1、本人日常工作中使用的是Axure RP8.0,并且已经安装了汉化包,详细版本信息如下 截图,在使用的过程中如果版本不一样,菜单会有些差异,但是操作步骤基本上是可以借鉴的。

2、正常打开一份已经设计好的RP文件,如下截图所示。

3、点击上方菜单的“发布”按钮,在弹出的选项中单击“生成HTML文件”,详细操作如下图标红位置。

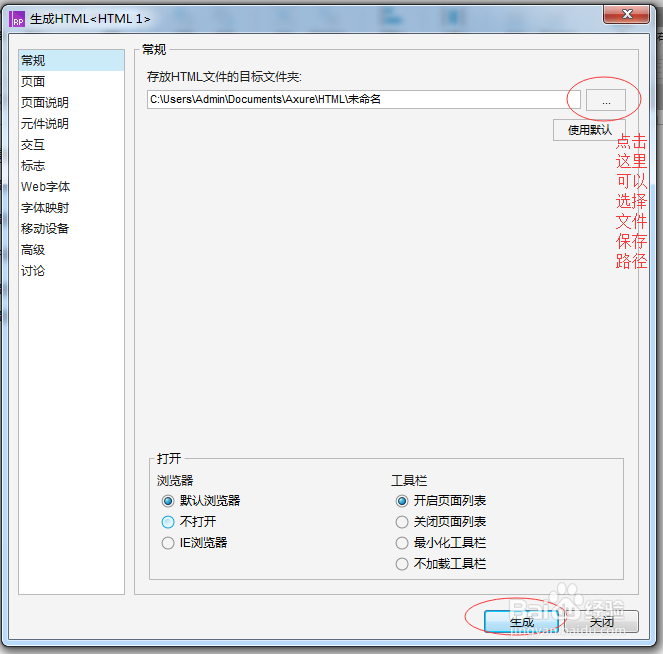
4、在弹出的新窗口中,可以设定HTML文件保存的文件夹位置,这个位置要记牢,不然就找不到生成后的文件了。其他配置按照默认如下图所示。

5、在计算机中打开刚刚设定的文件夹目录,你就可以看到在该文件夹下生成了很多的页面,如下图所示。

6、以上已经完成了HTML的文件生成。在生成的文件夹中找到“index.html”文件,选择用IE浏览器打开,如下截图1所示。打开后的效果详见图2 。


7、如果你选择其他浏览器,比如用360浏览器等打开这个“index.html”文件时,你会发现页面跳转成了如下截图所示,这时候请先用文本文档打开“index.html”文件,找到“w足毂忍珩indow.location = 'resources/chrome/chrome.html';”这句话,将其删除或者注释都可以,这样页面就可以正常打开了。