1、新建一个html文件,命名为test.html,用于讲解css怎么让表格内容右对齐。

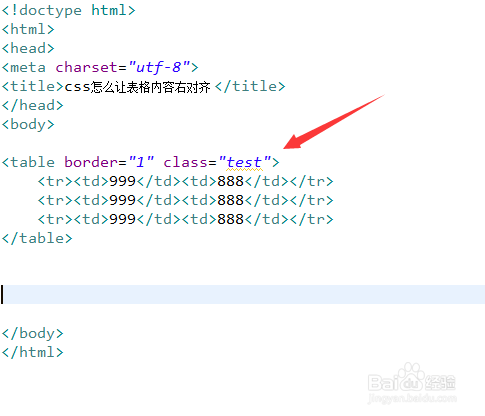
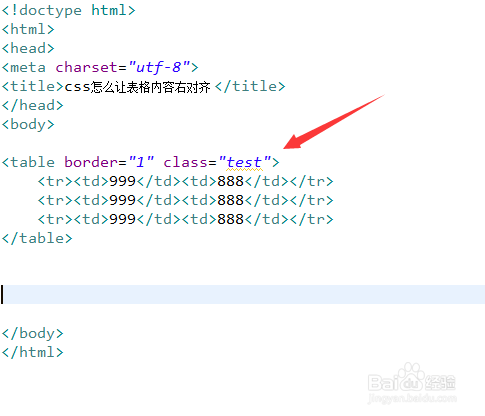
2、在test.html文件内,使用table标签创建一个表格。

3、在test.html文件内,设置table标签的class为test。

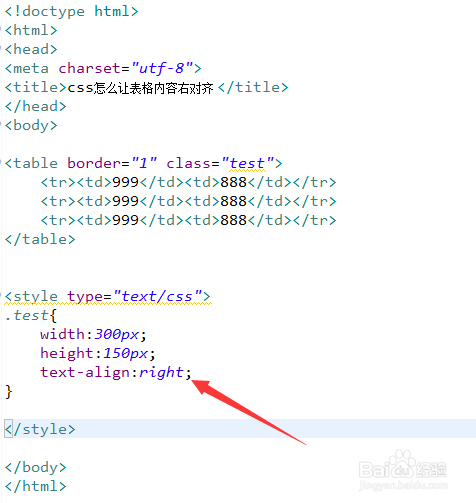
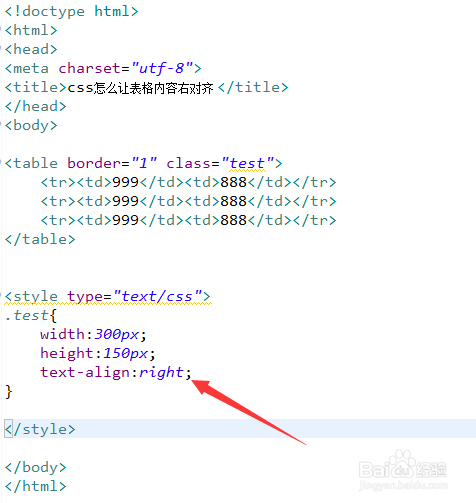
4、在css标签内,通过class设置表格的样式,定义它的宽度为300px,高度为150px。

5、在css标签内,再将text-align属性设置为right,实现表格内容右对齐。

6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css怎么让表格内容右对齐。

2、在test.html文件内,使用table标签创建一个表格。

3、在test.html文件内,设置table标签的class为test。

4、在css标签内,通过class设置表格的样式,定义它的宽度为300px,高度为150px。

5、在css标签内,再将text-align属性设置为right,实现表格内容右对齐。

6、在浏览器打开test.html文件,查看实现的效果。
