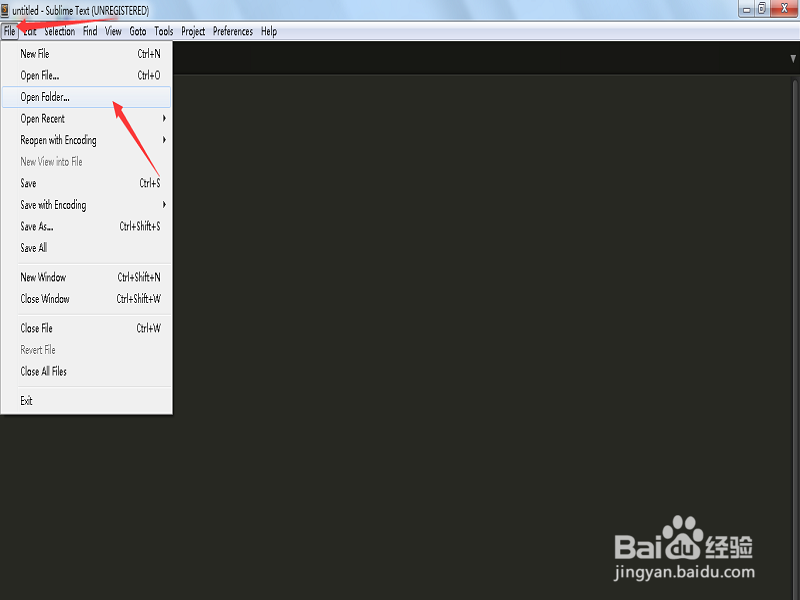
1、打开Sublime Text,在桌面创建文件夹text(也可在其他硬盘创建文件夹),然后将其引入到Sublime Text的文件目录中。

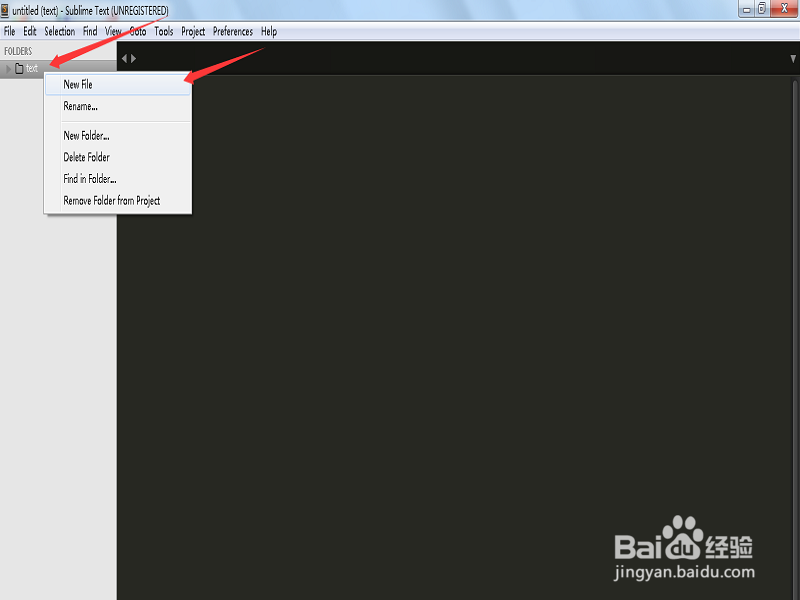
2、右键点击text文件夹,创建index.html文件并保存到文件夹text中。其中.html是网页后缀。

