1、新建一个html页面,命名为test.html,用于讲解如何用JS动态改变表单form里的action值。

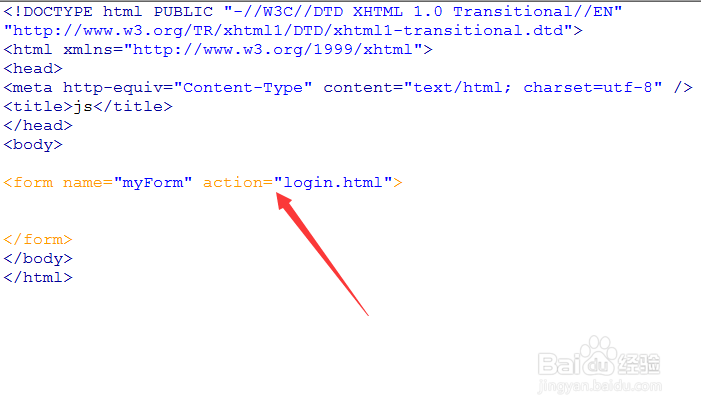
2、在test.html页面, 创建一个form表单,设置其action为login.html,代码如下:

3、在form表单内,使用input标签创建一个账号输入框,一个密码输入框,代码如下:

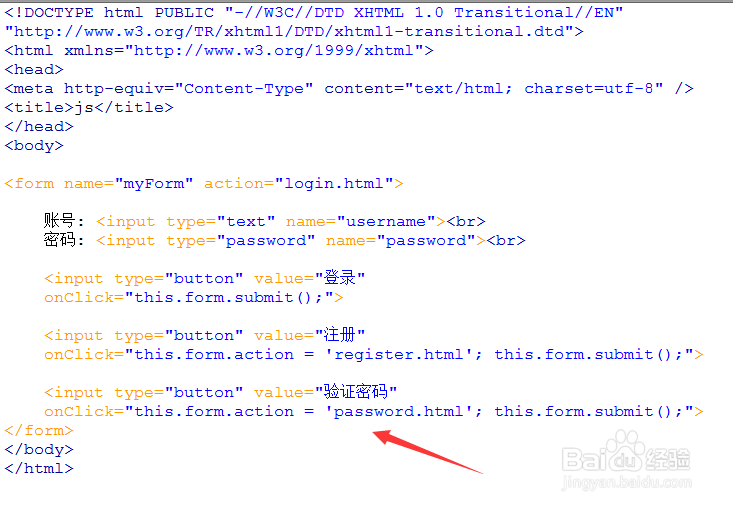
4、在表单内,使用input标签创建一个button按钮,名称为“登录”,代码如下:

5、给button按钮绑定onclick点击事件,当点击按钮时,实现表单信息的提交,接收表单数据的文件是login.html。

6、再使用input标签创建一个button按钮,名称为“注册”,通过表单对象的action属性来改变提交路径为register.html。当按钮被点击时,动态改变action,再提交表单数据。代码如下:

7、与上一步方法相同,再创建一个button按钮,不同的是按钮名称为“验证密码”,action值为password.html。通过这种方式,可以实现三个按钮提交一样的表单数据,但action是不同的,三个按钮处理数据都是独立的。