1、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title></title> </head> <body> </form> </body></html>首先我们要定义一下整个HTML的结构。


2、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title></title> </head> <body> <form> <label></label> <input /> </form> </form> </body></html>定义一个区域form,肯定就离不开label和input。

3、<!DOCTYPE html><html dir="挢旗扦渌;ltr"> <he锾攒揉敫ad> <meta charset="utf-8"> <title></title> </head> <body> <form> <label>The name:</label> <input type="text"><br /> </form> </form> </body></html>text表示可以在里面输入内容。


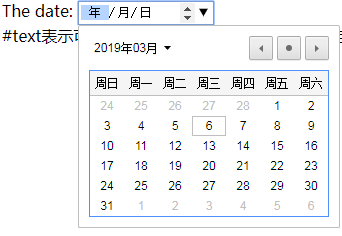
4、date可以让我们选择日期。


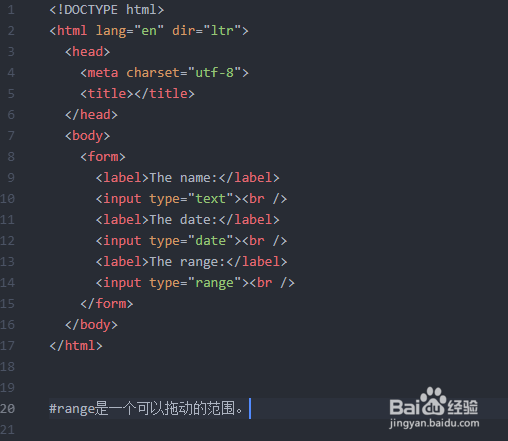
5、range是可以拖动的范围。


6、file可以让用户选择文件。


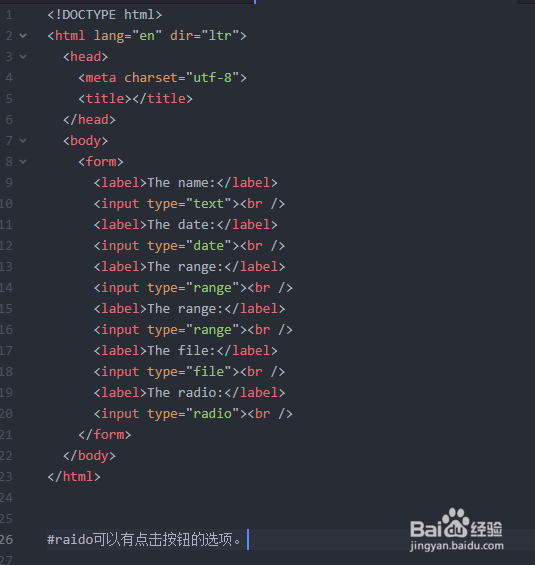
7、radio是可以点击的按钮选项。


8、submit是可以提交的意思。


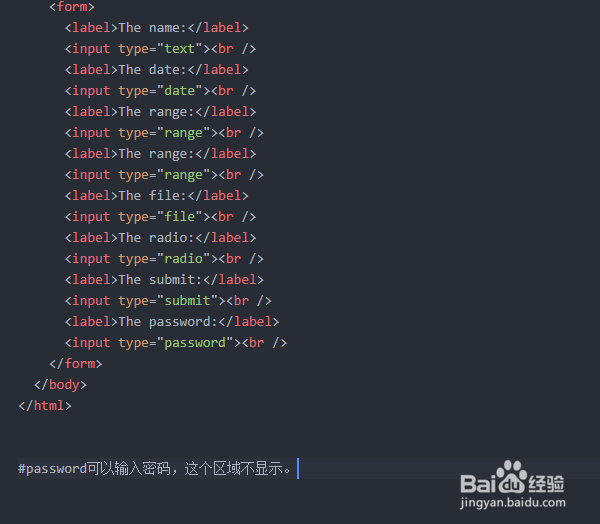
9、password可以输入密码,这个区域不显示。