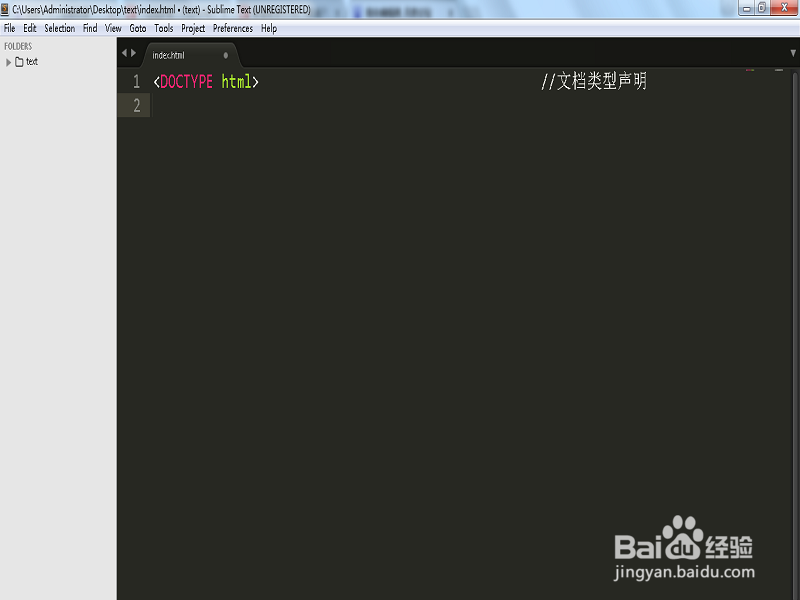
3、创建index.html文件完成后,就可以开始在index.html文件上编写HTML5的基本格式了。

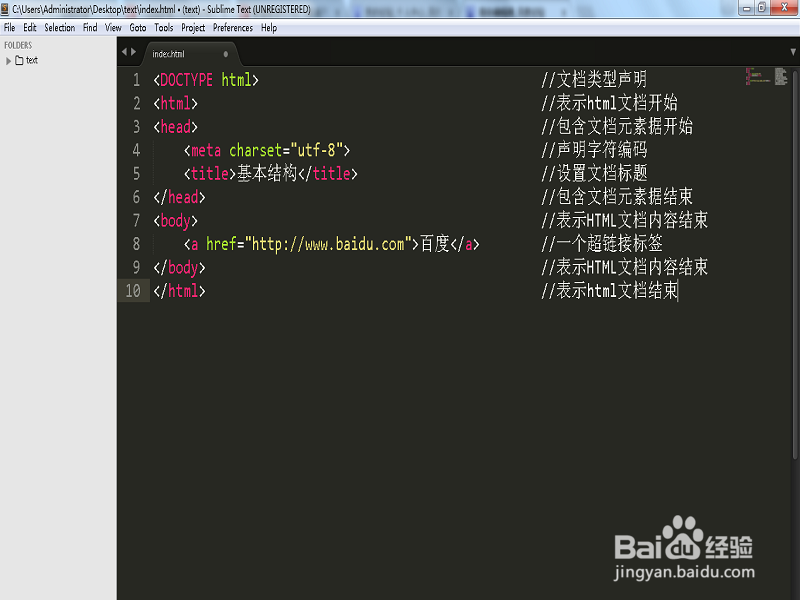
4、首先我们需要进行文档类型声明的编写,在文件中编写<DOCTYPE html>即可。

