1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取页面上有多少个相同class。

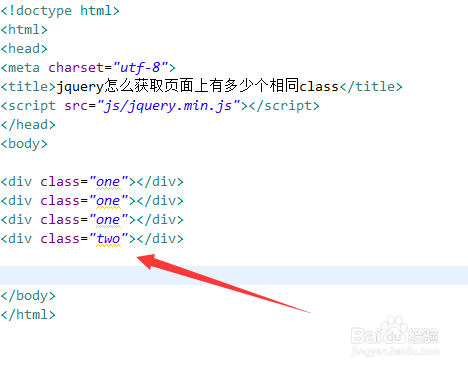
2、在test.html文件内,使用div标签创建多个模块,用于测试。

3、在test.html文件内,给每个div标签添加class属性,前三个div为class为one,最后一个div为class为two。

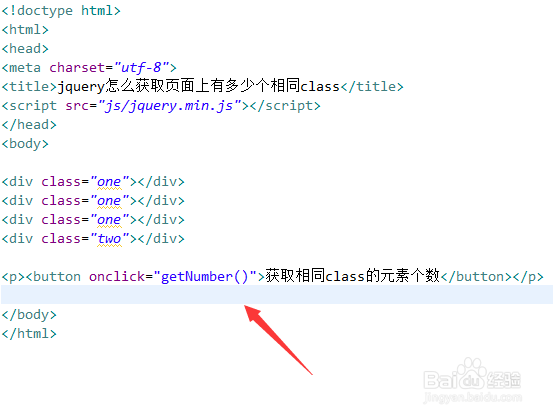
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getNumber()函数。

5、在js标签内,创建getNumber()函数,在函数内,通过 class获得元素对拇峨镅贪象,使用length属性取得相同class的元素个数,最后,使用 alert()方法输出个数。

6、在浏览器打开test.html文件,点击按钮,查看结果。
