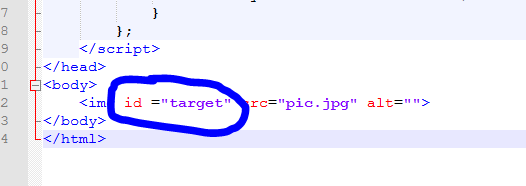
1、图片控件添加id

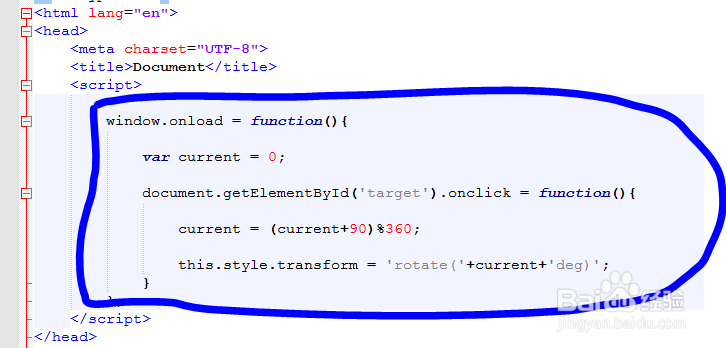
2、js 给 图片控件添加点击事件 <script> window.onload = funct足毂忍珩ion(){ var current = 0; document.getElementById('target').onclick = function(){ current = (current+90)%360; this.style.transform = 'rotate('+current+'deg)'; } }; </script>

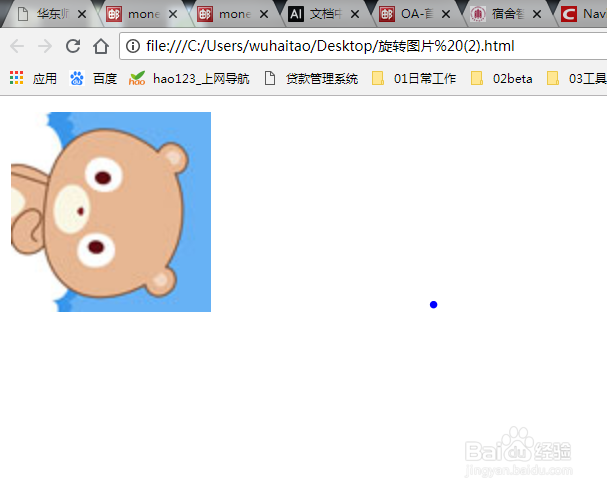
3、打开页面,点击图片就可以看到效果了