网页设计初学基本知识,针对初学者。教你一步一步学会网页设计,俗话说造房先看砖,我们今天来学习学习表格标签吧!(在上一经验中,小虾米发现步骤标题是英文或字符的都被经验君自动删了,今后会避免,请小伙伴们见谅!)
工具/原料
DreamWear
表格基本标签:
1、表格标签:<table></table>表格肯定是有行和列了!行用<tr></tr>表示而列呢则是由行中的单位格来体现,用<td></td>表示


2、带表头的表格(表头字是粗体表示的)表头标签:<th></th>下面是水平表头表格:


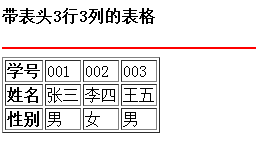
3、下面是竖直表头表格


4、带标题的表格,用<caption></caption>表示


表格基本属性:
1、border----表格边框,数值表示表格边框粗细width----表格宽度height----表格高度bgcolor----背景颜色background----背景图片align---表格内文本对齐方式(center中、right右、left左)


2、注意啦,当bgcolor和background一起使用,背景图片会覆盖背景颜色


3、cellpadding---单元格内容与单元格边界的距离,数值越大离得越远


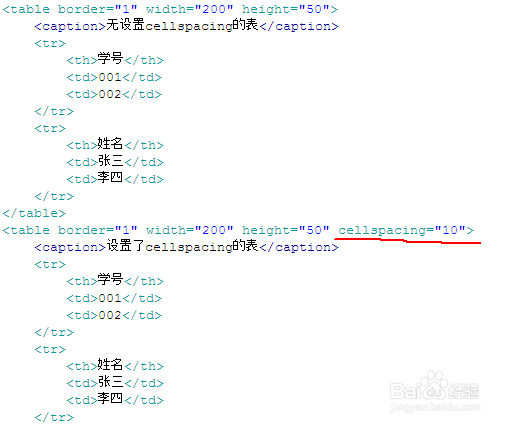
4、cellspacing---单元格与单元格间的距离,数值越大离越远


5、colspan---跨列,数值表示包含多少列rowspan---跨行,数值表示包含多少行

