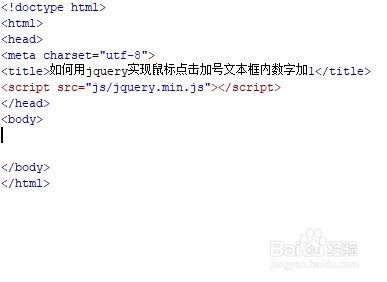
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现鼠标点击加号文本框内数字加1。

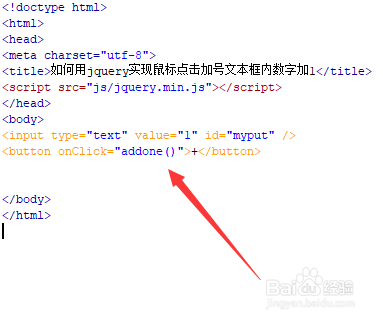
2、在test.html文件内,使用input标签创建一个文本框,并设置其默认值为1。

3、在test.html文件内,设置input标签的id为myput,主要用于下面通过该id获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“+”加号。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addone()函数。

6、在js标签中,创建addone()函数,在函数内,通过id(myput)获是input对象,使用val()方法获得它的值,再将获得的值进行加1操作,再通过val()方法给input重新赋值,从而实现文本框数字加1操作。

7、在浏览器打开test.html文件,点击加号,查看实现的效果。