如何使用django自带的分页器(Paginator),本篇文章主要围绕分页器,详细叙述实现分页器功能。这里我使用的是py3和django2.0版本!
工具/原料
python3
django2.0.3
Models模型修改
1、from django.db import modelsclass Blog(models.Mode造婷用痃l): title = models.CharField(max_length=50) # 标题 限制50字 content = models.TextField() # 文章内容 def __str__(self): return self.title class Meta: # 自定义排序 ordering = ['-id']

2、这里我在blog这个app下的models.py里面定义了一个Blog,CharField 字符串字段,用于较短的字符串,使用它时必须增加限制 max_length,TextField 字符串字段,可以保存大量文本。
3、模型修改完后记得先使用python manage.py makemigrations,然后再用python manage.py migrate

Views视图修改
1、def home(request): context = {} context['blogs'] = Blog.objects.all() # 获取全部文章 return render(request, "home.html", context)
url路由修改
1、from django.contrib import adminfrom django.urls import pathfrom blog import views#127.0.0.1:8000urlpatterns = [ path('admin/', admin.site.urls), path('',views.home, name='home'),]

2、django网页的默认打开网址是127.0.0.1:8000,当我们打开网址时,相应的就会由第二条path去执行,然后由views视图去响应这个请求
使用shell快速生成大量数据
1、如果我们手动在后台创建一个个文章,显然是很慢的,因此我们可以使用shell来为我们快速生成文章数据。首先在cmd命令模式下输入python manage.py shell,接着输入以下代码就能创建出31篇文章了!
2、from blog.models import Blogfor x in range(1,32): blog = Blog() blog.title = "第%s篇文章" %(x) blog.content = "第%s篇内容" %(x) blog.save()Blog.objects.all() # 看看是否生成了文章



添加模板
1、在APP目录下创建templates文件夹,并在该文件夹里创建一个home.html文件,接着添加内容
2、<!DOCTYPE html><html><head> <稆糨孝汶;meta charset="UTF-8"> <title>Hello</title></head><body> {% for blog in blogs %} <p>{{ blog.title }}</p> <p>{{ blog.content }}</p> <hr> {% endfor%}</body></html>

3、接着python manage.py runserver之后打开网址127.0.0.1:8000,你会看到页面出现31篇文章,如果文章篇数过多,会导致网页加载缓慢甚至卡死,而且十分不美观,因此我们就想到使用分页器来解决这个问题。

使用django自带的paginator分页器
1、在views.py添加代码
2、from django.shortcuts import renderfrom blog.models import Blogfrom django.core.paginator import Paginatordef home(request): context = {} blogs = Blog.objects.all() paginator = Paginator(blogs, 5) # 每5份内容分页一次 page_num = request.GET.get('page',1) # 获取url参数,127.0.0.1:8000/?page=<value> # 非法数值则返回1 数值为空也返回1 如 127.0.0.1:8000/?page=asdsa page_blogs = paginator.get_page(page_num) #获取当前(页码)所需要的文章列表 相当于一个容器 context['blogs'] = page_blogs return render(request, "home.html", context)

3、这里我们使用了django的Paginator,用法:Paginator(数据列表,每页中含多少数据)之后,我们再次打开网页127.0.0.1:8000,会发现页面只显示了10篇文章!我们在网址上输入http://127.0.0.1:8000/?page=2,成功了!


