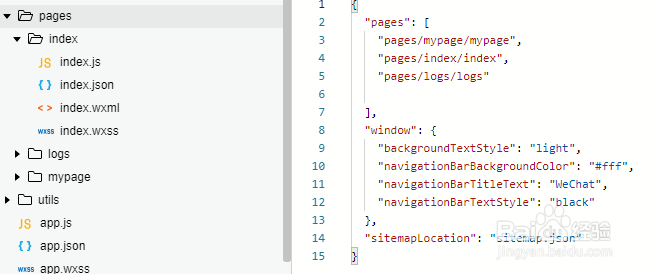
1、打开开发者工具,创建项目在项目pages文件夹下新建mypage文件夹,并在文件夹内新建mypage,并在app.json配置文件将mypage设为第一页面

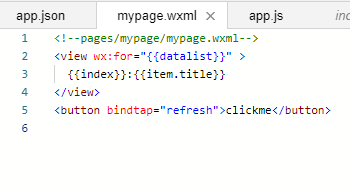
2、在mypage.wxml中写代码如下:<view wx:for="辘腋粪梯{{datalist}}" >{{index}}:{{足毂忍珩item.title}}</view><button bindtap="refresh">clickme</button>点击button循环显示新闻。

3、在mypage.js中获取app对象,代码如下;var app = getApp()

4、在app.js中创建一个getNews函数,用来发送请求,获取新闻列表,这里用的某左佯抵盗合接口,代码如下:getNews多唉捋胝:function(callback){wx.request({url: 'http://v.juhe.cn/toutiao/index?type=&key=test',success(res) {console.log(res.data);callback(res.data.result.data)}})},key要换成自己的

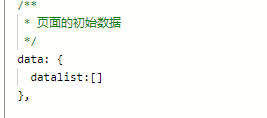
5、在mpage.js中定义一个空数组,代码如下:data: {datalist:[]},

6、在mypage.js中添加mypage.wxml按钮的事件响应函数,在函数中调用app.js中的getNews方法,并创建数据处理回调函数,代码如下:refresh:function(){var that = this;app.getNews(function(data){that.setData({ datalist: data })})}

7、点击--详情--本地设置,取消小程序的请求校验

8、编译运行代码,点击按钮,新闻列表加载了
