1、新建一个HTML文件,文件名称为test.html,用于使用JS实现图片文件大小的改变。

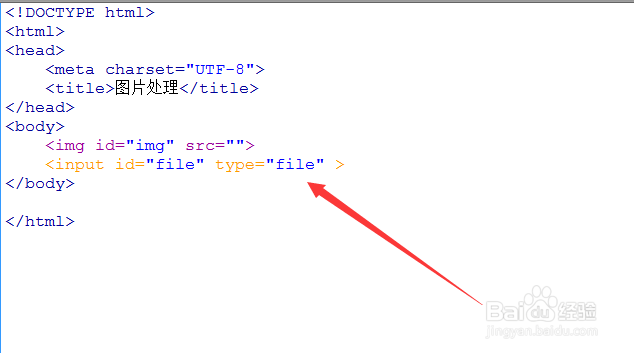
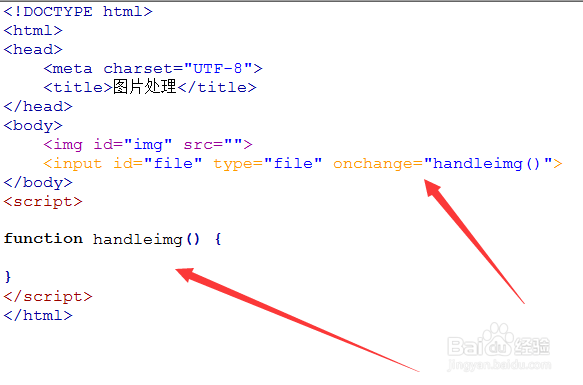
2、在test.html页面定义一个img标签用于显示处理后的图片,再定义一个类型为file的input上传文件标签,用于上传图片。

3、在选取上传图片的时候,进行图片的压缩,改变图片文件的大小。在input标签上,使用onchange()事件,即当选择完上传的图片时,执行一个JS压缩图片的函数,进行图片的压缩,代码如下:

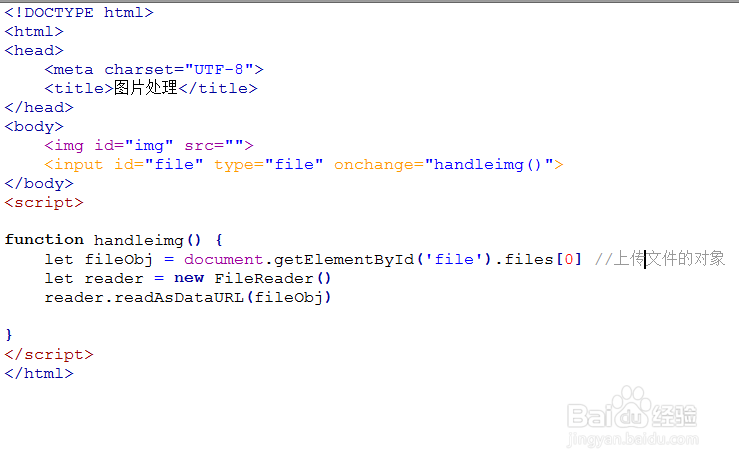
4、通过document.getElementById()方法获得上传文件input对象的文件对象,并新建一个FileReader对象,将读取的文件转换成base64格式。

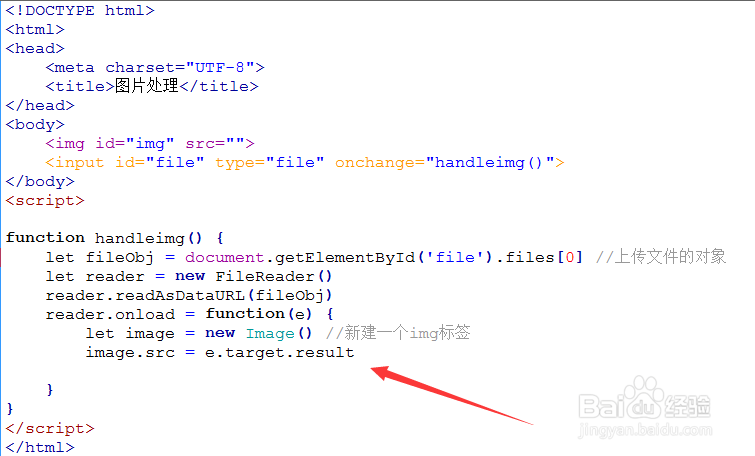
5、使用onload方法让图片在选择成功后,便进行图片的压缩,并将转换后的图片数据存储在e.target.result中,并赋值给一个新建的图片临时对象里面,用于下面步骤对图片压缩。

