1、新建一个HTML文件,命名为test.html,用于实现点击按钮改变HTML标签的内容。

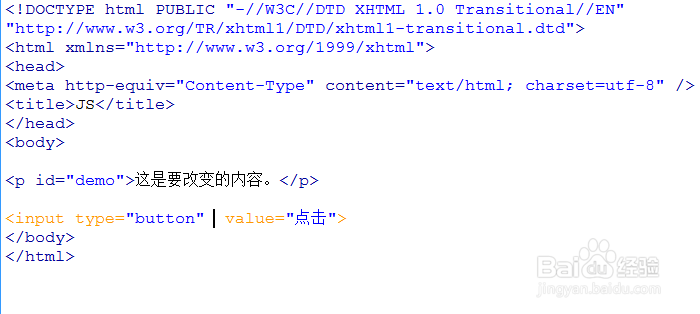
2、在test.html页面定义一个p元素,并给p元素一个id属性,属性值为demo,方便下面使用JS获得该元素对象。

3、再在test.html页面定义一个input元素,类型为button按钮类型,用于实现点击的效果。

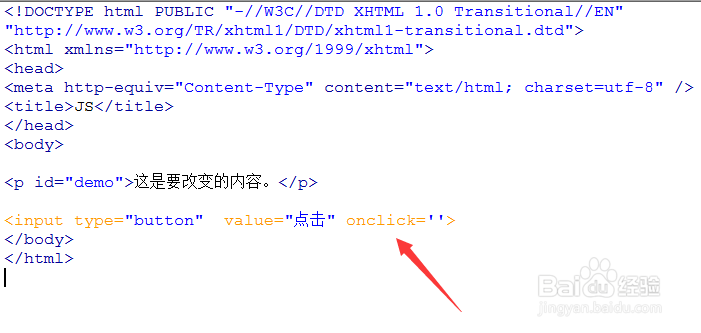
4、要实现点击改变p标签内容的效果,需要给input按钮绑定onclick事件,通过onclick事件,当点击按钮时,执行相应的操作。

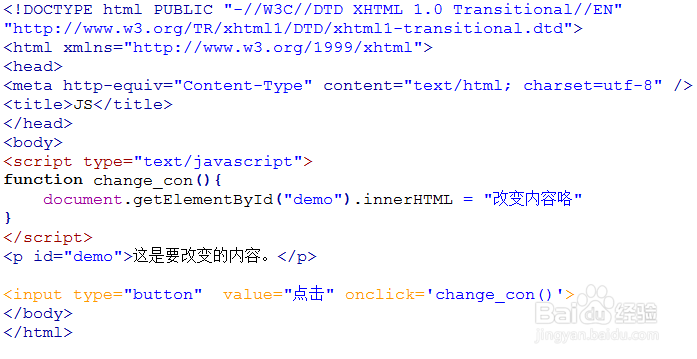
5、当用户点击按钮时,通过onclick事件执行一个change_con()函数,使用该方法实现改变p标签的内容。

6、在JS函数change_con()中,获得p元素对象,再通过对象的innerHTML方法实现改变p标签的内容。

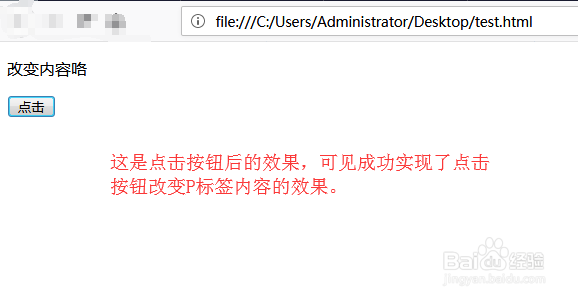
7、在浏览器运行代码,测试效果: