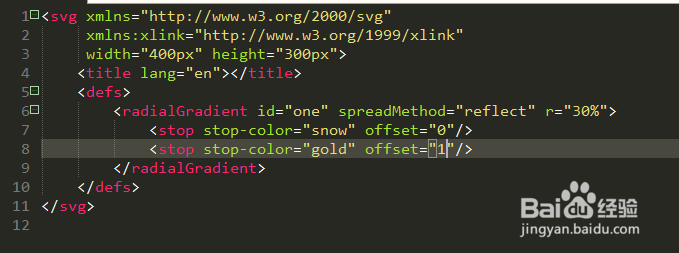
1、第一步,双击打开HBuilder编辑工具,新建静态页面left.html,并分别插入svg标签,引入xlink并设置画布宽度和高度,如下图所示:

2、第二步,在<svg></svg>插入<defs><挢旗扦渌;/defs>,然后在&造婷用痃lt;defs></defs>插入<radialGradient></radialGradient>,设置stop两个标签,如下图所示:

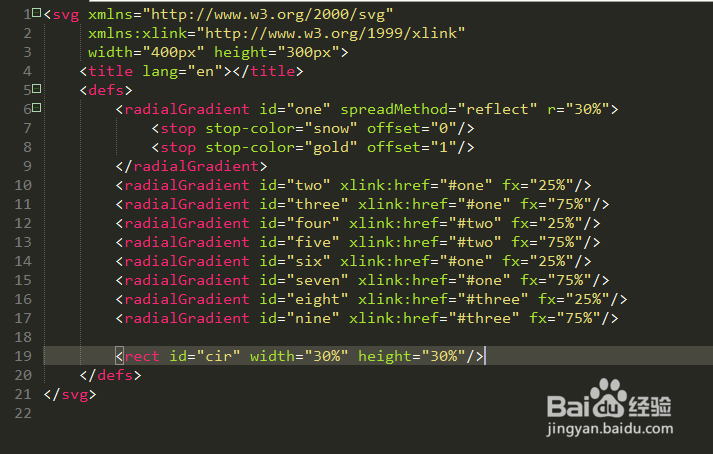
3、第三步,再次插入八个<radialGradient></radialGradient>,分别设置ID属性值,xlink:href和fx,如下图所示:

4、第四步,在<defs></defs>插入一个<rect>,设置id属性值、宽度和高度,如下图所示:

5、第五步,在<defs></defs>外面插入八个<use xlink:href/>,分别设置x、y和fill,如下图所示:

6、第六步,保存代码并预览该界面,查看界面效果,如下图所示:
