1、首先创建一个空白页面,在工作区域拖入相关元件元素,如下图所示。

2、然后对第一个矩形进行设置,包括名称、样式等,这个是进度条的背景,如下图所示。

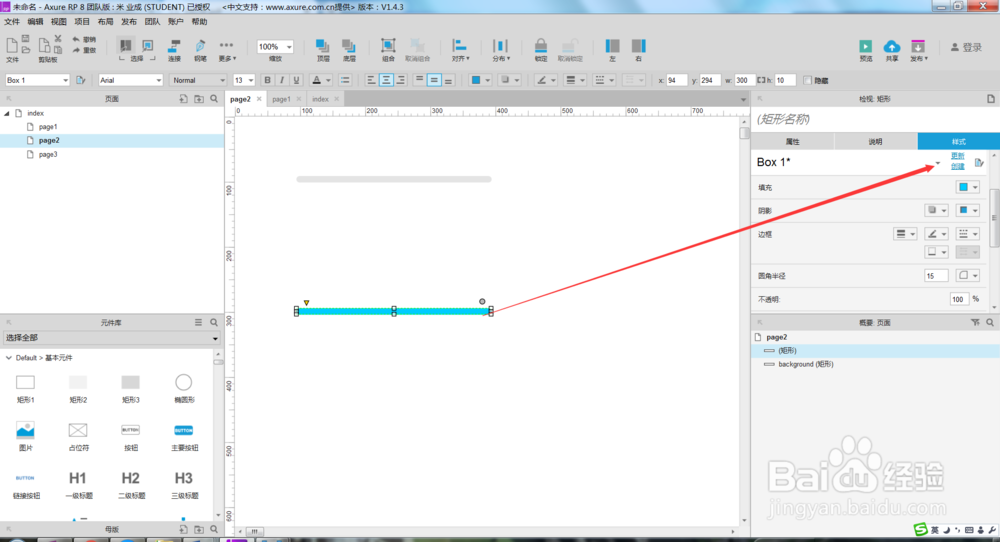
3、再对第二个矩形进行设置,包括样式等,这个是进度条,如下图所示。

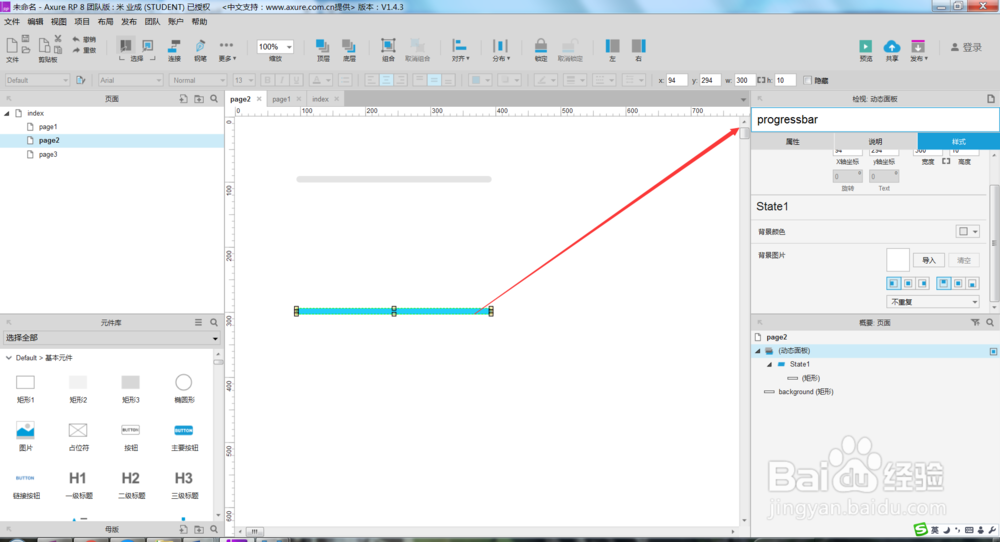
4、然后将第二个矩形转换为动态页面,并对其进行命名,如下图所示。


5、将两个矩形放置同一个位置,如下图的样式。

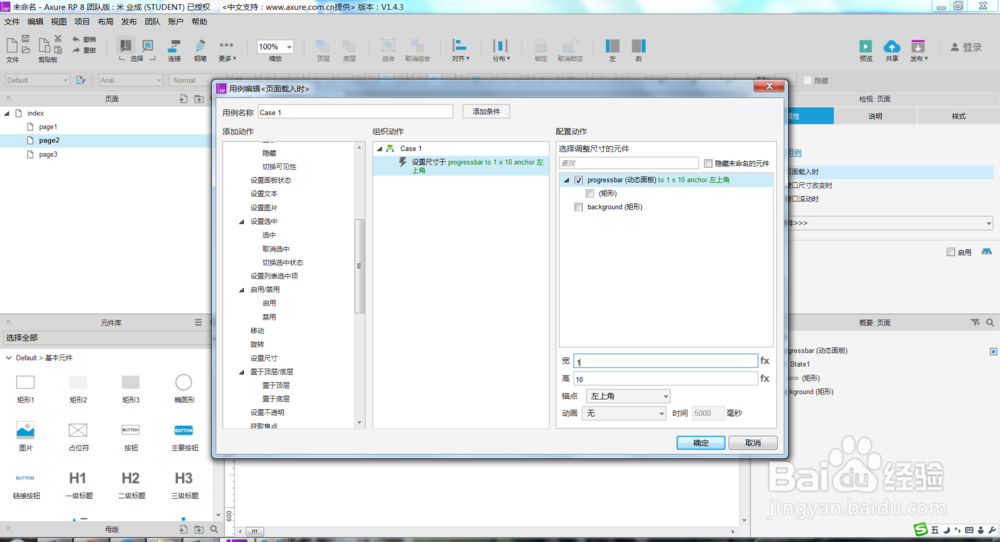
6、下面开始对交互事件进行设醅呓择锗置了,我们只需要在页面载入的时候加即可,首先是页面载入时让进度条的宽度为1,就是进度的百分之一感觉,如下图所示。

7、然后等待一段时间,再开始让进度条走动,如下图所示。

8、让进度条走动其实就是将矩形的宽度拉长,这里需要注意动画效果要选择为线性,如下图所示。

9、最后,f5预览一下效果,进度条会缓酾唐胱慝慢的加载中,如果觉得过快或过慢的话,回到交互事件中,将时间加长或缩短就可以了。

