。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

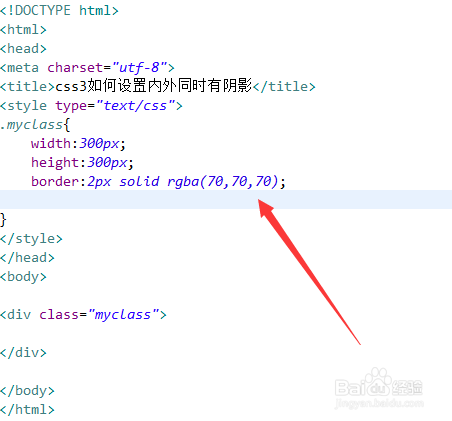
5、在css标签内,对类名为myclass的div进行样式设置,定义其宽度为300px,高度为300px,边框为2px的实线边框。

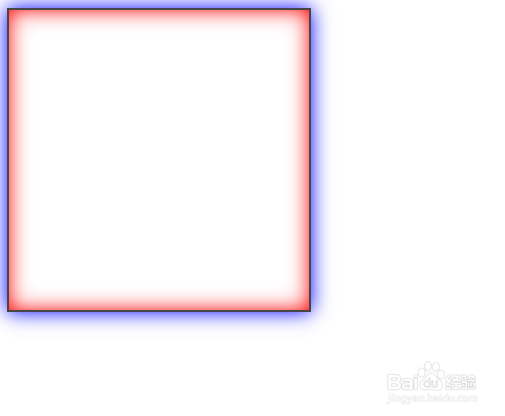
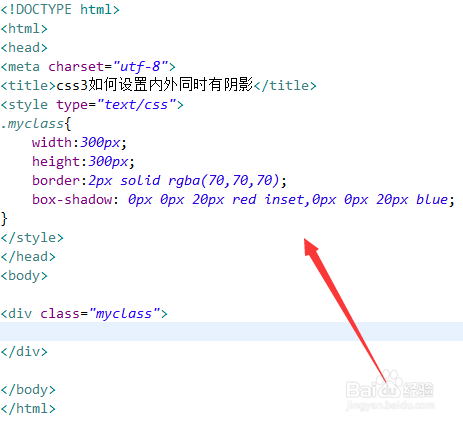
6、在css标签内,使用box-shadow属性设置div内外都有阴影,内阴影设置为红色,外阴影设置为蓝色,内外阴影的样式以逗号隔开。

7、在浏览器打开test.html文件,查看实现的效果。