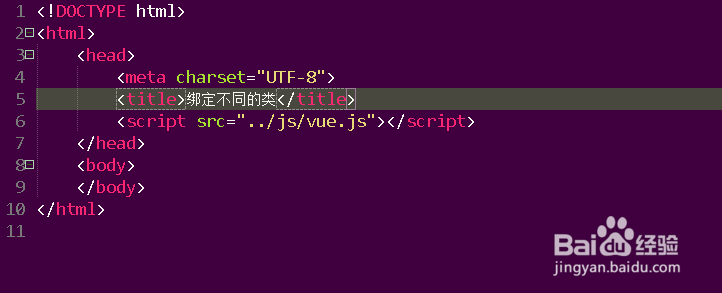
1、第一步,双击打开HBuilder编辑器,新建一个静态页面然后引入vue.js文件,如下图所示:

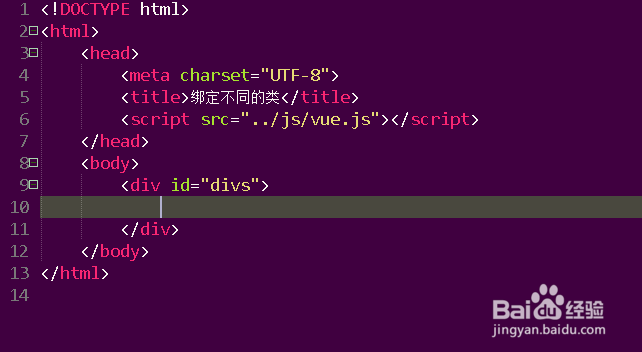
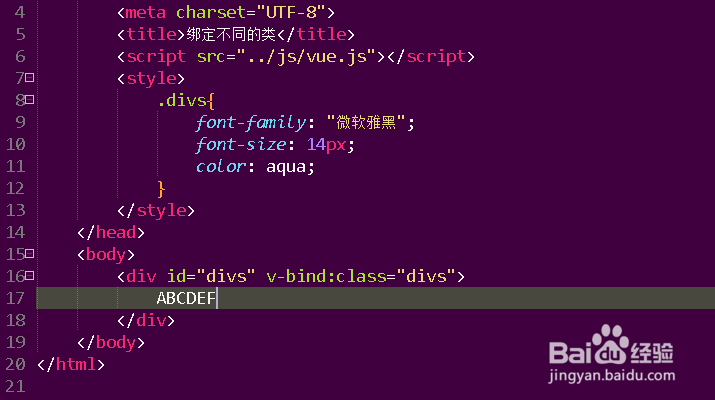
2、第二步,在<body></body>标签中插入一个div标签,并设置ID属性,如下图所示:

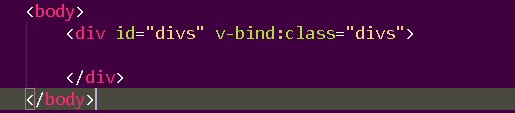
3、第三步,然后在div标签内添加一个vue.js标签v-bind,绑定样式类,如下图所示:

4、第四步,利用样式类定义样式,比如字体颜色、字体属性和字体大小,如下图所示:

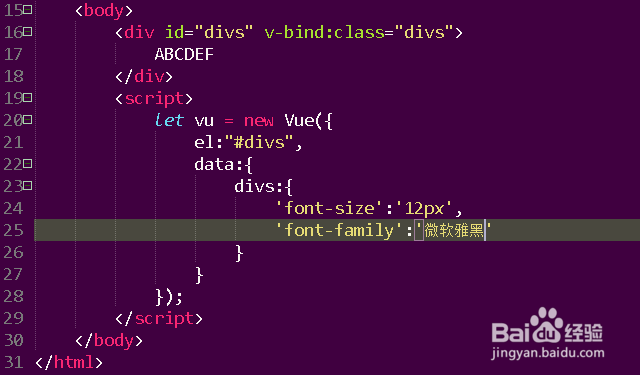
5、第五步,在div标签下方插入一个script标签,然后编辑vue初始化函数,如下图所示:

6、第六步,保存代码并打开浏览器预览效果,结果发现内容样式没有生效,如下图所示: