1、第一步:实现思路。1、在页面上引入图片,将图片放入到一个div标签中,将div的大小和图片设置一致2、借助于jquery的画圆工具在div上画圆,视觉上达到影响图片的效果
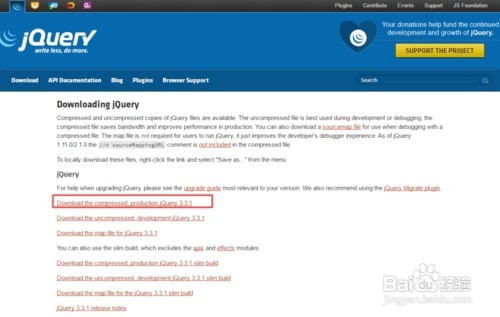
2、第二步:下载jquery.min.js包。第二步:下载jquery具体操作方法,再百度或搜狗浏览器中输入“jquery下载”--》点击搜索按钮--》得到查询结果进入下载界面--》下载具体操作如图所示:



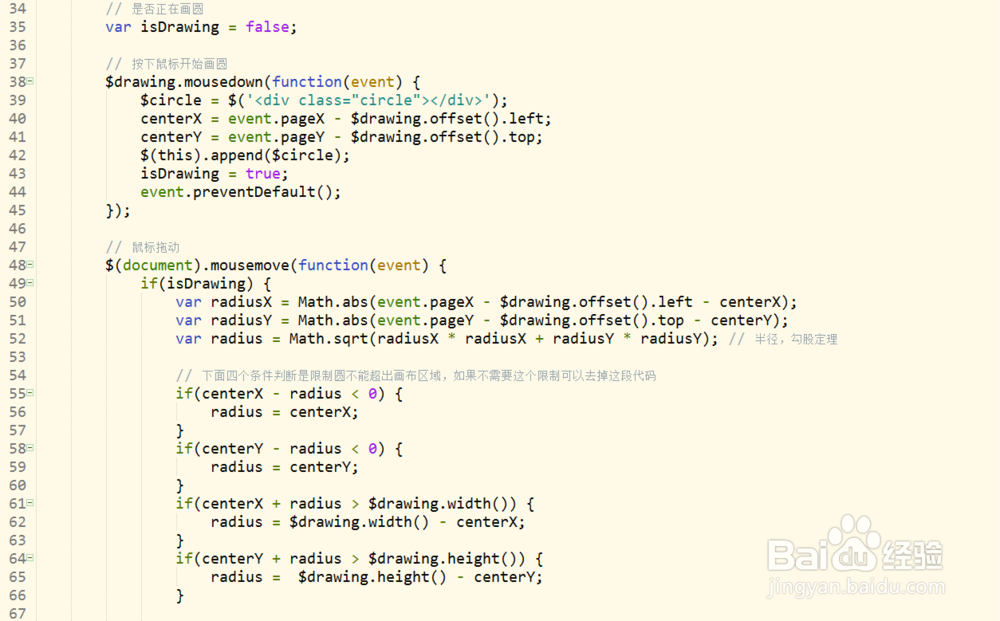
3、第二步:编辑代码。打开编辑工具--引入jquery--编写代码,具体如下所示:<!D蚪嬷吃败OCTYPE html><html><head媪青怍牙> <meta charset="UTF-8"> <title>画圆</title><style>#drawing {width: 500px;height: 500px;border:1px solid;position: relative;overflow: hidden;}.circle {background-color: green;position: absolute;}</style><script src="js/jquery-3.3.1.js"></script><script>$(document).ready(function() {// 圆var $circle = null;// 画布var $drawing = $("#drawing");// 圆心位置var centerX = 0;var centerY = 0;// 是否正在画圆var isDrawing = false;// 按下鼠标开始画圆$drawing.mousedown(function(event) {$circle = $('<div></div>');centerX = event.pageX - $drawing.offset().left;centerY = event.pageY - $drawing.offset().top;$(this).append($circle);isDrawing = true;event.preventDefault();});// 鼠标拖动$(document).mousemove(function(event) {if(isDrawing) {var radiusX = Math.abs(event.pageX - $drawing.offset().left - centerX);var radiusY = Math.abs(event.pageY - $drawing.offset().top - centerY);var radius = Math.sqrt(radiusX * radiusX + radiusY * radiusY); // 半径,勾股定理// 下面四个条件判断是限制圆不能超出画布区域,如果不需要这个限制可以去掉这段代码if(centerX - radius < 0) {radius = centerX;}if(centerY - radius < 0) {radius = centerY;}if(centerX + radius > $drawing.width()) {radius = $drawing.width() - centerX;}if(centerY + radius > $drawing.height()) {radius = $drawing.height() - centerY;}// 设置圆的大小和位置$circle.css("left", centerX - radius + "px");$circle.css("top", centerY - radius + "px");$circle.css("width", 2 * radius + "px");$circle.css("height", 2 * radius + "px");$circle.css("border-radius", radius + "px");}});// 鼠标松开停止画圆$(document).mouseup(function() {isDrawing = false;});});</script></head><body><div id="drawing"><img width="502px;" height="502px;" src="img/cartoon/火影.jpg" /></div></body></html>



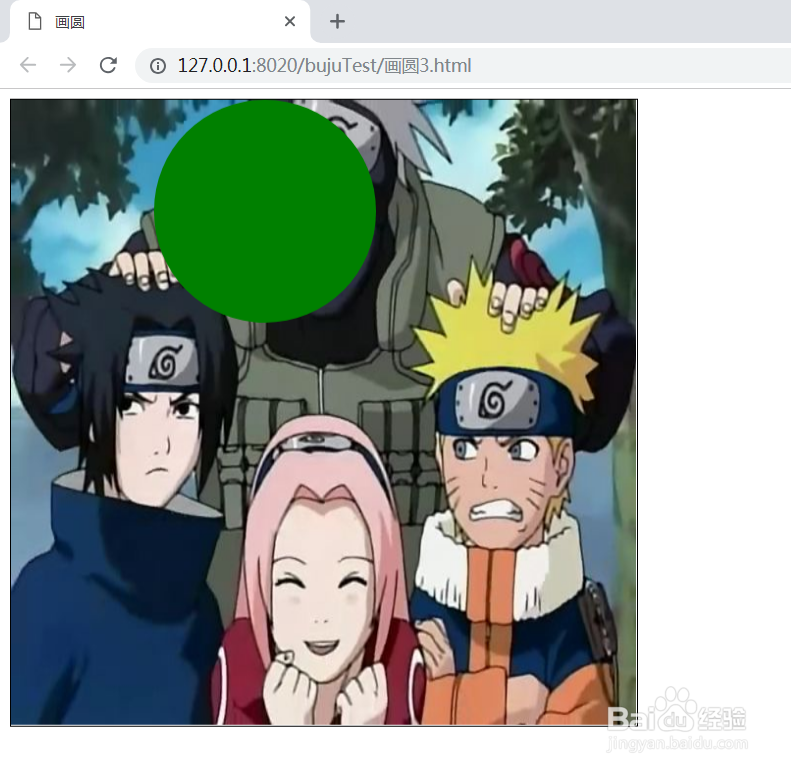
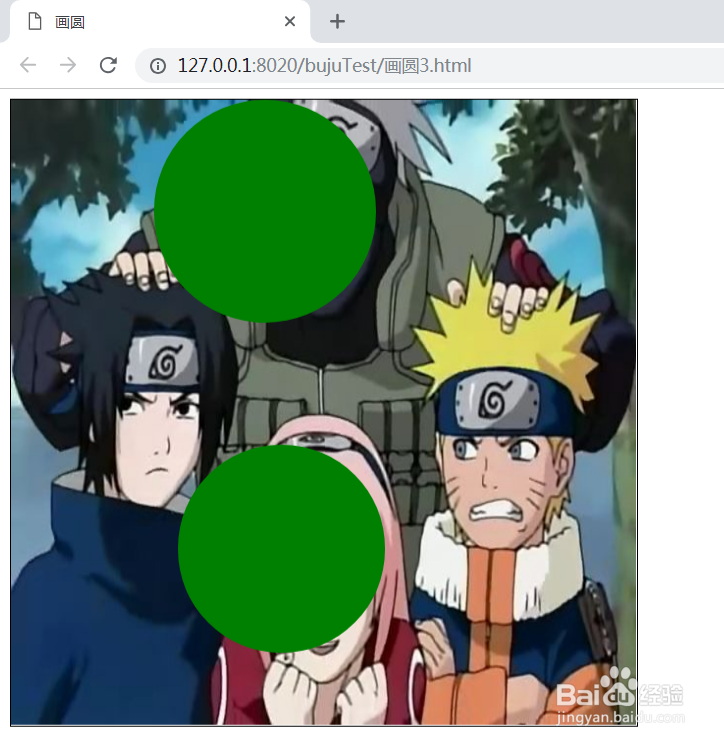
4、第四步:测试。1、打开页面,页面展示一张火影图片2、左键单击,按住拉,以左键第一次点击位置为中心向外延伸出一个圆3、重新刷新页面,图片回复原样