HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。属性总是以名称/值对的形式出现,比如:name="value"。属性总是在 HTML 元素的开始标签中规定。标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。在HTML文档中,标题很重要。本文介绍下HTML属性和标题的相关知识。
工具/原料
HTML编辑器。
HTML属性
1、HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定。下面给出一个例子,代码如下:<html><body><a href="http://www.w3school.com.cn">This is a link</a></body></html>运行结果如下图所示:

2、<h1> 定义标题的开始。<h1 align="center"> 拥有关于对齐方式的附加信息。示例代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"><html><body><h1 align="center">This is heading 1</h1><p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p></body></html>运行结果如下:

3、<body> 定义 HTML 文档的主体。<body bgcolor="yellow"> 拥有关于背景颜色的附加信息。示例代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><meta http-equiv="Content-Language" content="zh-cn" /></head><body bgcolor="yellow"><h2>请看: 改变了颜色的背景。</h2></body></html>运行结果如下:

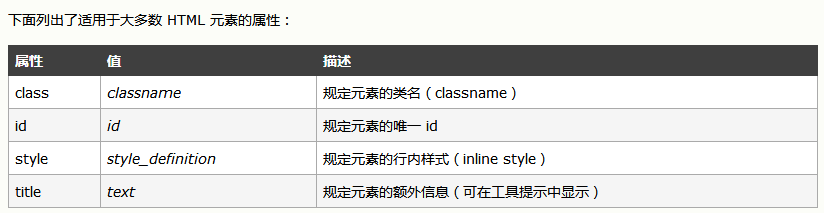
4、<table> 定义 HTML 表格。(您将在稍后的章节学习到更多有关 HTML 表格的内容)<table border="1"> 拥有关于表格边框的附加信息。

HTML标题
1、<hr /> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。示例代码如下:<html><body><p>hr 标签定义水平线:</p><hr /><p>这是段落。</p><hr /><p>这是段落。</p><hr /><p>这是段落。</p></body></html>运行结果如下:

2、可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。注释是这样写的:<!-- This is a comment -->

3、W3School 的标签参考手册提供了有关这些标题及其属性的更多信息。您将在本教程下面的章节中学到更多有关 HTML 标签和属性的知识。
