1、设计导航及下拉菜单的HTML结爿瑰鲚母构<div class="header g-algin g-width">LOGO</div><div class="nav"> <ul class="g-width g-algin"> <li id="a"><a href="#a">首页</a></li> <li id="b"><a href="#b">公司简介</a> <div> <ul> <li><a href="#b">发展历程</a></li> <li><a href="#b">公司资质</a></li> <li><a href="#b">组织结构</a></li> <li><a href="#b">领导风采</a></li> </ul> </div> </li> <li id="c"><a href="#c">产品展示</a> <div> <ul> <li><a href="#c">发展历程</a></li> <li><a href="#c">公司资质</a></li> <li><a href="#c">组织结构</a></li> <li><a href="#c">领导风采</a></li> </ul> </div> </li> <!-- 省略中间的导航内容 --> <li id="k"><a href="#k">联系我们</a></li> </ul></div>
2、编写CSS的全局样式*{ margin:0; padding:0; font-衡痕贤伎size: 14px; box-sizing: border-box;}ul,li{ list-style: none;}a{ text-decoration: none; color:#000;}
3、编写CSS的公共样式.g-width{ width: 1190px;}.g-algin{ margin:0 auto;}
4、定义顶部LOGOdiv.header{ font-family: Arial; font-size多唉捋胝:60px; font-weight: bold; border:1px solid #ccc; padding:10px 30px; margin-bottom: 1px;}
5、定义导航外部的DIV样式div.nav{ height:45px; line-height: 45px; background: url(menu-bg.png) repeat-x;}
6、将导航中用到的<li>横向显示div.nav>ul>li{ float:left; width:108px; }
7、子菜单默认不显示,当悬停到导航所属的<li>时子菜单显示div.nav div{ display: none;}div.nav>ul>li:hover div{ display: block;}
8、所有的<a>标签转为普通块,且让文字水平居中显示div.nav a{ display: block; text-align: center; transition: all 0.2s ease-in;}
9、当悬停或点击某个一级导航时,背景变为黑色文字变为白色。菜单中的<a>标签也进行同样的设置div.nav li:hover>a,颊俄岿髭div.nav li:target>a,div.nav div a{ background: #000; color:#fff;}
10、为菜单中最后一个<a>标签的“左下、右下”设置圆角div.nav>ul ul li:last-child a{ border-radius:0 0 5px 5px;}
11、菜单悬停时,背景色变为红色div.nav div a:hover{ background:#f00;}
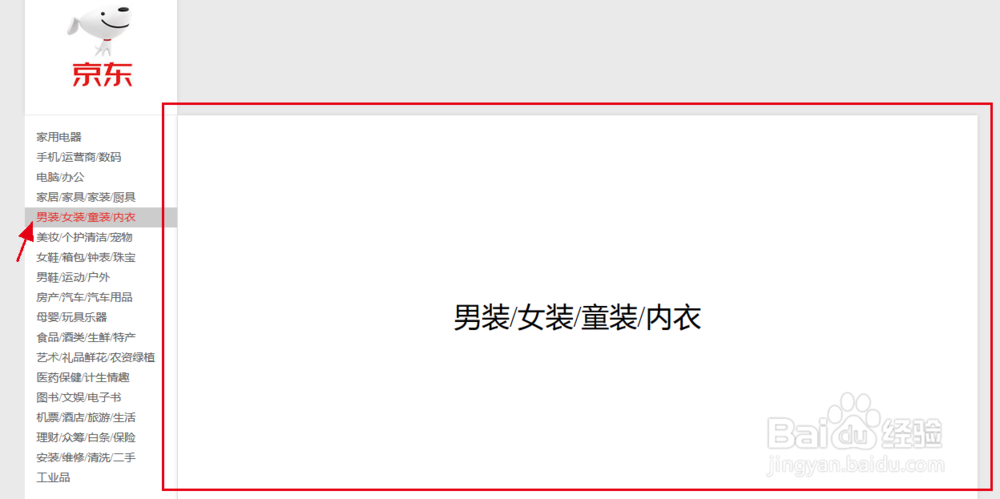
12、利用同样的方法和原理,可以实现不同形式的子菜单效果,比如仿京东商城的菜单