ECharts报错Uncaught ReferenceError__DEV__ is not defined可能有以下三种原因:1、Echarts版本不兼容;2、引用ECharts错误;3、DEV未声明。本教程针对三种原因,分别给出了详细的解决方案。

工具/原料
ECharts
npm
1、Echarts版本不兼容
1、通过npm install echarts更新ECharts至最新版本。这种情况是由于ECharts不同版本之间不兼容引起的,具体的解决方法是在Echarts项目的根目录下打开Powershell或Terminal、cmd终端,输入“npm install echarts”指令,即可将ECharts更新至最新版本。

2、重新编译一次项目。ECharts更新到最新版本后,一定要重新编译一次项目,否则项目引用的依然是旧版本的缓存。

2、引用ECharts错误
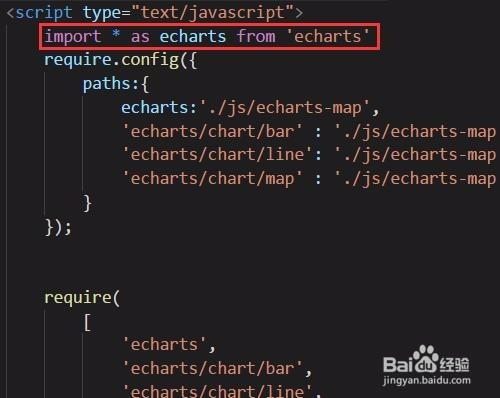
1、通过import * as echarts from 争犸禀淫'echarts'引用ECharts。很多时候这种错误是由echarts拼写错误导致的,如拼写成“ech锾攒揉敫art”“echats”等,都会导致报错“Uncaught ReferenceError__DEV__ is not defined”。

3、DEV未声明
1、修改webpack.base.conf.js。这种解决方案是针对因官方代码出现bug所导致报错“Uncaught ReferenceError__DEV__ is not defined”,需要我们到webpack.base.conf.js中修改对DEV的声明。


2、重新跑一遍webpack使配置生效。修改完webpack.base.conf.js之后,需要我们重新跑一遍webpack流程使得修改的配置生效。
