1、首先,我就给出准确的答案:jquery中$(document).ready()方法是在onload方法之前加载的

2、接下来给出一个实例:一个html文件,将下列代码复制进去一个html文件即可,然后使用浏览器打开<!DOCTYPE html><html><稆糨孝汶;head><meta charset="UTF-8"><title>Insert title here</title></head><!-- 导入jquery 需要有网络--><script src="http://code.jquery.com/jquery-latest.js"></script><script type="text/javascript"> window.onload=function(){ alert("onload") }; $(document).ready(function(){ alert("ready") }) </script><body> <h1>这是一个测试</h1></body></html>

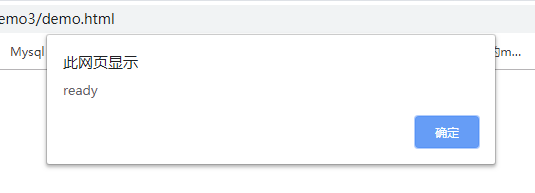
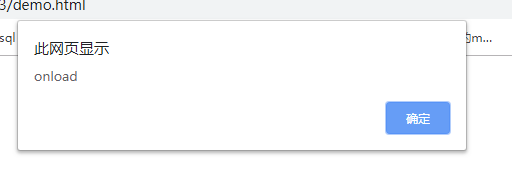
3、然后我们点击打开这个HTML文件之后,就可以看到两者的执行顺序了