1、新建一个html文件,命名为test.html,用于下面讲解如何使用js方法取得链接的文件名。

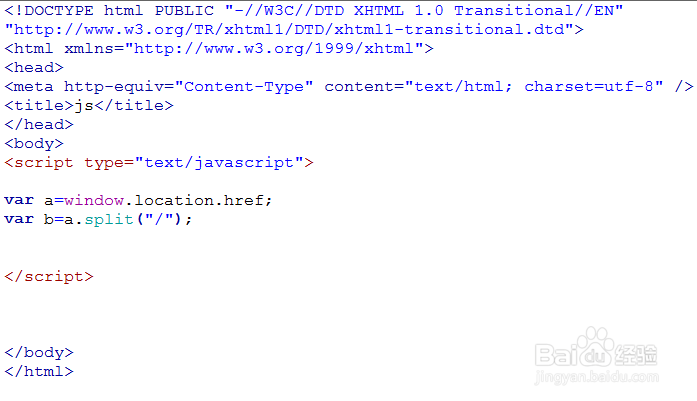
2、在test.html页面,使用<script type="text/javascript"></script>标记js代码执行的地方。

3、在js中,使用window.location.href获得当前网页的链接,并赋值给a变量,用于下面从该链接获得文件名。

4、在js里,使用split() 方法按“/”分割获得的链接,把分割出来的每部分组成数组,并赋值给b变量。

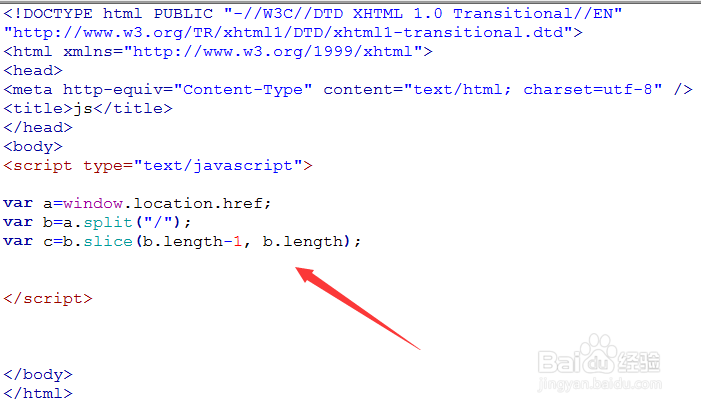
5、上一步骤分割链接后的数组最后一个元素就是文件名(包含文件类型),可以通过slice()方法,取得最后一个元素。

6、对上一步获得文件名(包含文件类型)使用split()方法按"."分割,得到文件名和文件类型的数组。

7、上一步获得的数组第一个侍厚治越元素就是文件名,使用slice(0,1)取得数组第一个元素。在浏览器运行test.html,从结果看,成功获得当前网页链接的文件名“test”。