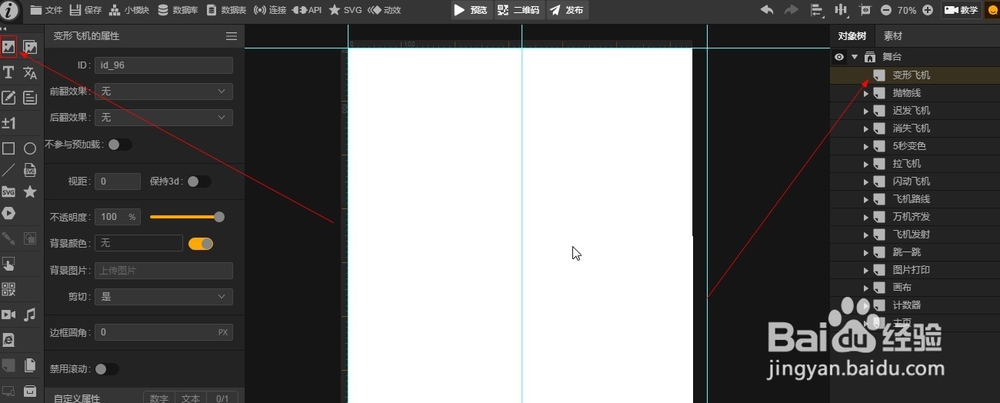
1、如图所示,我们选择到这个“变形飞机”这个页面,之后点击箭头所指的图片按钮,为这个页面添加一张图片。

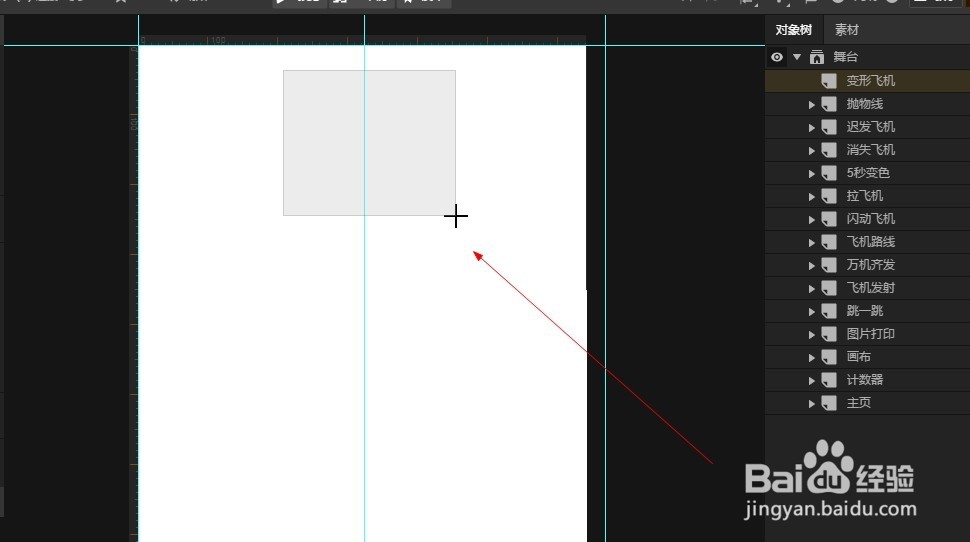
2、如图所示,我们用鼠标画一个放置这一张照片的区域大小,之后鼠标单击就可以确定图片的大小了。

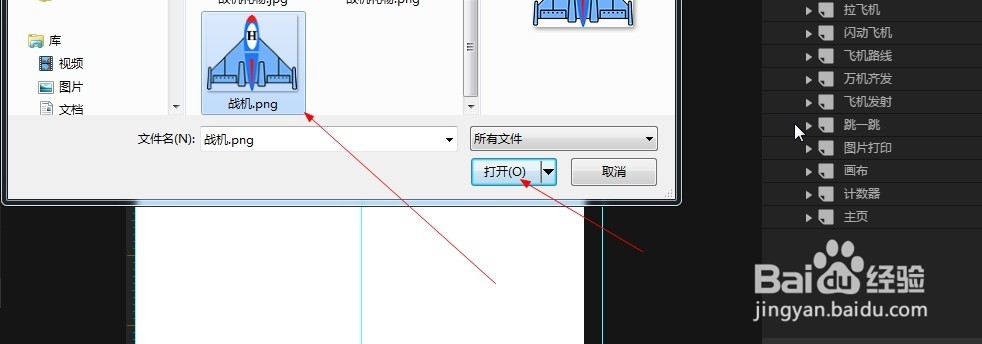
3、如图所示,在鼠标单击确定完图片区域大小之后,会弹出一个文件对话框,之后我们选择一张飞机的图片,之后点击“打开”按钮就可以将图片上传到这个页面了。

