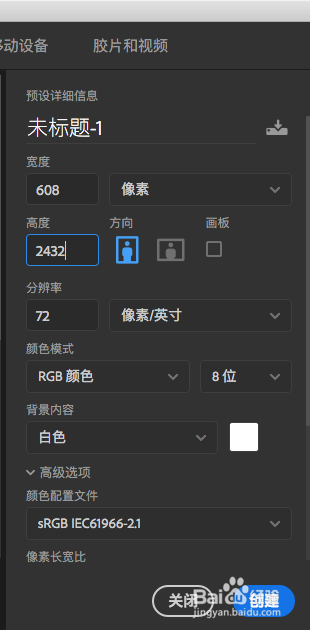
1、先熟悉下自定义模块,最小单位是152px*152,最大宽度是608px,最多可以放置10个内容,得到这些以后,咱们在ps里面新建文件,开始工作啦,宽608,高度152的倍数,看你放的宝贝多少随机调整

2、打开首选项(快捷键ctrl+k),选择参考线网格和切片,网格线间隔调整为152px(单位一定要调整正确),子网个我这里选择的是1,可以按自己喜好来


3、我们得到一个有格子的画布,正好和自定义模块一模一样,以此作为参考,方便摆放图片

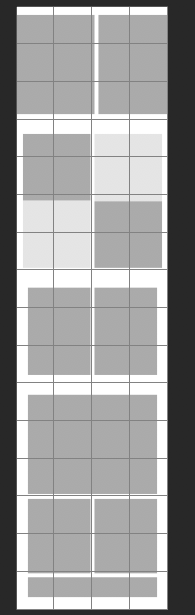
4、用矩形工具画一些矩形来排版,后期直接填充图片就可以

5、局部调整矩形的颜色,增加一些文字,使版面更活跃

6、选择合适的图片,利用剪切蒙板嵌套到矩形(剪切蒙板:选中想要放置图片的矩形,把你需要放置的图片拖进来,使它在矩形的上层,在图片右键选择创建剪贴蒙蔽)


7、按照自己的图片,以网格为参考拉参考线

8、切片工具,基于参考线的切片,选择切片选择工具,把不需要切片的地方合并



9、存储为web所用格式,然后上传图片空间就可以用了