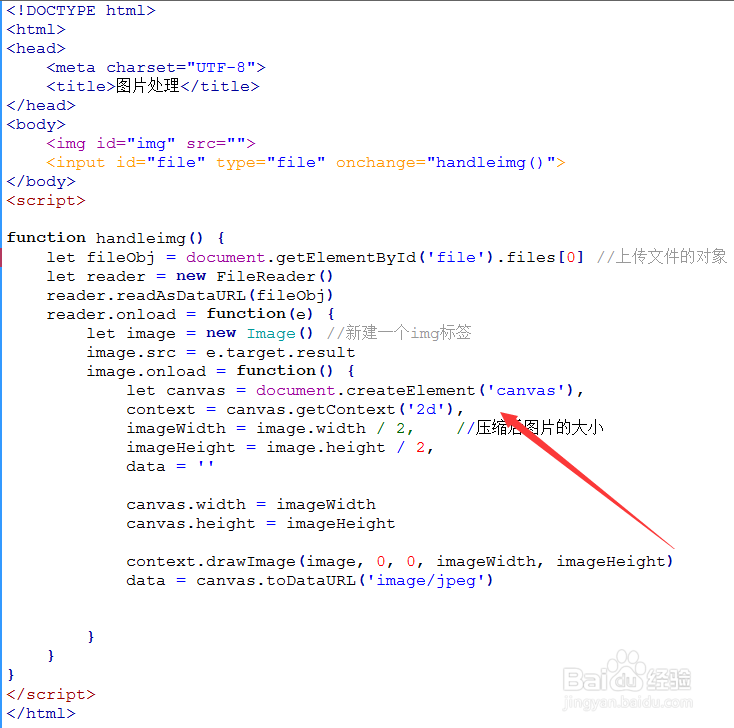
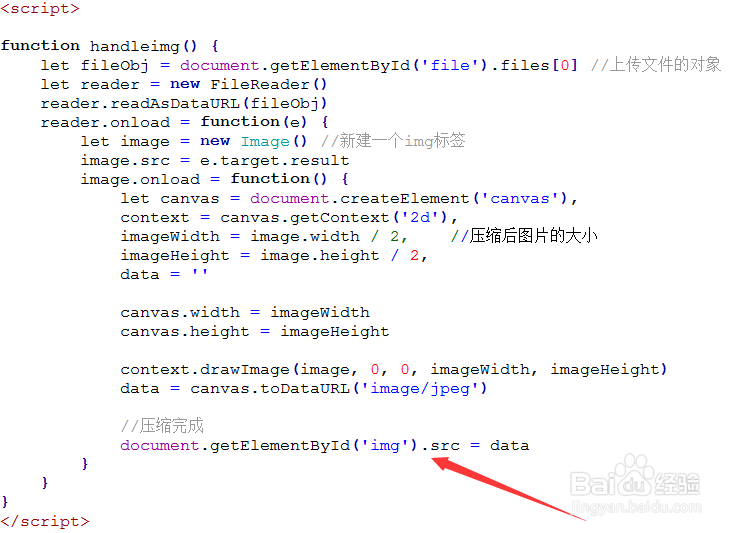
6、再次使用onload方法对临时图片对象进行压缩,通过canvas元素对已转换的base64格式图片进行压缩,改变图片的文件大小。代码如下:

7、将已经压缩好的base64格式图片赋值给步骤2的img标签src属性,在浏览器直接显示已成功改变文件大小的图片。

8、准备一张图片,图片大小为82.5KB,下面使用编写好的JS方法改变图片的文件大小。

9、在浏览器运行test.html,选择上传的图片,生成改变了文件大小的图片,另存图片,查看其文件大小,看是成功改变了图片的大小(KB)。