4、如图所示,我们择这个飞机的图片,之后点击箭头所指的事件按钮,为这个图片添加一个事件,来设置我们要展示的变换状态的设置。

5、如图所示,在弹出的事件面板中,我们先点击箭头所指的三角按钮,之后在弹出的下拉列表菜单中,我们点击箭头所指的“点击”这一项。

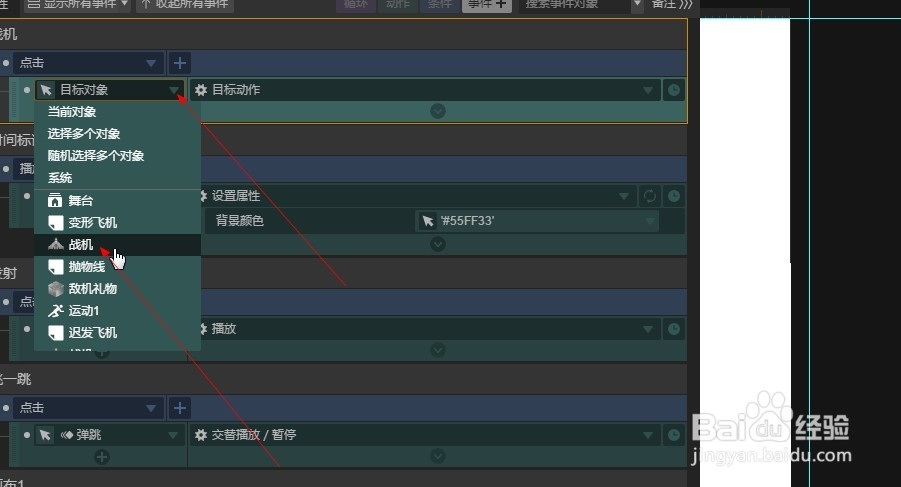
6、如图所示,我们再点击箭头所指的三角按钮,之后在弹出的下拉列表菜单中,我们点击箭头所指的“战机”这一项。

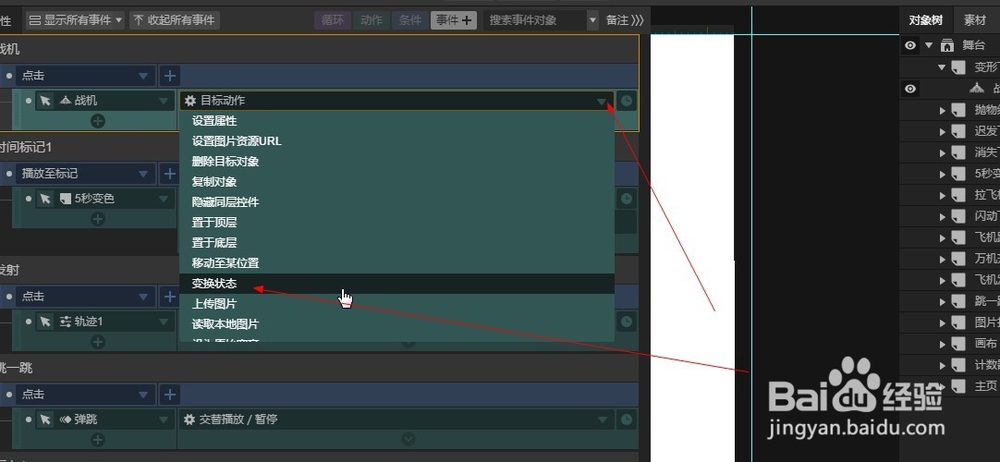
7、如图所示,再点击箭头所指的三角按钮,之后在弹出的下拉列表菜单中,我们点击箭头所指的“变换状态”这一项,就可以设置点击之后我们所需要设置的战机状态了。

