1、下载zip文件,并解压文件,获取路径。


2、生成一个div用于渲染。h337.create()创建对象,使用containter:指定容器,生成heatmapformat数据data,使用setData()函数设置数据。

3、实例一:代码:<!DOCTYPE html><挢旗扦渌;html><head> <meta charset="UTF-8"> <title></title> <style> div { width:600px; height:400px;border: 1px solid;border-color: grey; } </style></head><body> <div id="heatmap"></div></body><script src="C:\Users\jyjh\Desktop\heatmap.js-2.0.5\heatmap.js-2.0.5\build\heatmap.js"></script><script type="text/javascript">var heatmapInstance = h337.create({ container: document.querySelector('#heatmap'),});var points = [];var max = 0;var width = 600;var height = 400;var len = 20;while (len--) { var val = Math.floor(Math.random()*100); max = Math.max(max, val); var point = { x: Math.floor(Math.random()*width), y: Math.floor(Math.random()*height), value: val }; points.push(point);}var data = { max: max, data: points};heatmapInstance.setData(data);</script></html>

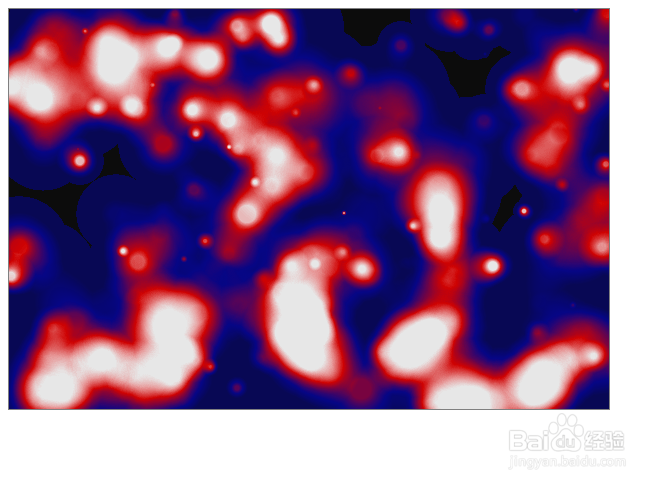
4、实例二:<!DOCTYPE html><html><head> <meta ch锾攒揉敫arset="UTF-8"> <title></title> <style> div { width:600px; height:400px;border: 1px solid;border-color: grey; } </style></head><body> <div id="heatmap"></div></body><script src="C:\Users\jyjh\Desktop\heatmap.js-2.0.5\heatmap.js-2.0.5\build\heatmap.js"></script><script type="text/javascript">var heatmapInstance = h337.create({ container: document.querySelector('#heatmap'), backgroundColor: 'rgba(0,0,0,.95)', gradient: { '.5': 'blue', '.8': 'red', '.95': 'white' }, maxOpacity: .9, minOpacity: .3});var points = [];var max = 0;var width = 840;var height = 400;var len = 300;while (len--) { var val = Math.floor(Math.random()*100); var radius = Math.floor(Math.random()*70); max = Math.max(max, val); var point = { x: Math.floor(Math.random()*width), y: Math.floor(Math.random()*height), value: val, radius: radius }; points.push(point);}var data = { max: max, data: points};heatmapInstance.setData(data);</script></html>

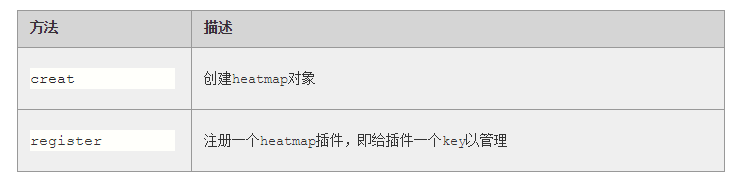
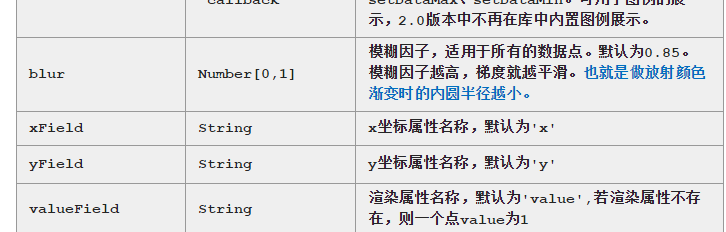
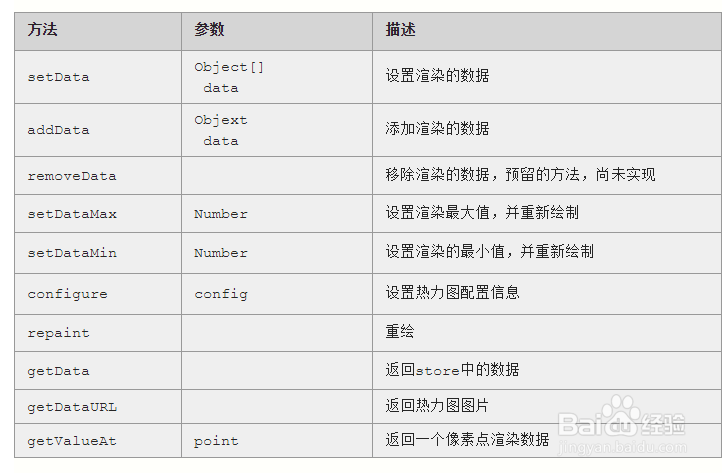
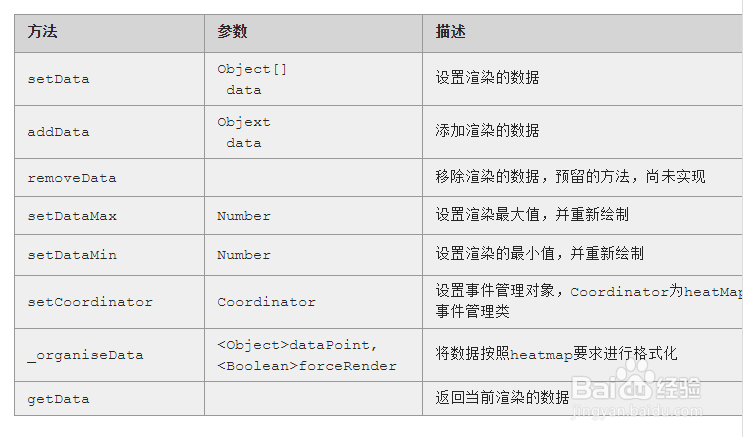
5、创建方法,以及设置方法。







6、更多实例:可以参考一下文档
