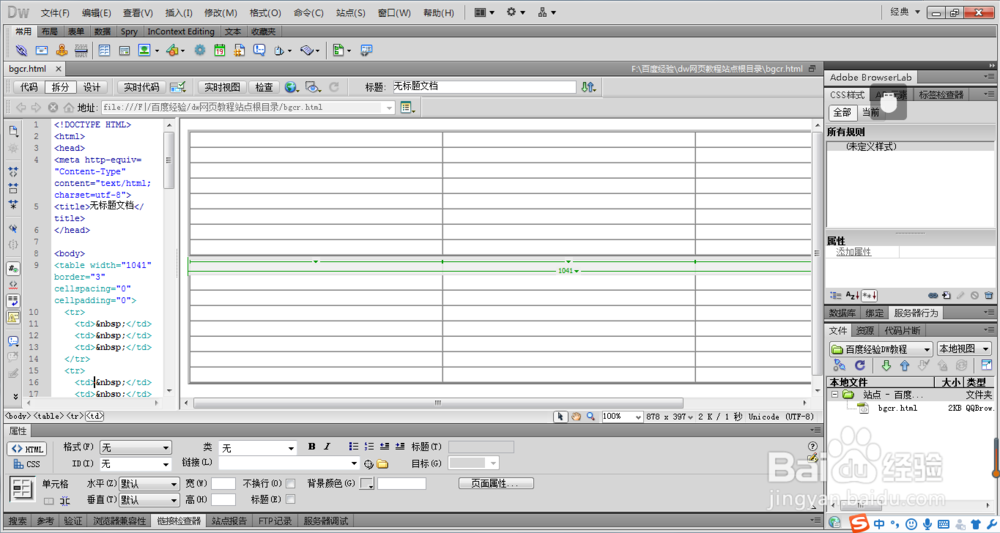
1、在设计面板中选择第一个表格,我们用它来进行可视化简单编写

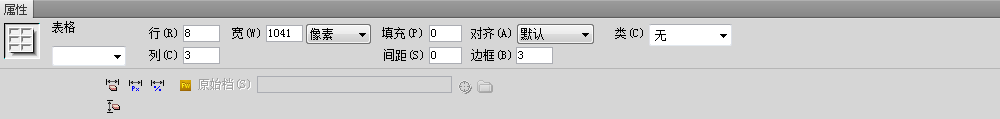
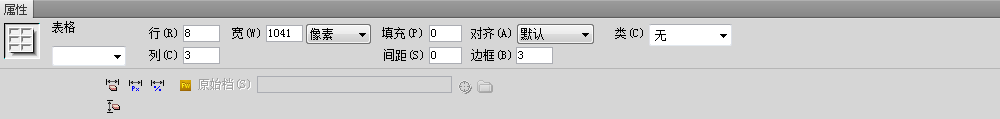
2、在表格的属性面板中我们进行编辑:行(调整表格的行数),列(调整表格的列数),宽(调私网褡爸整表格的宽度,后面的选项框可以选择单位),填充(调整单元格的边距),间距(调整单元格的间距),对齐(调整表格的对齐方式),边距(调整表格的边距),类(修改表格的CSS表应用)

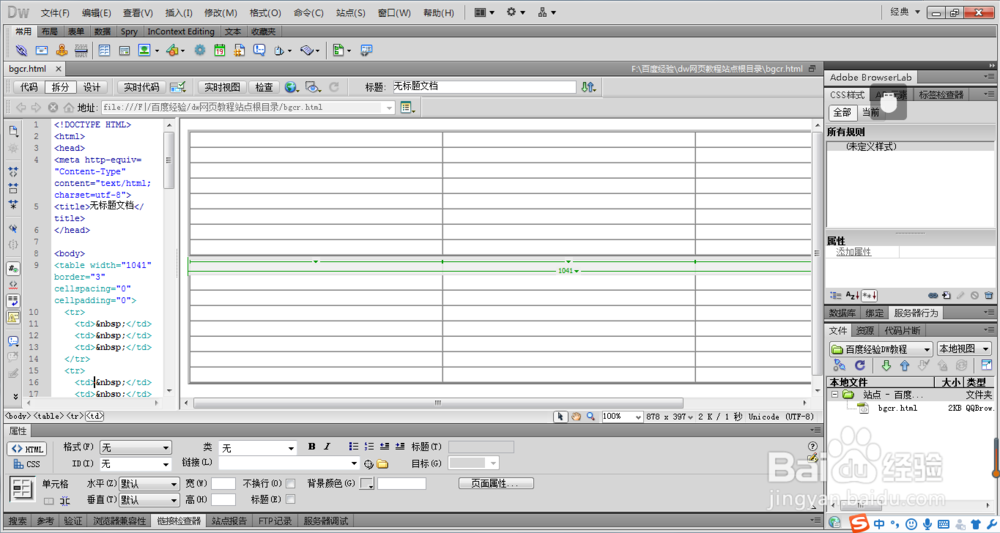
3、选择单元格,就可以对单元格进行修改(因为需要解释的太多了,大家就自己去试一下)。这里的修改一个是CSS样式表修改,一个是HTML文件修改

1、在设计面板中选择第一个表格,我们用它来进行可视化简单编写

2、在表格的属性面板中我们进行编辑:行(调整表格的行数),列(调整表格的列数),宽(调私网褡爸整表格的宽度,后面的选项框可以选择单位),填充(调整单元格的边距),间距(调整单元格的间距),对齐(调整表格的对齐方式),边距(调整表格的边距),类(修改表格的CSS表应用)

3、选择单元格,就可以对单元格进行修改(因为需要解释的太多了,大家就自己去试一下)。这里的修改一个是CSS样式表修改,一个是HTML文件修改
