1、下载nw.js,官网地址:https://nwjs.io/有两个版本,一个是Normal版本,一个是SDK版本,如果是做开发测试,则建议选择下载SDK版本,SDK版本可以使用开发工具进行debug等

2、下载完成之后,解压至本地目录

3、创建一个helloworld目录,新建package.json文件{ "name": &鳎溻趄酃quot;helloworld", "main": "index.html"}name:应用名称main:应用入口页面
4、新建index.html文件<挢旗扦渌;!DOCTYPE html><html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> </body></html>可以在这个页面引用js文件,和平常我们web开发时候编写方式一样<script src="helloworld.js"></script>
5、运行刚刚写的helloworld应用,在nw.exe所在目录按下shift+鼠标右键,选择"在此处打开命令窗口",然后输入nw helloworld之后回车,则可以看窗口效果



6、也可以直接拖动helloworld文件夹,到nw.exe上执行

7、如果想打成独立的包发给别人使用时,则可以Enigma Virtual Box将我们开发的文件打成一个独立的exe文件,下载Enigma Virtual Box进行安装
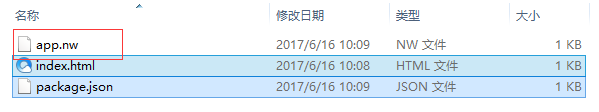
8、将应用打包成helloworld.nw文件,进入helloworld文件夹中,将所有文件选择打成zip包,然后改名为app.nw

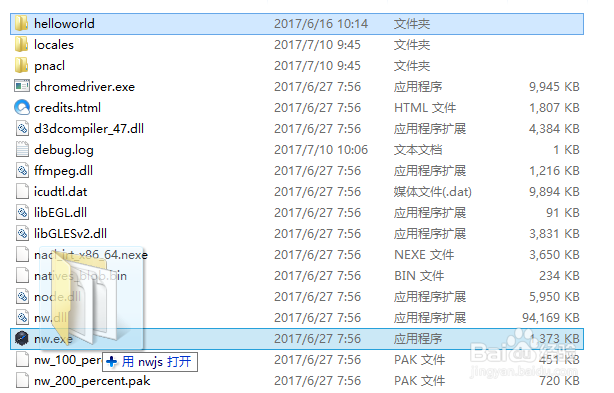
9、合并app.nw和nw.exe,将app.nw文件移动到和nw.exe同级目录下,然后执行命令copy /b nw.exe+app.nw app.exe,这时是可以直接执行app.exe的,但换到其它目录就不可以执行了,因为换到其它目录找不到nwjs包内的依赖文件

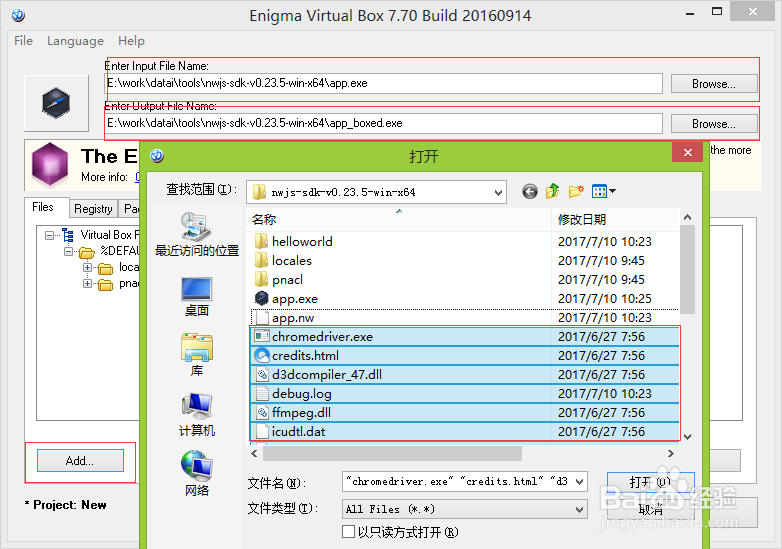
10、使用Enigma Virtual Box打成独立的可执行的exe文件,选择Input和Output文件,将locales和pnacl两个文件夹拖入,然后点击add按钮添加剩下的不包含我们自己创建的文件

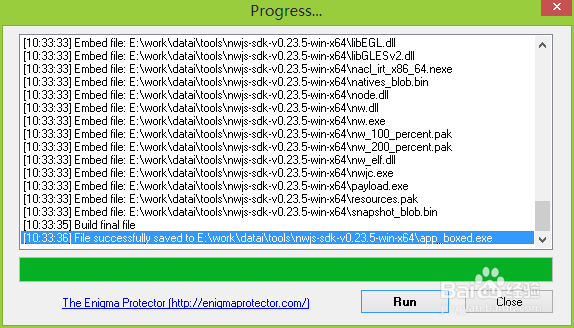
11、点击Process,等待一会看到File successfully save则表示成功,app_boxed.exe这个文件就可以在任何目录下独立运行了