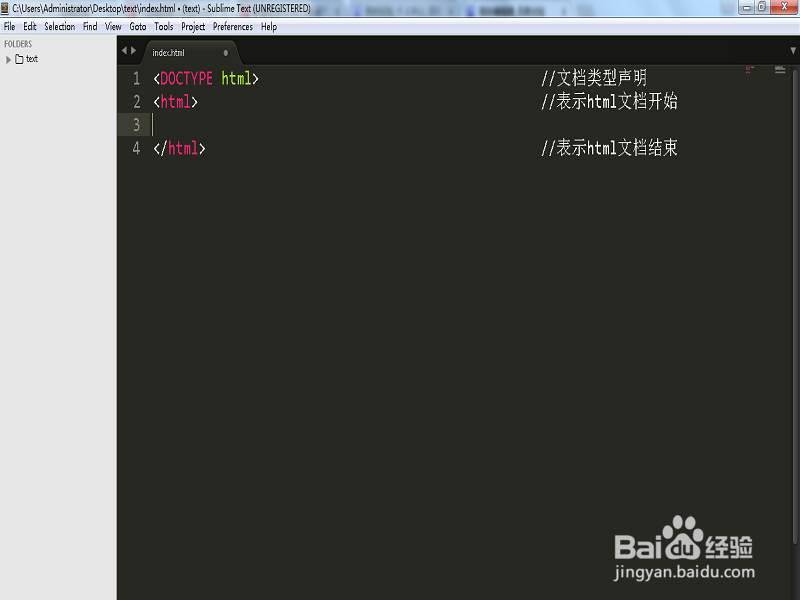
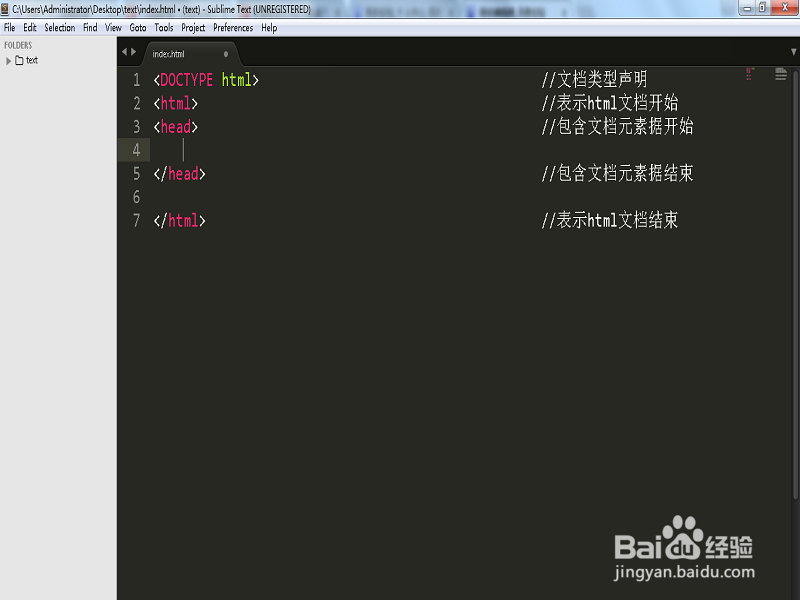
5、接着编写HTML文档的开始和结束标签,其中<html>为html文档的开始标签,</html>为html文档结束标签

6、紧接着在<html></html>里面编写HTML文档元素据的开始和结束标签,其中<head>为文档元素据的开始,</head>为文档元素据的结束。

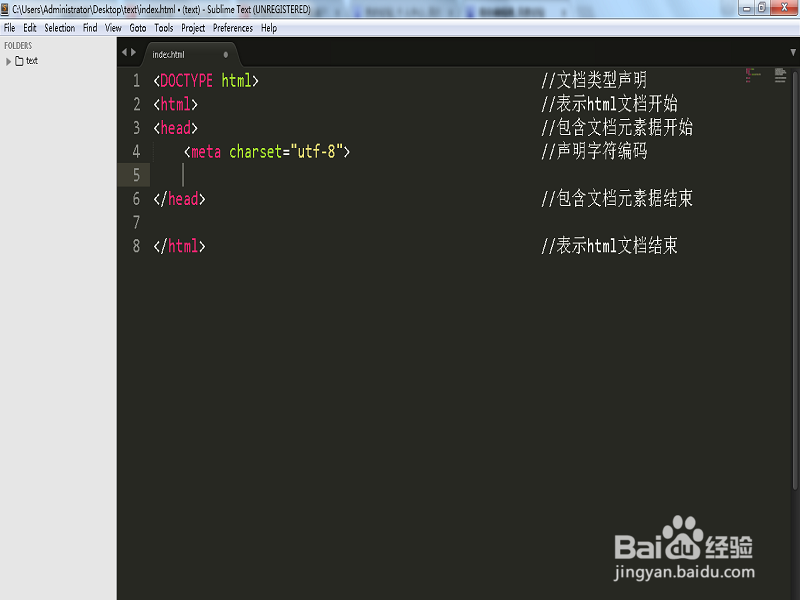
7、为了让我们在浏览器中浏览不会出现乱码,还需在<head></head>中声明字符编码格式<meta charset="utf-8">。

