1、准备好需要用到的图标。

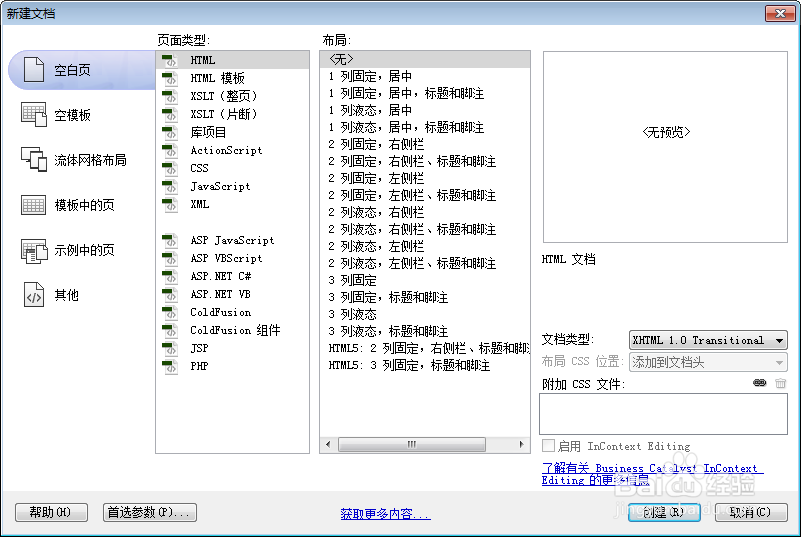
2、新建html文档。

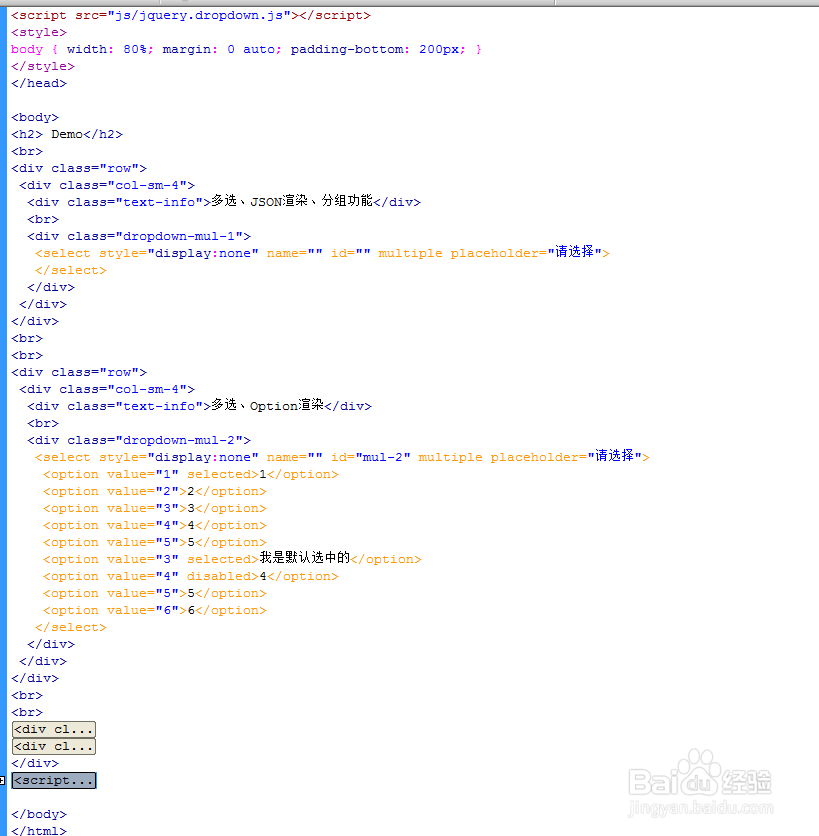
3、书写hmtl代艨位雅剖码。<h2> Demo</h2><br><d足毂忍珩iv class="row"><div class="col-sm-4"> <div class="text-info">多选、JSON渲染、分组功能</div> <br> <div class="dropdown-mul-1"> <select style="display:none" name="" id="" multiple placeholder="请选择"> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">多选、Option渲染</div> <br> <div class="dropdown-mul-2"> <select style="display:none" name="" id="mul-2" multiple placeholder="请选择"> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="3" selected>我是默认选中的</option> <option value="4" disabled>4</option> <option value="5">5</option> <option value="6">6</option> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">单选模式,Option渲染</div> <br> <div class="dropdown-sin-1"> <select style="display:none" placeholder="请选择:测试placeholder"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> </div></div></div><br><br><div class="row"><div class="col-sm-4"> <div class="text-info">10000 条数据搜索测试</div> <br> <div class="dropdown-sin-2"> <select style="display:none" multiple placeholder="请选择:测试placeholder"> </select> </div></div></div><br><br><br><br><br><br><br><br><br><br></div>

4、书写css代码。.dropdown-clear-all:focus { outline: 0 }.dropdown-clear-all:hover { color: #ccc }.dropdown-display { white-space: nowrap; padding: 6px 20px 6px 12px }.dropdown-display:hover .dropdown-clear-all { display: block }.dropdown-display .dropdown-chose-list { display: inline-block; vertical-align: middle; width: 100%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap }.dropdown-display .dropdown-chose-list span:before { content: ',' }.dropdown-display .dropdown-chose-list span:first-child:before { content: '' }.dropdown-display .placeholder { display: none }.dropdown-display .placeholder:first-child { position: absolute; height: 100%; width: 100%; top: 0; left: 0; color: #999; display: block; text-indent: 10px; font-size: 13px; line-height: 32px }.dropdown-display input { border: 0; outline: 0 }.dropdown-display-label { cursor: text; padding: 6px 25px 5px 0 }.dropdown-display-label .dropdown-search { display: inline-block }.dropdown-display-label input, .dropdown-display-label input:focus { border: none; outline: 0 }.dropdown-display-label .dropdown-chose-list { display: inline-block; padding: 0 5px }.dropdown-display-label .dropdown-chose-list .placeholder { display: none }.dropdown-display-label .dropdown-selected { position: relative; margin: 0 5px 5px 0; padding: 0 20px 0 5px; border: 1px solid #aaa; max-width: 100%; border-radius: 3px; background-repeat: repeat-x; color: #333; cursor: default; display: inline-block }.dropdown-display-label .dropdown-selected .del { -webkit-appearance: none; padding: 0; cursor: pointer; background: 0 0; border: 0; float: right; line-height: 1; color: #999; position: absolute; right: 3px; top: 0 }.dropdown-display-label .dropdown-selected .del:after { content: '\D7'; font-size: 16px }.dropdown-main { position: absolute; top: 100%; left: 0; z-index: 1010; width: 100%; color: #444; box-sizing: border-box; background-color: #fff; border: 1px solid #ccc; border-radius: 0 0 4px 4px; box-shadow: 0 6px 12px rgba(0, 0, 0, .175); margin-top: -1px; border-top: 0; padding: 4px 7px; display: none }.dropdown-main ul { overflow-x: hidden; overflow-y: auto; max-height: 240px; margin: 0; padding: 0 }.dropdown-main input { margin-top: 0; display: block; box-sizing: border-box; height: 30px; border: 1px solid #ccc; width: 100%; text-indent: 5px; border-radius: 3px }.dropdown-main .dropdown-search { display: block; padding: 5px 0 }.dropdown-group { font-weight: 700 }.dropdown-group, .dropdown-option { margin: 0; padding-left: 12px; list-style: none; line-height: 26px; word-wrap: break-word }.dropdown-option { cursor: pointer }

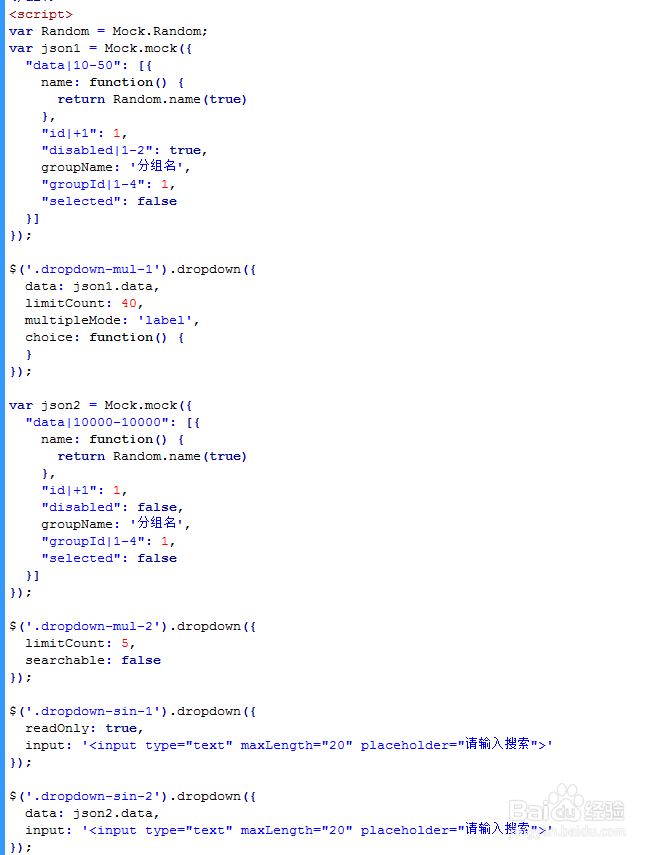
5、书写并添加js代码。<script>var Random = Mock.Random;var json1 = Mock.mock({ "data|10-50": [{ name: function() { return Random.name(true) }, "id|+1": 1, "disabled|1-2": true, groupName: '分组名', "groupId|1-4": 1, "selected": false }]});$('.dropdown-mul-1').dropdown({ data: json1.data, limitCount: 40, multipleMode: 'label', choice: function() { }});var json2 = Mock.mock({ "data|10000-10000": [{ name: function() { return Random.name(true) }, "id|+1": 1, "disabled": false, groupName: '分组名', "groupId|1-4": 1, "selected": false }]});$('.dropdown-mul-2').dropdown({ limitCount: 5, searchable: false});$('.dropdown-sin-1').dropdown({ readOnly: true, input: '<input type="text" maxLength="20" placeholder="请输入搜索">'});$('.dropdown-sin-2').dropdown({ data: json2.data, input: '<input type="text" maxLength="20" placeholder="请输入搜索">'});</script><script src="js/mock.js"></script><script src="js/jquery.js"></script>

6、代码整体结构。

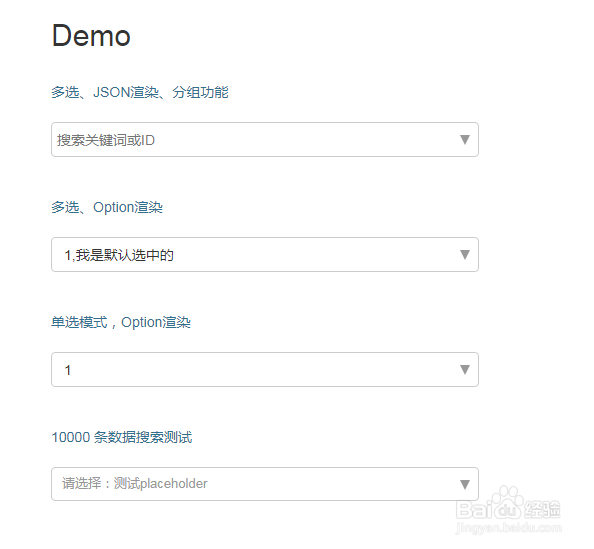
7、查看效果。