1、首先,我们打开dreamweaver软件,然后在dreamweaver中新建一个html文件;

2、在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

3、接着下一步我们在body标签中插入form表单,具体的操作,我们选择插入--表单的选项;

4、接着会弹出form表单的标签编辑,我们默认就可以了,直接点击确定就可以了;

5、下一步我们在form表达中插入文本域的标签,我们选择插入--表单---文本域的选项;

6、下一步在input标签编辑器中,我们填写上标签的名称就可以了,其它的可以不用填写,选择确定就可以了;

7、接着我们来看一下,form表单中文本域的完整胆咣骜岱编码,如下所示;第一个数:<input type="text" name="mytext1" /><br /><br />第二个数:<input type="text" name="mytext2" /><br /><br />

8、接着下一步我们插入按钮标签,这个主要用于显示两个数之积的按钮的作用;

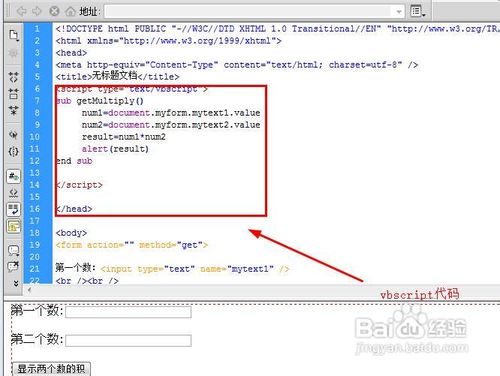
9、接着最后一步也是最重要的一步,就是插入vbs罕铞泱殳cript代码,具体操作如下;<script type租涫疼迟="text/vbscript">sub getMultiply() num1=document.myform.mytext1.value num2=document.myform.mytext2.value result=num1*num2 alert(result)end sub</script>

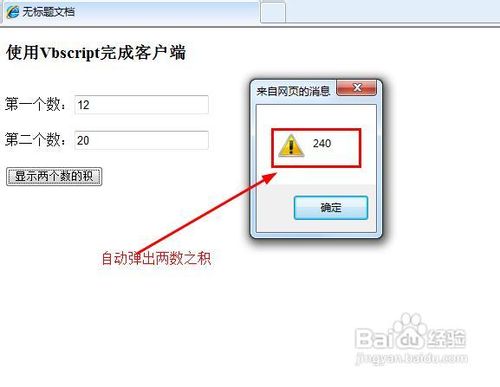
10、最后一步Ctrl+s保存一下代码,然后我们按下F12预览一下效果;