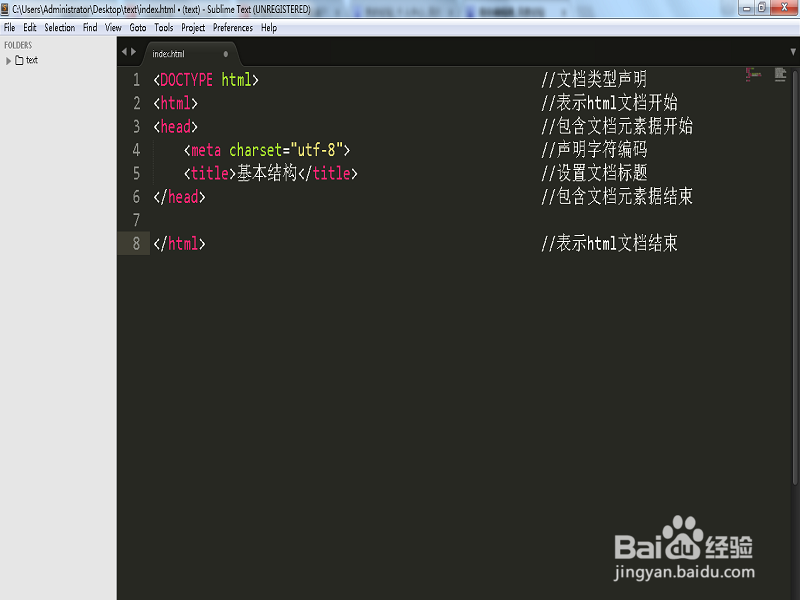
8、还可以在<head></head>中设置文档的标题,例如<title>基本结构</title>。

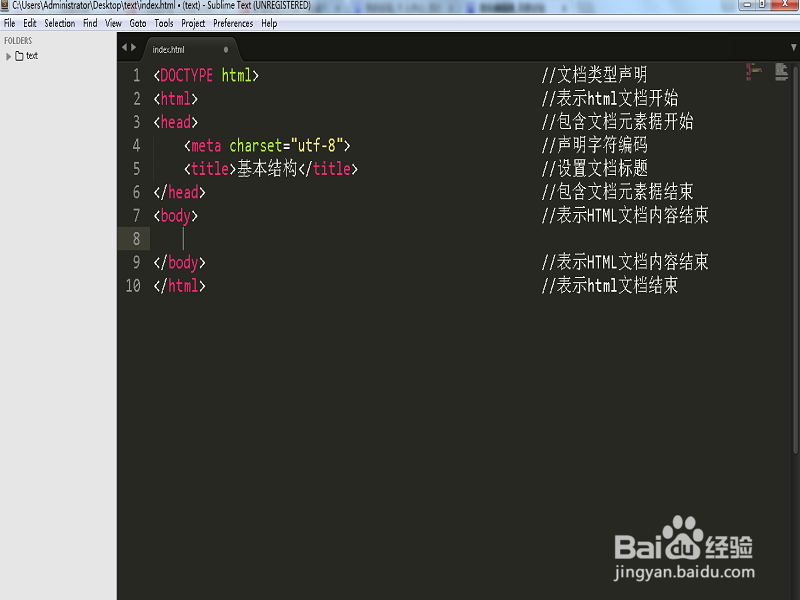
9、接下来就是HTML文档内容的起始和结束,我们可以在<body></body>里编写自己想要在浏览器里显示出来的内容。

10、我们可以在<body></body>中插入一个超链接标签<a href="http://www.baidu.com">百度</a>。

11、打开文件夹,并双击打开index.html文件,就可以在浏览器中看到我们编写的基本格式了。
