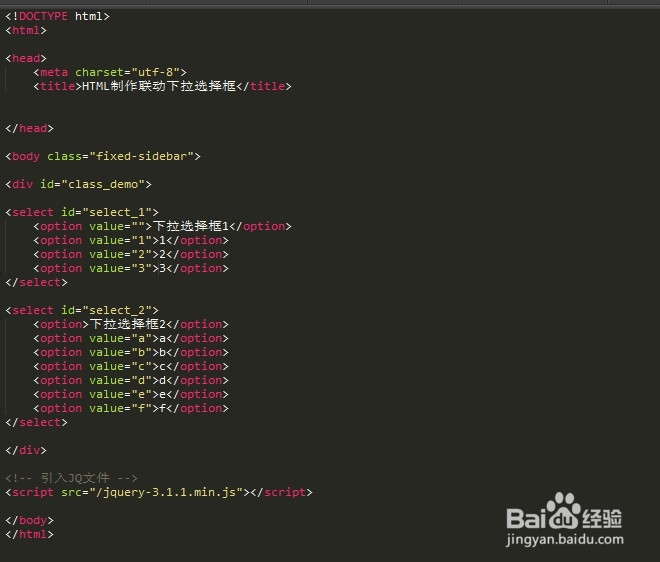
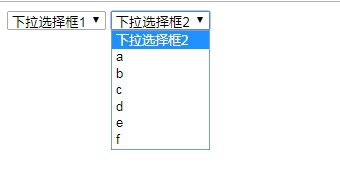
1、首先我们简单的搭建一个HTML页面,并设置两个下拉框,代码及效果如图。



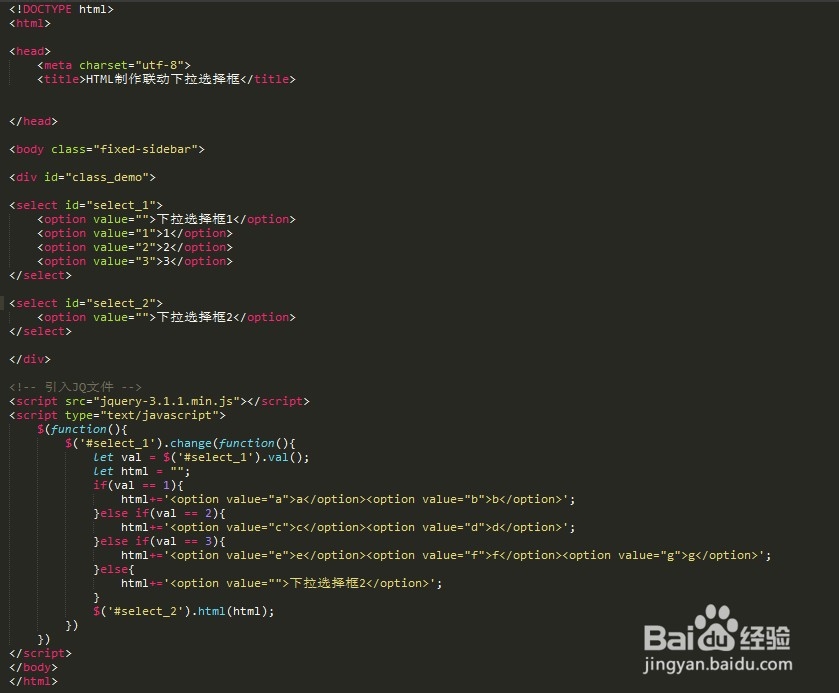
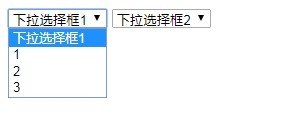
2、我们想实现下拉选择框1的值被选中的话,同时改变下拉选择框2的可选值,那么我们需要用到下拉选择框的onchange事件,在下拉选择框1的值改变的同时根据它的值修改下拉选择框2的可选值,下面做一个简单的联动例子,代码及效果如图。




3、这样的例子虽然完成了联动的需求,但是如果下拉框的值多起来了就要写非常多JS代码了,现在我们来优化一下代码。


4、以上就是下拉框联动的原理和示例,接下来你可以根据这个原理按照自己项目有针对性的开发自己的联动下拉框了