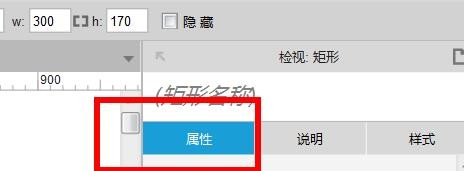
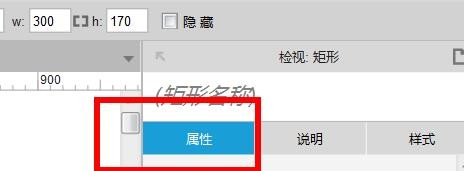
1、首选我们打开Axure图标打开,在右侧看到属性单击

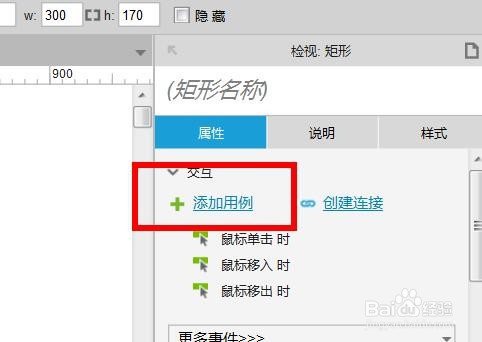
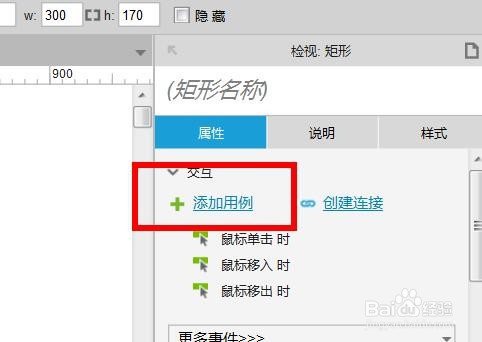
2、然后往下拉就可以看到添加用例

3、此时在左侧看到滚动到元件

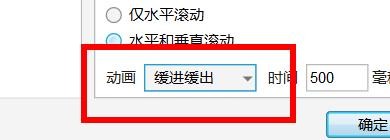
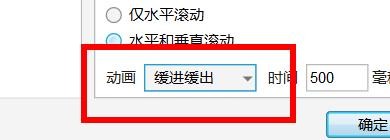
4、这时候在右侧下方就可以看到动画属性

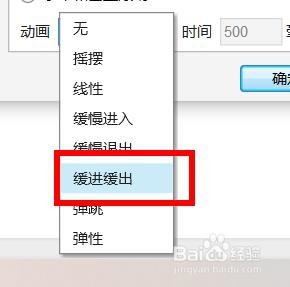
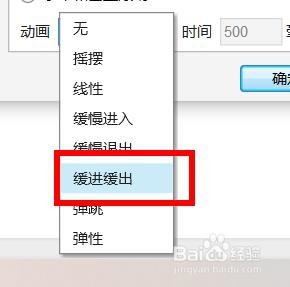
5、接下来单击按下就可以看到缓进缓出属性

6、最终我们单击按下就成功配置Axure滚动到元件动画为缓进缓出属性值

1、首选我们打开Axure图标打开,在右侧看到属性单击

2、然后往下拉就可以看到添加用例

3、此时在左侧看到滚动到元件

4、这时候在右侧下方就可以看到动画属性

5、接下来单击按下就可以看到缓进缓出属性

6、最终我们单击按下就成功配置Axure滚动到元件动画为缓进缓出属性值