1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断元素是否可见。

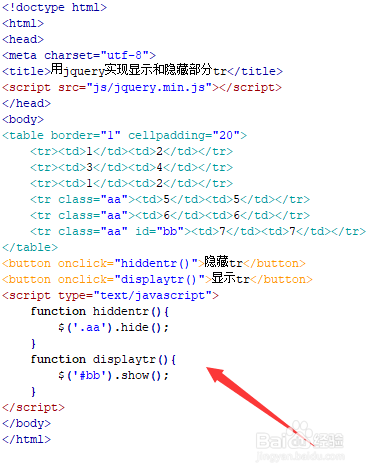
2、在test.html文件内,使用table,tr,td标签创建一个六行两列的表格,为了方便查看,给表格设置1px的边框。

3、在test.html文件内,在table表格中,设置部分tr的class属性为aa,同时设置最后一行的id为bb。

4、在test.html文件内,使用button标签分别创建两个按钮,分别为“隐藏tr”和“显示tr”,代码如下:

5、在test.html文件内,给两个button按钮分别绑定onclick事件,当按钮被点击时,分别执行“hiddentr()”函数,“displaytr()”函数。

6、在js标签内,创建hiddentr()函数,displaytr()函数,在hiddentr()函数中,获得c造婷用痃lass为aa的tr行对象,使用hide()方法实现隐藏tr,在displaytr()函数,,获得id为bb的tr行对象,使用show()方法实现显示tr。

7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。


