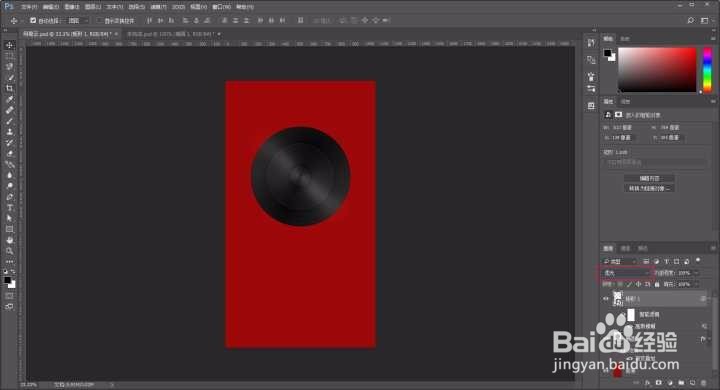
1、新建画布,可以选用预设好的尺寸,我这里就选择1080*1920,在合适的位置先画一个黑色的正圆

2、然后双击调出图层样式,选择径向渐变,渐变类型选择为杂色,粗糙度大家可以看着调。然后将RBG左侧的三个滑标移到最右边并且勾选选项中的限制颜色和增加透明度

3、点击随机化,选择一个自己觉得比较合适一点的纹路,然后降低渐变的不透明度

4、再给唱片来点质感吧,选择形状工具,把圆形的填充色改为渐变。至于渐变色大家其实可以凭自己的感觉来,我这里是选择的从000000到1d1b1b到000000到1d1b1b再到000000的渐变,角度试着来

5、再画高光,形状工具画一个透明到白色到透明的矩形

6、ctrl+t自由变换,鼠标右键选择透视

7、将矩形变换成如图交叉的形状,并且调整其整体的位置

8、将其转为智能对象以后,执行滤镜-模糊-高斯模糊,参数大家看着办

9、再将混合模式改为柔光,这样高光的样式基本上也就做好了

10、把他们打个组,将之前的圆形复制出来一份拖到组的外面,并且在图层面板上鼠标右键-清除图层样式

11、ctrl+t自由变换缩放到合适的大小

12、接着就是制作样机部分了,拖入CD封面素材,将其转为智能对象

13、将其复制2份出来,1份隐藏,另外一份拖到背景层的上面

14、背景层上的CD封面ctrl+t变换其大小,然后执行滤镜-模糊-高斯模糊,参数大家看着办吧

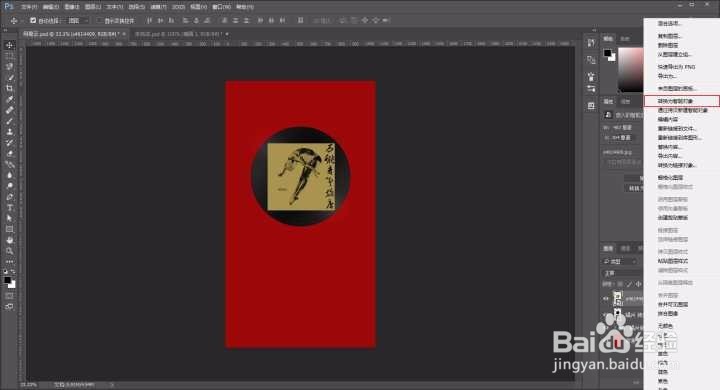
15、你想和原图一样给背景再调色搞暗点也可以,我这里偷懒就不调了。然后把红色方框出的封面对下方的圆形创建剪贴蒙版

16、再将最上方的专辑封面更名为样机按钮,并将不透明度和填充度改为0,这样样机部分就做好了

17、可以测试一下,双击样机按钮,更换一张图以后,ctrl+s保存

18、再回到原psd文件上看看,封面和背景就已经被替换了

19、查漏补缺一下,原图唱片应该还加了个外发光

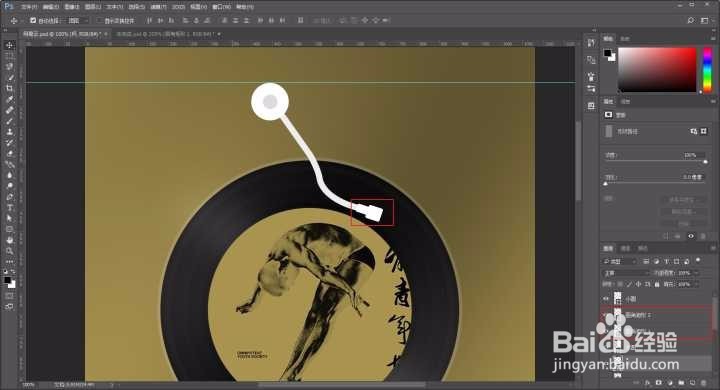
20、接着画杆吧,两个圆形,一个灰色一个白色

21、再用钢笔工具画杆,不赘述了,注意描边大小

22、再画两个圆角矩形

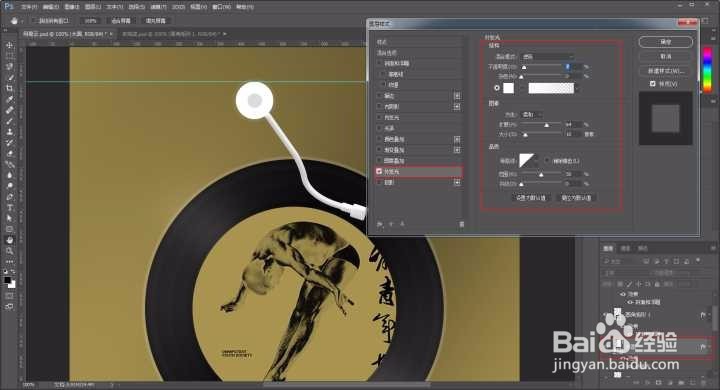
23、接下来添加一些细节,给杆以及两个圆角矩形添加图层样式-斜面与浮雕,参数大家看着来

24、给大圆添加外发光

25、再画两个装饰,方法不赘述啦,实在不会看源文件吧

26、杆画完以后打个组,统一加一丢丢投影

27、大体就差不多了,剩下的一些图标想画就画吧,不想网上找图标也可以