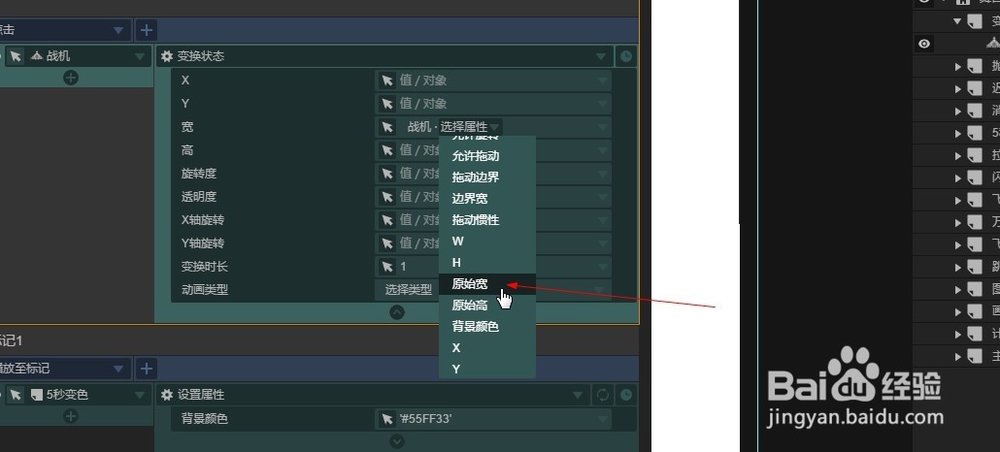
8、如图所示,再点击箭头所指的三角按钮,之后在弹出的下拉列表菜单中,我们点击箭头所指的“战机”这一项。

9、如图所示,我们点击箭头所指的“原始宽”这一项。

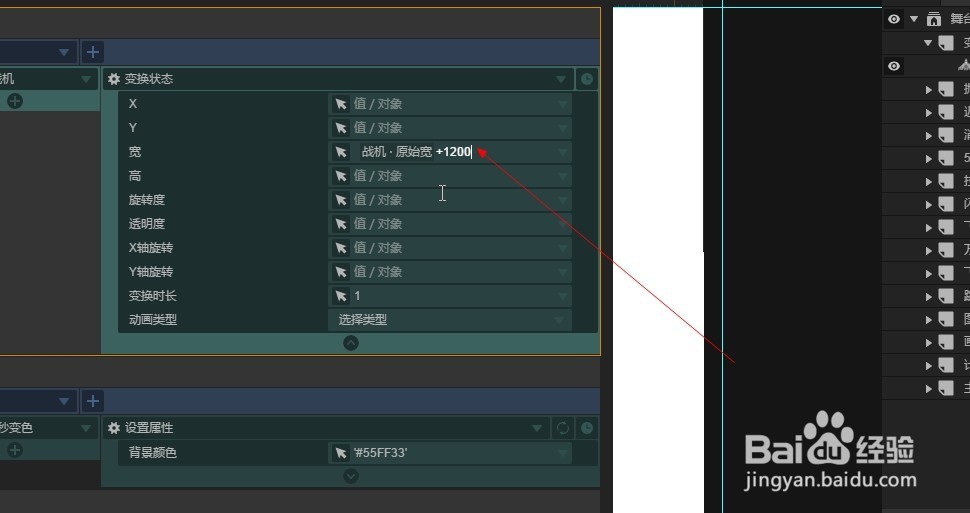
10、如图所示,在这个战机图片的原始宽的基础上再加上1000像素,就是在鼠标点击这个战机图片之后所变换的状态。

11、如图所示,如图所示,我们点击“预览”按钮,对这个案例进行预览。

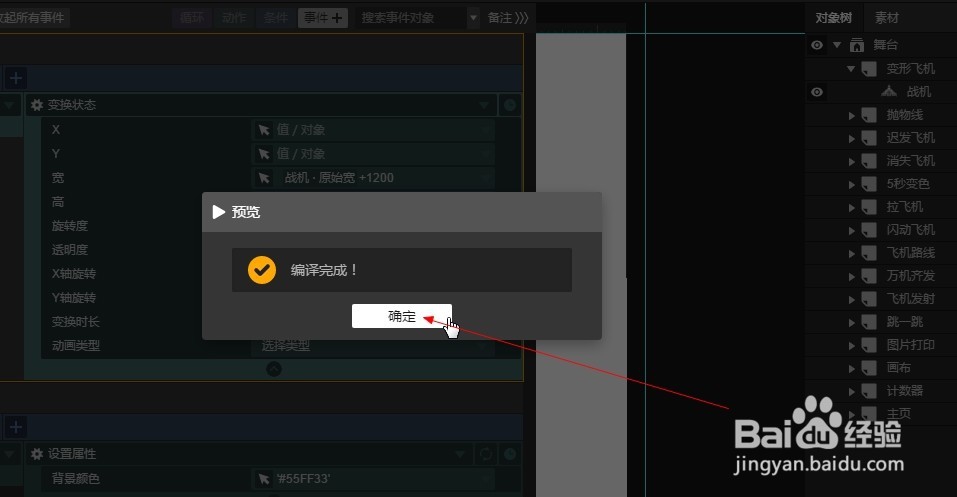
12、如图所示,在代码编译完成之后,会弹出这个编译完成的对话框,我们点击“确定”按钮就可以预览啦!

13、如图所示,我们看到在我们点击这个飞机之后,飞机就会宽度增加100像素。