再次修改views视图
1、这里为了效果更加明显,我修改了paginator = Paginator(blogs, 2),每一页中只含两篇文章!
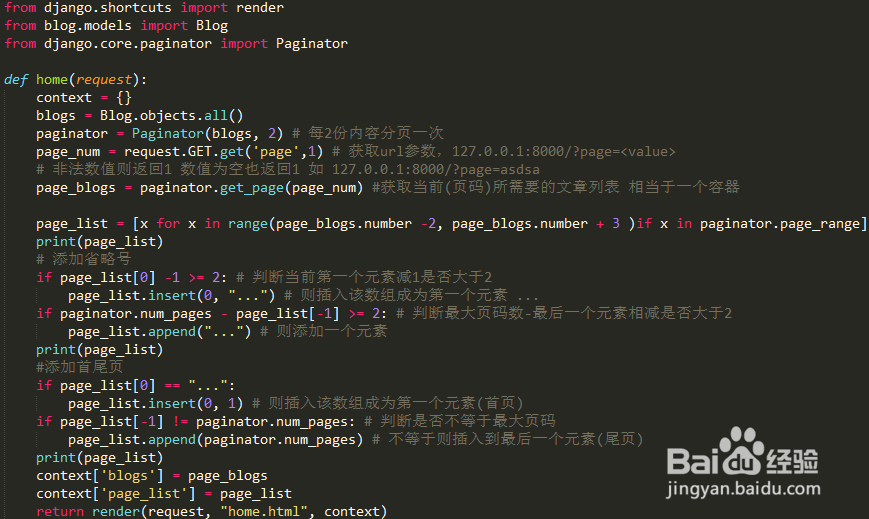
2、from django.shortcuts import renderfrom blog.models import Blogfrom django.core.paginator import Paginatordef home(request): context = {} blogs = Blog.objects.all() paginator = Paginator(blogs, 2) # 每2份内容分页一次 page_num = request.GET.get('page',1) # 获取url参数,127.0.0.1:8000/?page=<value> # 非法数值则返回1 数值为空也返回1 如 127.0.0.1:8000/?page=asdsa page_blogs = paginator.get_page(page_num) #获取当前(页码)所需要的文章列表 相当于一个容器 page_list = [x for x in range(page_blogs.number -2, page_blogs.number + 3 )if x in paginator.page_range] print(page_list) # 添加省略号 if page_list[0] -1 >= 2: # 判断当前第一个元素减1是否大于2 page_list.insert(0, "...") # 则插入该数组成为第一个元素 ... if paginator.num_pages - page_list[-1] >= 2: # 判断最大页码数-最后一个元素相减是否大于2 page_list.append("...") # 则添加一个元素 print(page_list) #添加首尾页 if page_list[0] == "...": page_list.insert(0, 1) # 则插入该数组成为第一个元素(首页) if page_list[-1] != paginator.num_pages: # 判断是否不等于最大页码 page_list.append(paginator.num_pages) # 不等于则插入到最后一个元素(尾页) print(page_list) context['blogs'] = page_blogs context['page_list'] = page_list return render(request, "home.html", context)# paginator.num_pages 总共有多少页码# paginator.page_range 页码范围 如 (1,7)# page_list 页码列表范围



3、这里的page_li衡痕贤伎st = [x for x in range(page_of_blogs.number -2, page_of_blogs.number + 3 )if x in paginator.page_range]我使用了列表生成式,这样可以避免超出页码范围或出现页码数为负数的情况,另外我把page_list页码列表范围传出去,这样就可以在模板中使用了!另外添加了首尾页以及省略号!之后就是在模板中使用了!
修改模板home.html
1、这里我使用的是bootstrap的分页组件!在head头部记得引入css!<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
2、<!DOCTYPE html><html><head> <稆糨孝汶;meta charset="UTF-8"> <title>Hello</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"></head><body> <div> {% for blog in blogs %} <p>{{ blog.title }}</p> <p>{{ blog.content }}</p> <hr> {% endfor%} </div> <div> <ul> <li> {% if blog_list.has_previous %}{# 是否上一页 #} <a href="?page={{ blog_list }}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> {% else %} <span aria-hidden="true">«</span> {% endif%} </li> {# 全部页码 #} {% for page_list in page_list %} {% if page_list == blogs.number %}{# 判断是否当前页 是则高亮 #} <li><span>{{ page_list }}</span></li> {% else %} {% if page_list == '...' %} <li><span>{{ page_list }}</span></li> {% else %} <li><a href="?page={{ page_list }}">{{ page_list }}</a></li> {% endif %} {% endif %} {% endfor %} <li> {% if page_list.has_next %} <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> {% else %} <span aria-hidden="true">»</span> {% endif %} </li> </ul></div></body></html>


3、context['blogs'] = page_blogscontext['page_list'] = page_listpage_list.has_previous 是否有上一页page_list.has_next 是否有下一页blogs.number 当前页码数 相当于-> page_blogs.number
4、这里我使用了django的模板,for循环,条件if,一般都用{% 条件 %},变量则使用{{ 变量名 }},
5、如果想要让分页器在网页上居中,可以在div标签上添加:<div align="center"></div>即可实现居中效果最终效果:
