1、你的内联样式表并不是被设置为不可改变的,如下图所示:这样即可改变内联样式了。

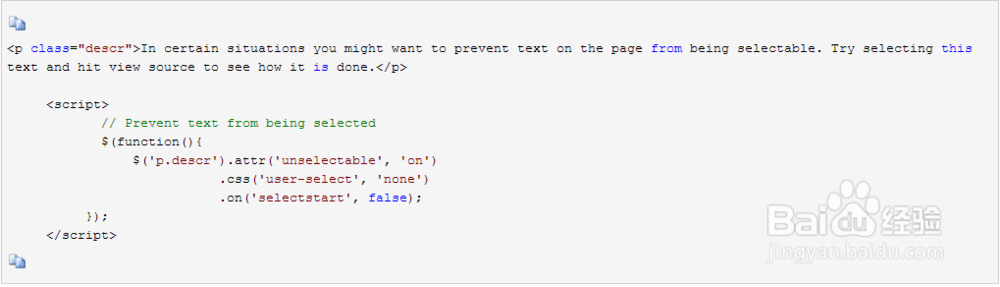
2、有时候我们不希望网页的某一部分内容被选择比如复制粘贴这种事情,我们可以这么做:这样,内容就不能被选择啦。

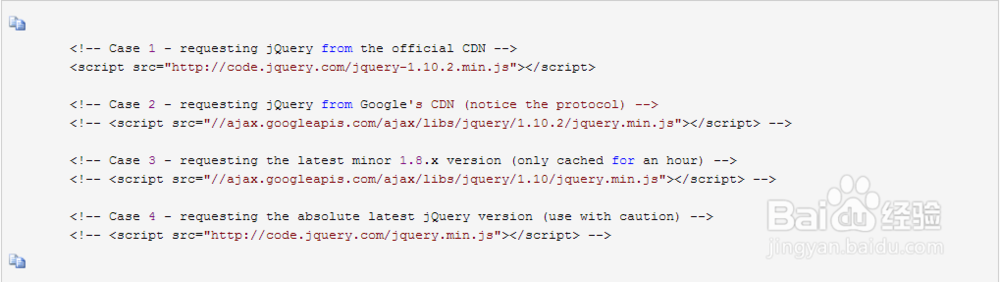
3、从CDN中引入jQuery,这皱诣愚继样的方法可以提高我们网站的性能,并且引入最新的版本也是一个不错的主意。下面会介绍四种不同的方法。

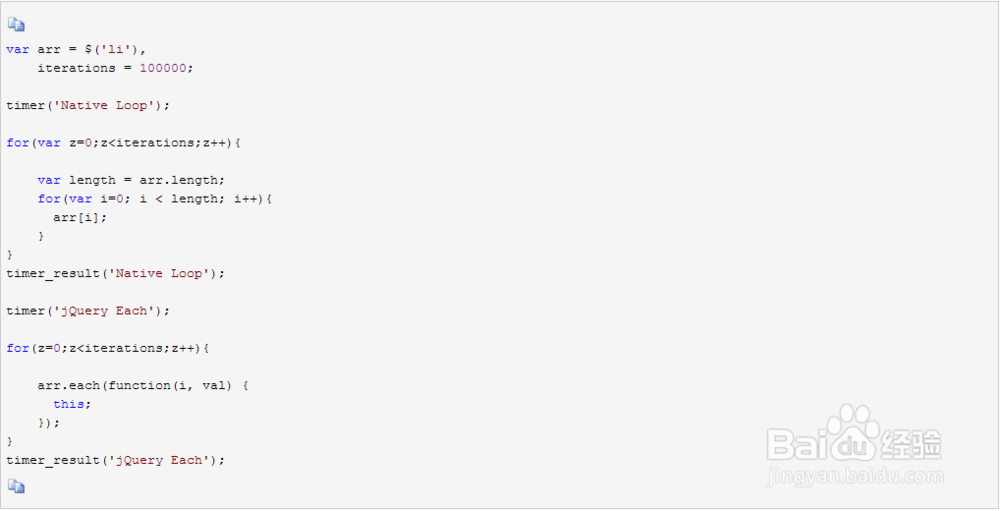
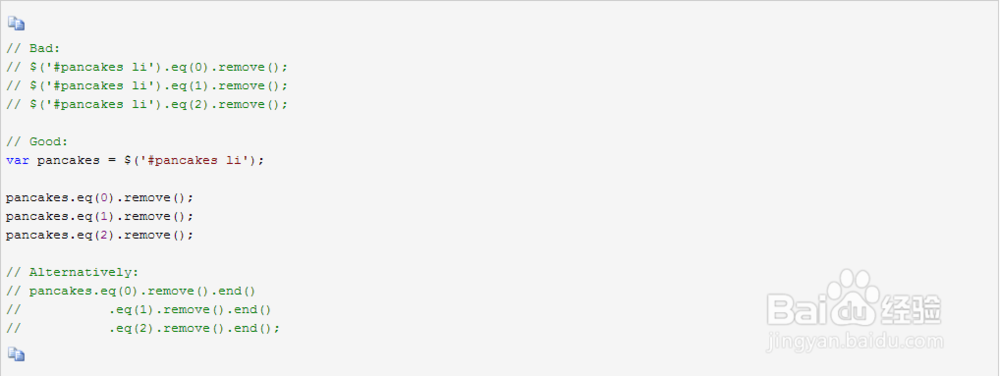
4、保证最小的DOM操作。 我们知道js操作DOM是非常浪费资源的,我们可以看看下面的例子。

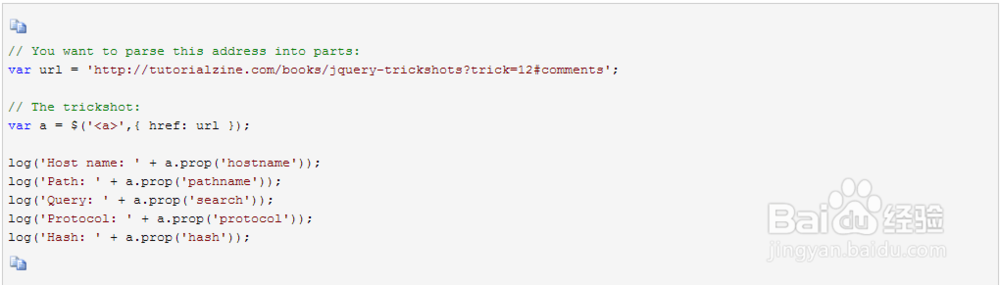
5、更方便的分解URL。也许你会使用正则表达式来解析URL,但这绝对不是一种好的方法,我们可以借用a标签来实现它。

6、不要害怕使用vanilla.js。 jQuery背负的太多,这便是原因,你可以用一般的js。

7、最优化你的选择器

8、缓存你的selector。

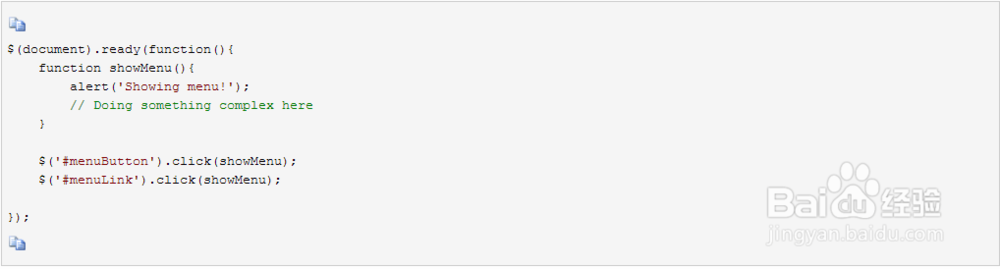
9、对于重复的函数只定义一次 如果你追求代码的更高性能,那么当你设置事件监听程序时必须小心,只定义一次函数然后把它的名字作为事件处理程序传递是不错的方法。

10、像对待数组一样地对待jQuery对象 由于jQuery对象有index值和长度,所以这意味着我尺攵跋赈们可以把对象当作普通的数组对待。这样也会有更好地性能。